SWELLの便利な機能の一つに、ボックスメニューがあります。ほかのテーマであれば気軽に作ることができないクオリティのものを直感的にあっという間に作ることが可能です。作り方とカスタマイズ方法をご紹介します。
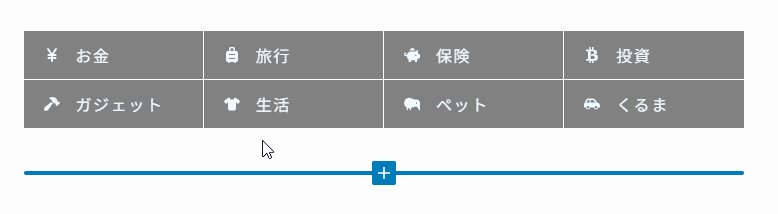
ボックスメニューの作例
こんな感じで、特にカテゴリーなんかをテーブルで表示するのに適していると思います。上の作例ではすべてトップページへ飛びますが、もちろん任意のリンクを貼りつけることができます。
アイコンも多くの中から選択可能ですし、サイズの調整、背景色と文字色の設定も可能です。工夫次第で様々な用途に使えるでしょう。
ボックスメニューの作り方
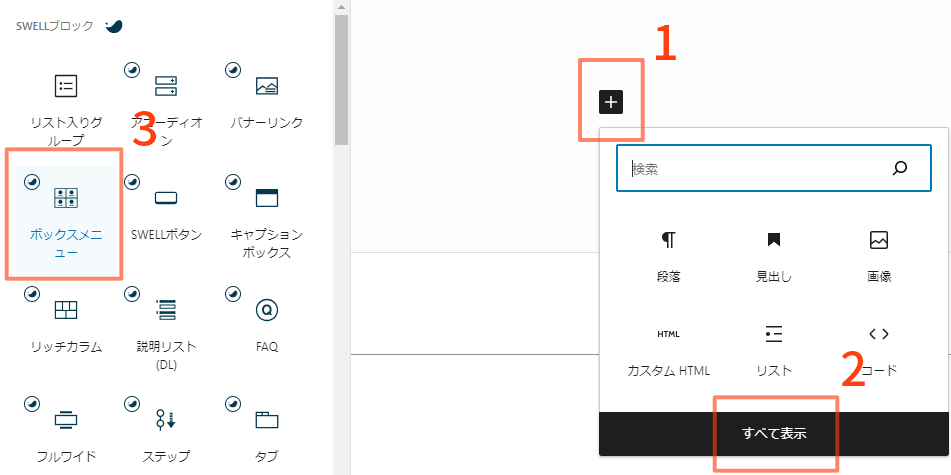
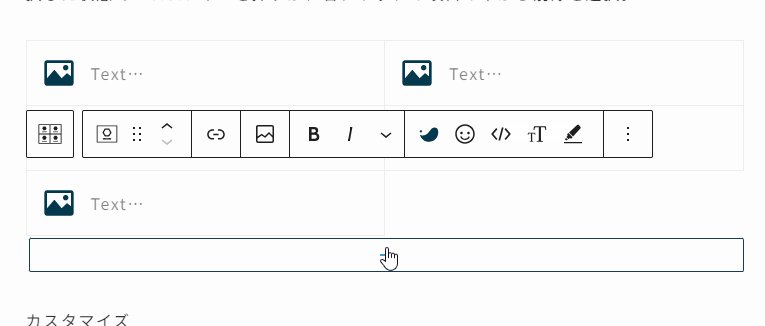
まずは新規ブロックを作ります。

もしくは「+」ボタンをおして「/ボックスメニュー」と検索をしても早いでしょう。さて、アイコンをクリックするとデフォルトではこんな画面になると思います。

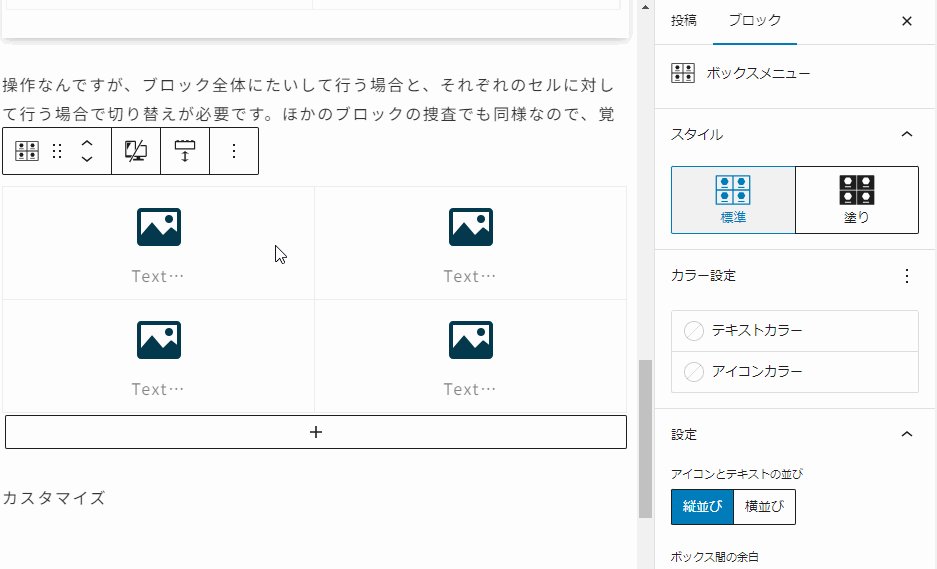
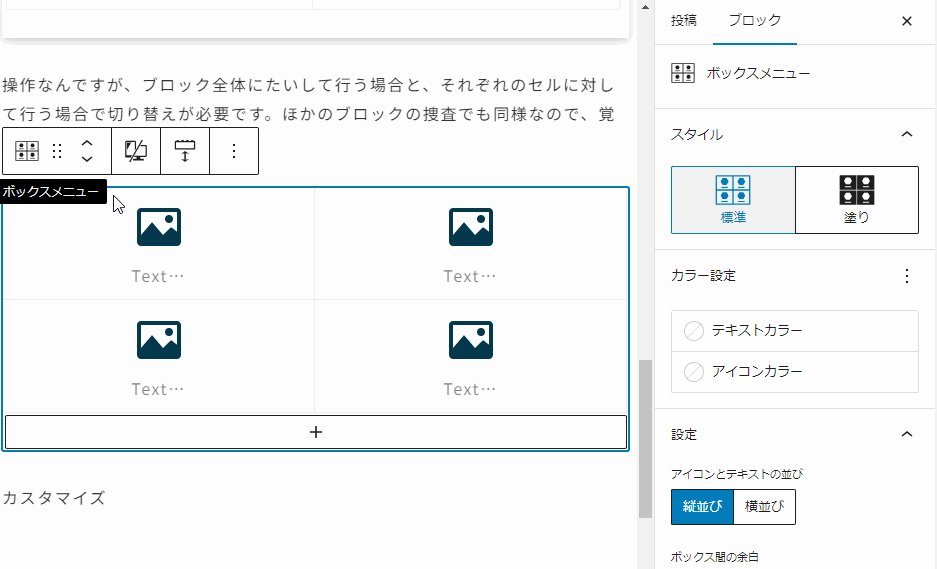
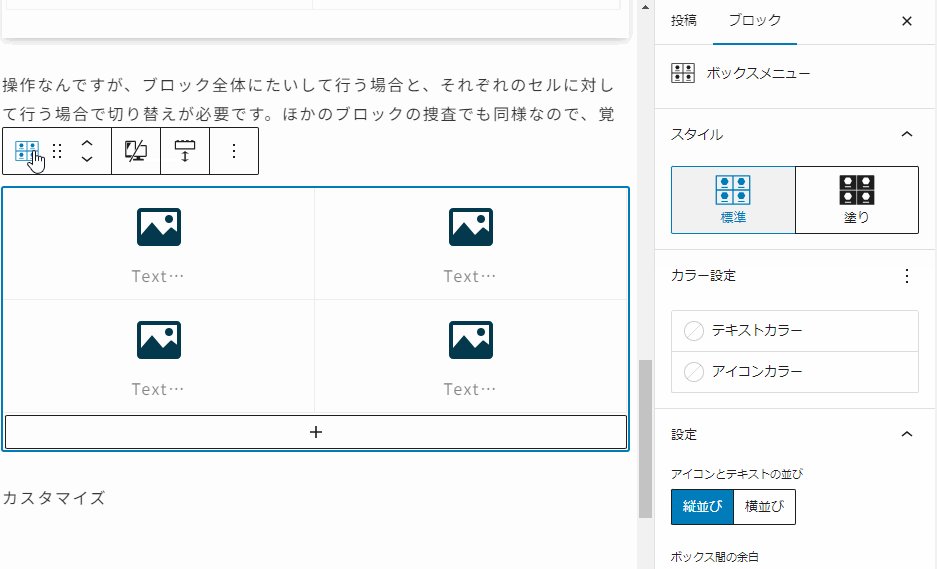
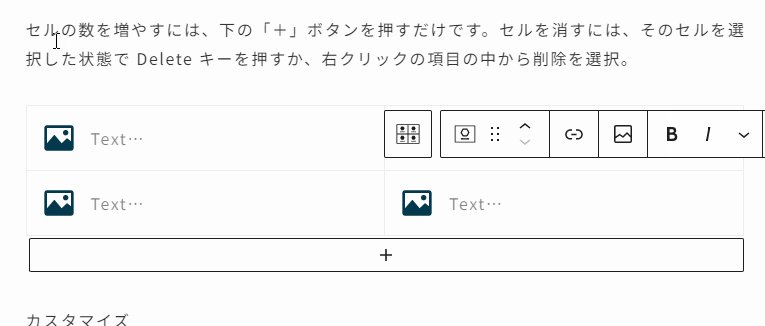
操作なんですが、ブロック全体にたいして行う場合と、それぞれのセルに対して行う場合で切り替えが必要です。ほかのブロックの捜査でも同様なので、覚えてしまいましょう。

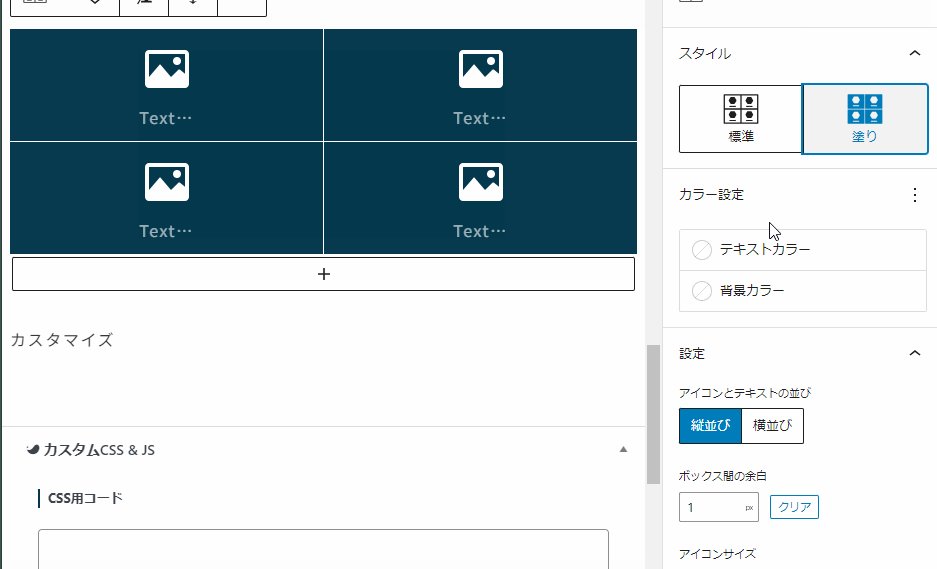
ブロック全体を選択すると全体のカラーや並びを調整することができます。まずはそちらから見ていきましょう。

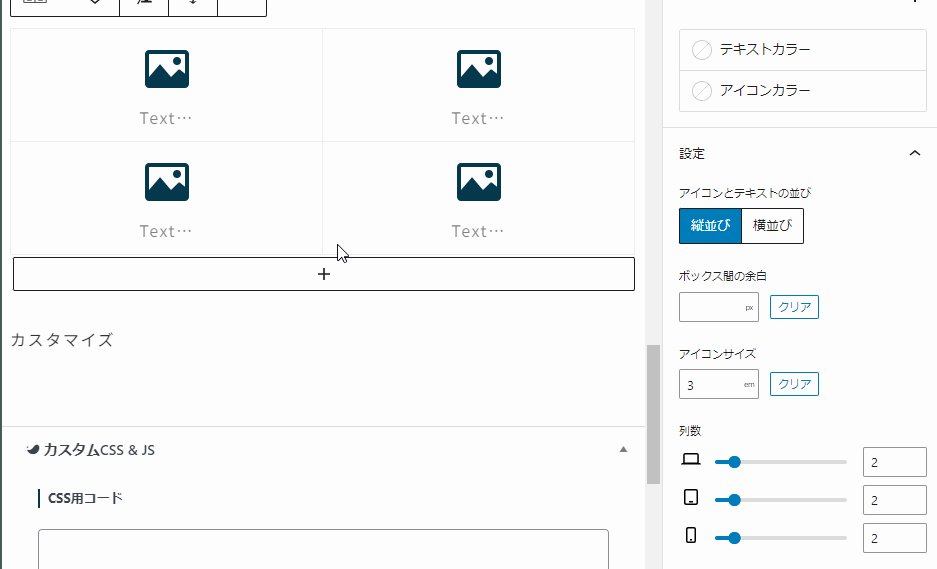
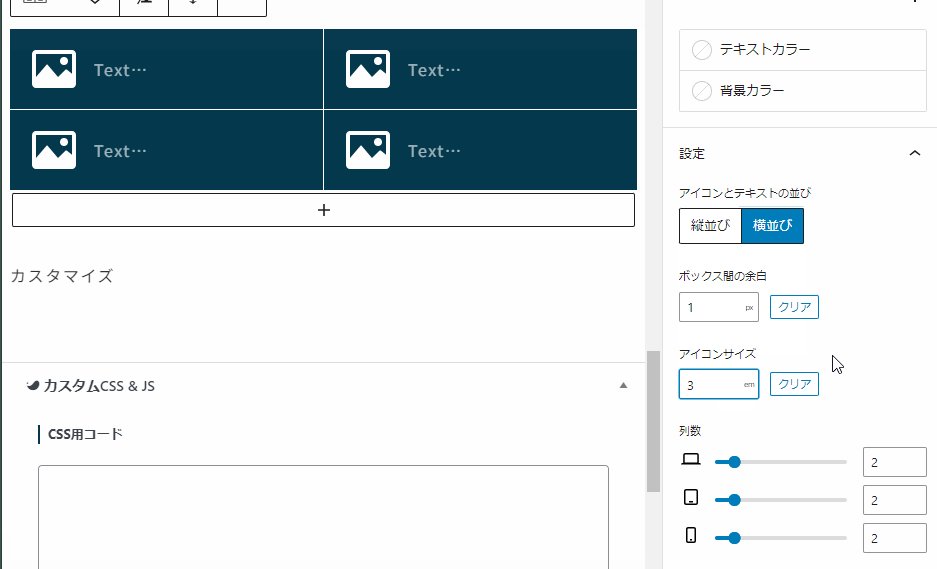
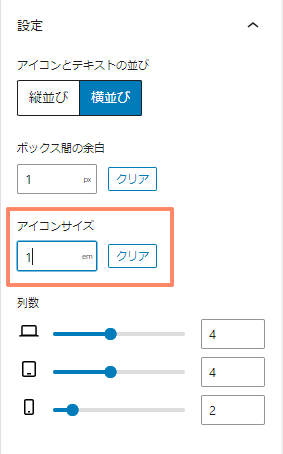
塗りつぶしやフォントカラー、背景色の設定はわかりやすいと思います。大きく見た目が変わるのが「アイコンとテキストの並び」です。横並びにすると今回の作例のようになります。そしてその下のスライダーで一列にいくつ表示するのかを変更できます。
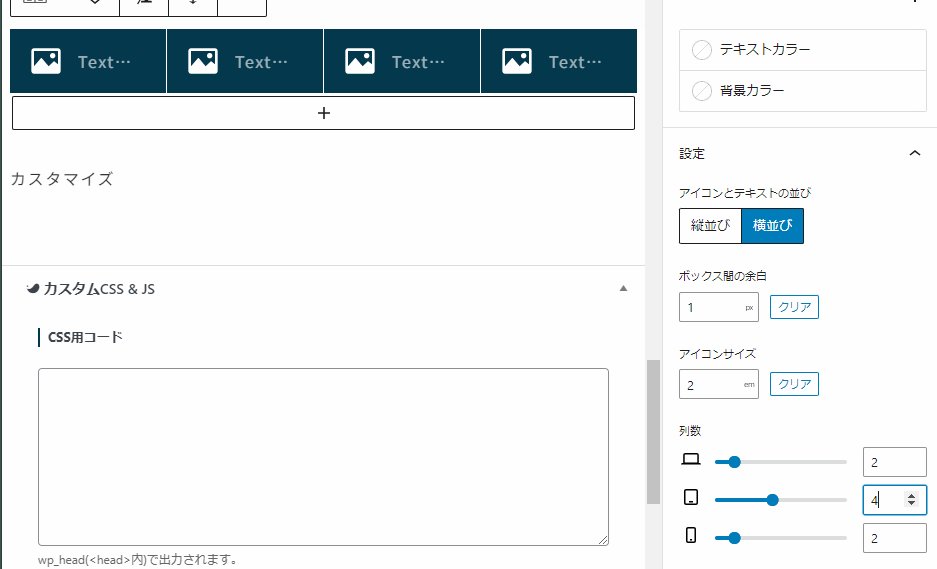
3つありますが、上から「PC」「タブレット」「スマホ」を表しています。上の説明動画ではタブレットサイズで作業をしたので、真ん中のスライダーを動かしています。
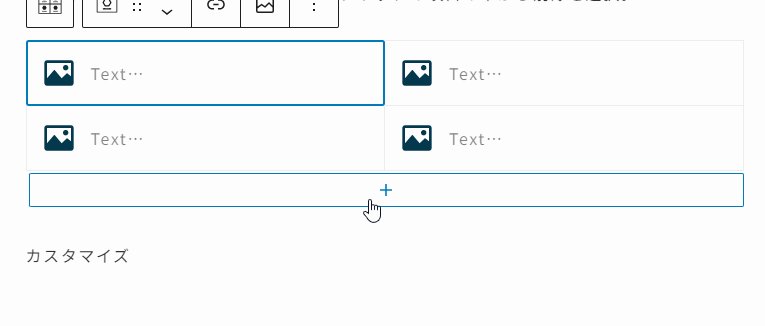
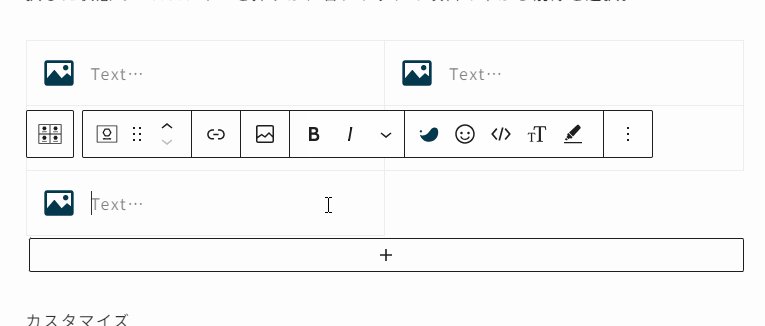
セルの数を増やすには、下の「+」ボタンを押すだけです。セルを消すには、そのセルを選択した状態で Delete キーを押すか、右クリックの項目の中から削除を選択。

ここまでの説明で、作例のようなボックスを作ることができると思います。背景色はパレットに希望の色がなければ、カラーチャートから選ぶことができます。
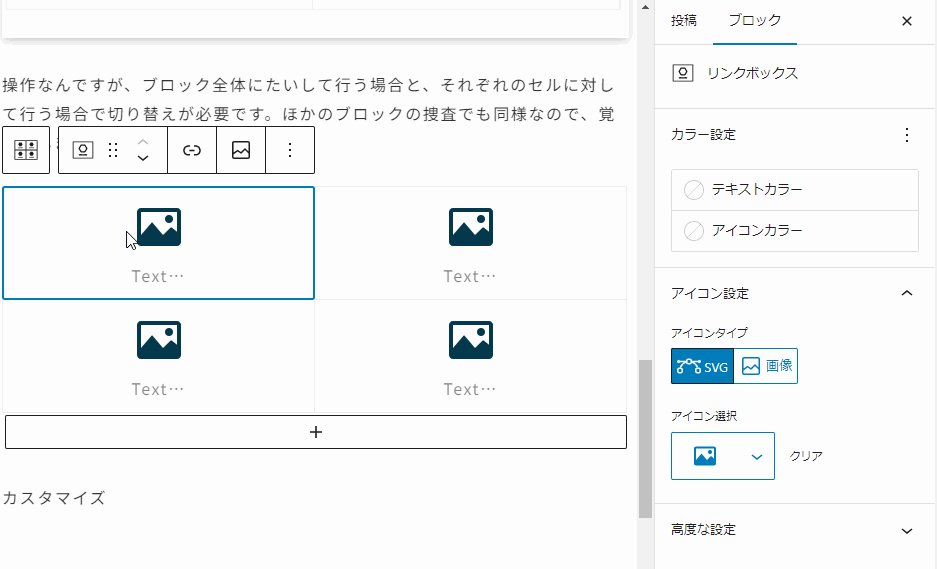
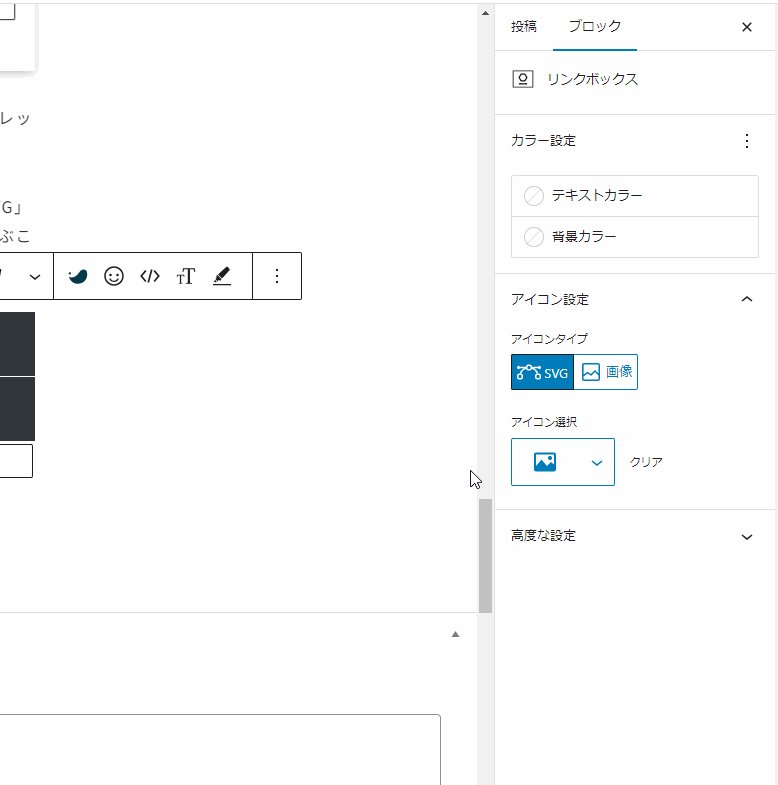
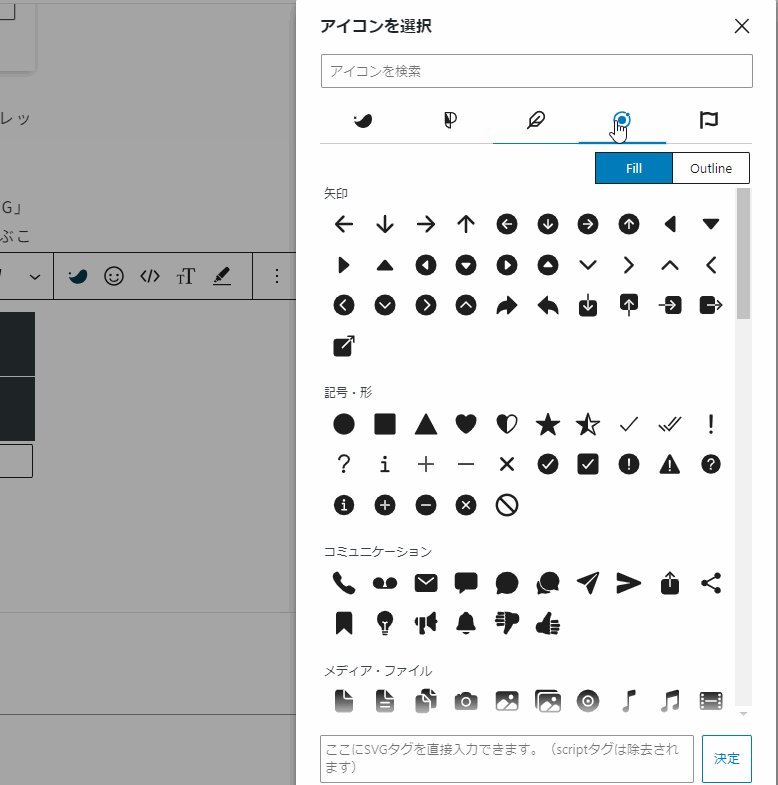
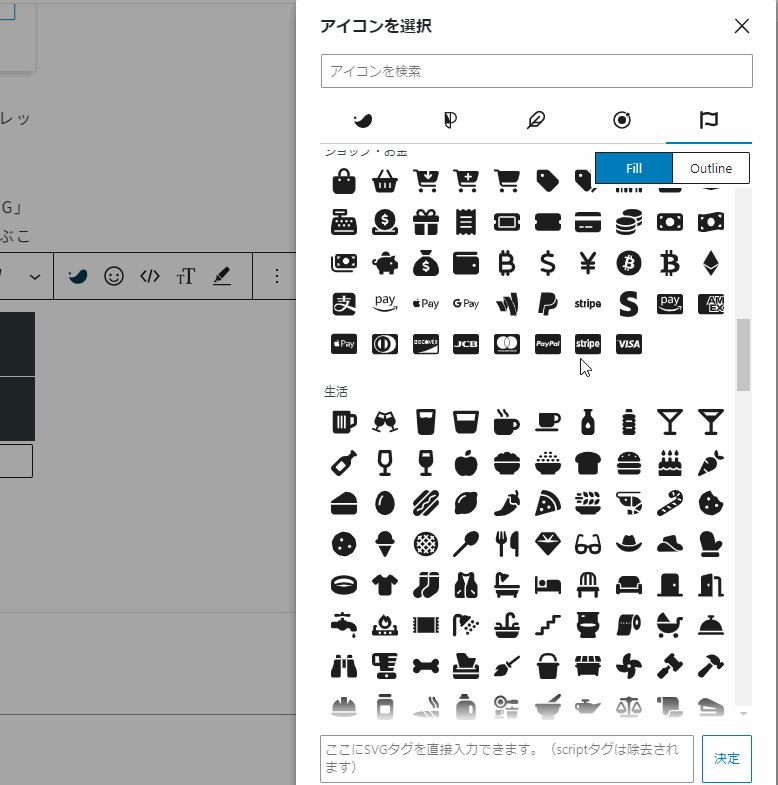
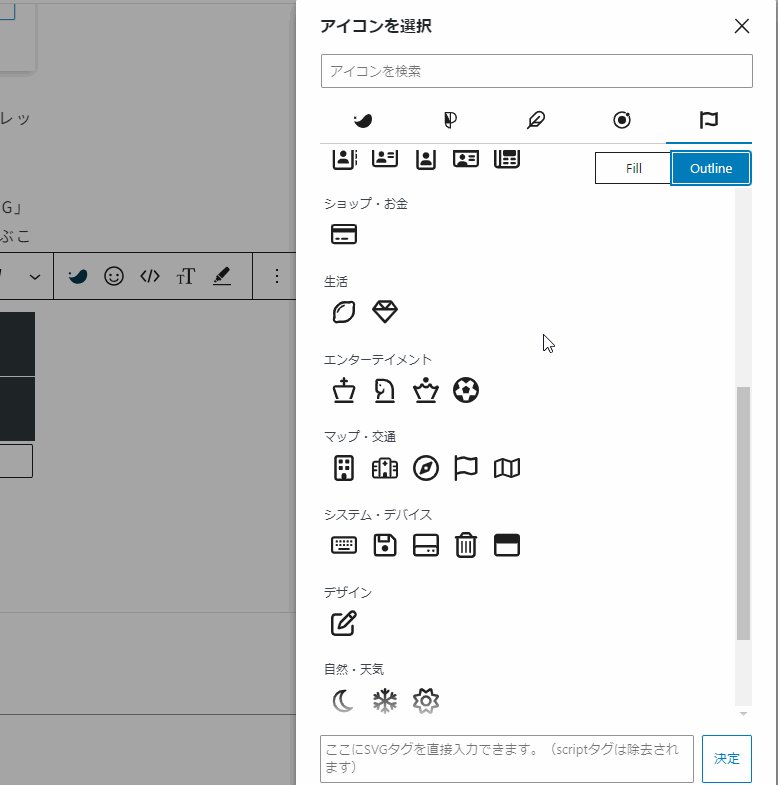
では次に、アイコンを設定していきましょう。各セルを選択し、アイコンタイプを「SVG」にすると、その下からアイコンを選択することができます。多種多様なスタイルから選ぶことができるので、おそらくご希望のものが見つかるはずです。

好きなアイコンを選んだら、今度はそれのサイズを調整しましょう。そのままだとちょっと大きいですよね。ブロック全体のメニューにある「アイコンサイズ」に数字を直接入力します。

アイコンサイズを変えるとそれに応じてセルの大きさも小さくなってくれます。基本的のそのまま使ってもよいでしょうが、気になる人は追加でCSSを記述する必要があるでしょう。文字の大きさも調整できないので追加CSSになりそうです。
リンクの貼り方
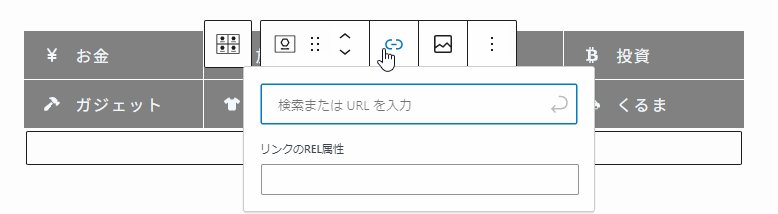
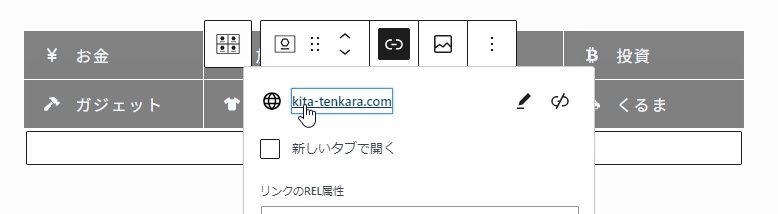
リンクを設定するには、アイコンの辺りを一度クリックしセルが選択されたらウインドウが開くので、リンクボタンをクリックしましょう。

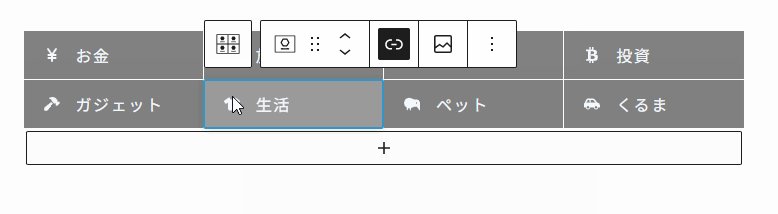
リンクが設定されると、マウスホバーをした際に色が変わるようになります。カテゴリへの使用が最も適していますが、使い方次第でいろいろなことが可能になりそうです。
追加CSSでカスタマイズ
せっかくのなので文字サイズもアイコンに合わせて変更してみましょう。以下のコードを投稿作成ページ下部の「CSS用コード」、もしくは「カスタマイズ」→「追加CSS」と進みその中に記述してください。数値はお好みで。
.swell-block-box-menu__text{
font-size: 12px;
}注意点としては、このコードはサイト内すべてのボックスメニューに適用されるので、特定のボックスメニューにだけ適用させたい場合は、ブロックに「追加CSSクラス」を指定する必要があります。