グーグルブロガーのテーマ「QooQ」のカスタマイズについての記事です。
今回は各投稿の下部に表示される関連記事の見た目を少し変えてみましょう。カスタマイズは初めて、という方は先にこちらを読んだほうが良いかもしれません。
【QooQの初期設定】Bloggerテーマの入れ方と基本カスタマイズ
※現在のこのブログはワードプレスで運営しています。「SWELL」というテーマを使用しています。

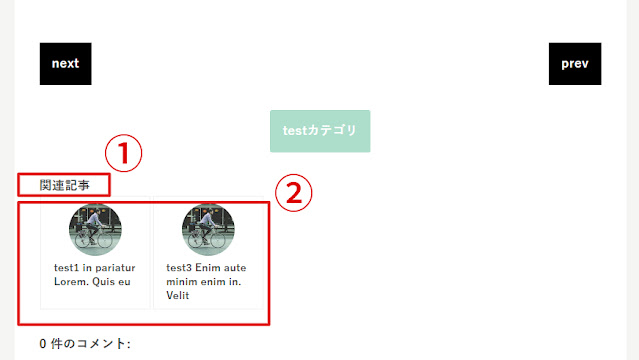
関連記事とサムネイルのデフォルトを確認

QooQのデフォルトの状態だと、関連記事、要するに同じカテゴリの記事の表示が左に寄ってしまっています。これを中央に寄せてみやすくしましょう。
文字の変更と中央寄せ、記事カードの中央寄せ、それぞれ別々に行います。
文字の変更と中央寄せ
まずは「関連記事」の文字を変更する方法です。HTML編集画面の上の方(36行目付近)に以下のような記述があります。赤で表示している部分をお好きな文字に変更してください。
<Variable name="mrp.title" description="関連記事タイトル" type="string" default="関連記事"
value="関連記事"/>次に文字を中央寄せする方法です。ctrl + F で検索窓を開いて「#mrp-title」と検索して以下の場所を見つけてください。赤の部分を追加します。これで関連記事という言葉が中央に寄ったと思います。
#mrp-title{
text-align: center;
font-weight: bold;
}さて、これで文字の変更と中央寄せはできましたが、そもそもすぐ上にカテゴリの表示があるので、この関連記事という表記そのものが必要ない、そう感じた方は、以下の記述を削除してください。「 id=’mrp-title’」 で検索をして以下の1行を削除します。
<p id='mrp-title'><data:skin.vars.mrp_title/></p>これで表示そのものが消えたと思います。
関連記事カードの中央寄せ
デフォルトの状態では各関連記事のカードが左に寄っていますね。PC表示の時はあまり気にならないのですが、スマホ表示をした際に若干気になるので、直してみましょう。
やり方はとても簡単です。まずはHTML編集画面で「#mrp-content」と検索して以下の場所を見つけて、赤く表示してある部分を追記します。
#mrp-content{
display: flex;
flex-wrap: wrap;
justify-content: center;
}これだけで関連記事の各カードが表示デバイスを問わずに中央に表示されます。
今回の内容をすべて反映させるとこんな感じの見た目になっているはずです。(関連記事そのものの削除はしていません)

サムネイルを四角にする方法、「前の投稿」ボタンのカスタマイズについては以下の記事に書いてありますのでそちらを参考にしてください。