ワードプレステーマ「SWELL」でスマホ開閉メニューの見た目とコンテンツを変更する手順です。スマホのメニューはユーザビリティに直結する部分なので、わかりやすく見やすいように、早めに着手したい部分ですね。
WordPressテーマ「SWELL」色やスタイルを決定する

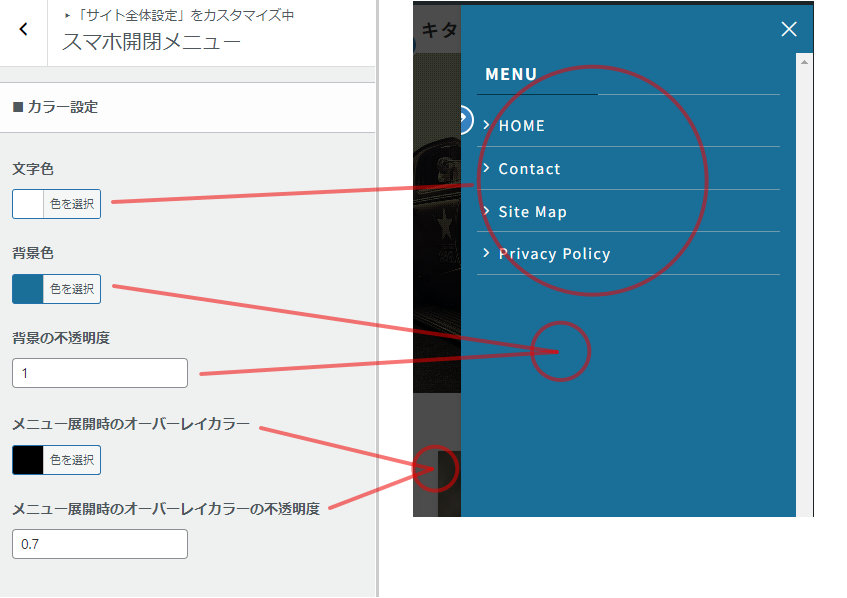
「カスタマイズ」→「サイト全体設定」→「スマホ開閉メニュー」と進みます。
対応するところに線を引いておきました。「文字色」で文字の色を指定し、「背景色」で開閉メニュー全体の背景色を決めます。
「背景の不透明度」は「背景色」で指定した部分の透明度で、1 だとべた塗り、0 だとどんな色であろうと透明になります。
「メニュー開閉時のオーバーレイカラー」と「~の不透明度」は、開閉メニューが登場したときの背景の色と透明度、という意味です。
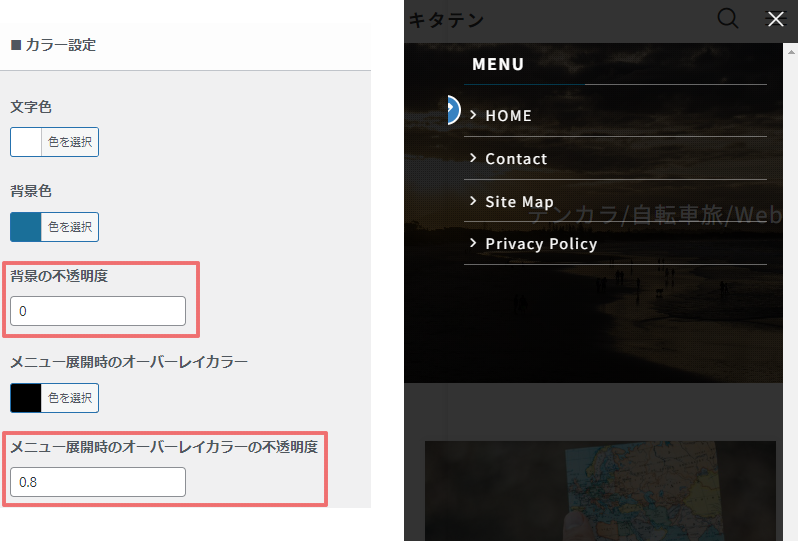
組み合わせ次第である程度個性を出すことが可能です。試しに透明のメニューを作ってみましょう。

「背景の不透明度」を0にし、「メニュー開閉時のオーバーレイカラー」を0.8くらいにするといい感じにシースルーになってくれます。
その下の表示設定の「メインメニュー上に表示するタイトル」でMENUの文字を書き換えることができます。
タイトルのスタイルを変更する

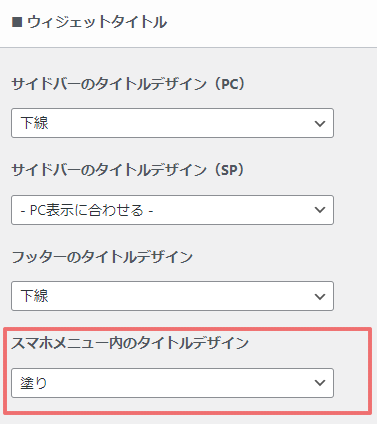
「サイト全体設定」「タイトルデザイン」と進みます。
ここでMENUと書かれた部分のスタイルを変更することができます。投稿の見出しなどと同じ要領ですね。
コンテンツを決める
見た目を整えたら、次はスマホ開閉メニューに表示させる中身を決めましょう。
デフォルトではグローバルナビ(ヘッダーに表示されているもの)と同じものが表示されますが、もちろんお好みで表示内容を変えることができます。

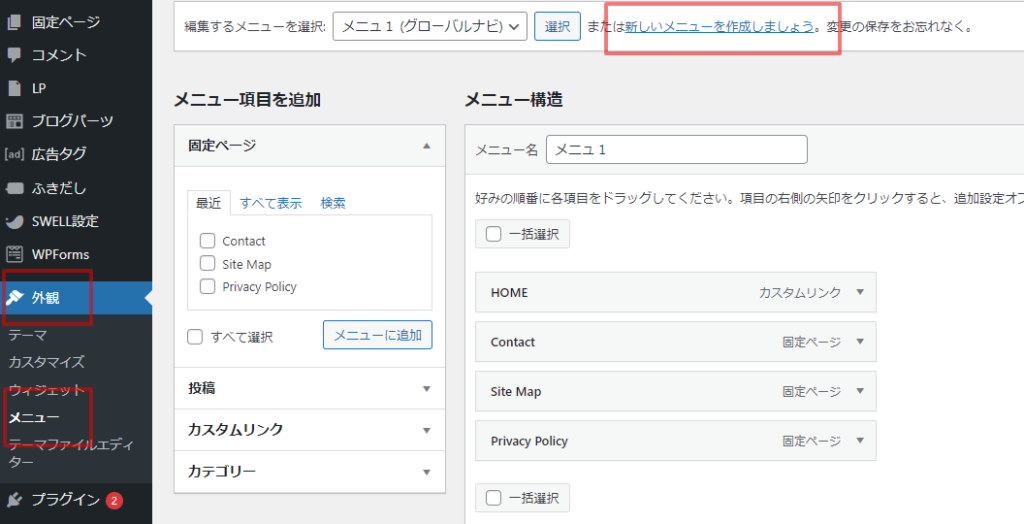
「外観」→「メニュー」と進み、「新しいメニューを作成しましょう。」をクリックします。
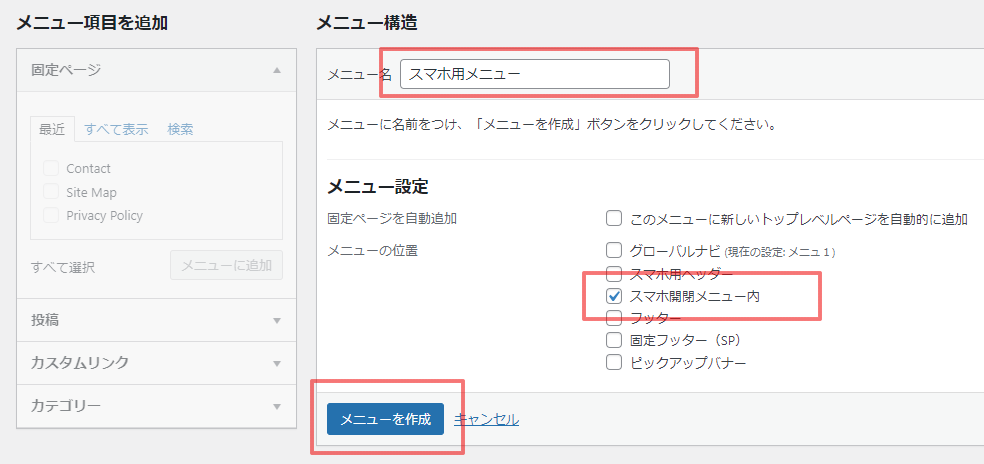
「メニュー名」にわかりやすい名前を付けましょう。そして、その下の「スマホ開閉メニュー内」にチェックを入れて、「メニューを作成」をクリックします。

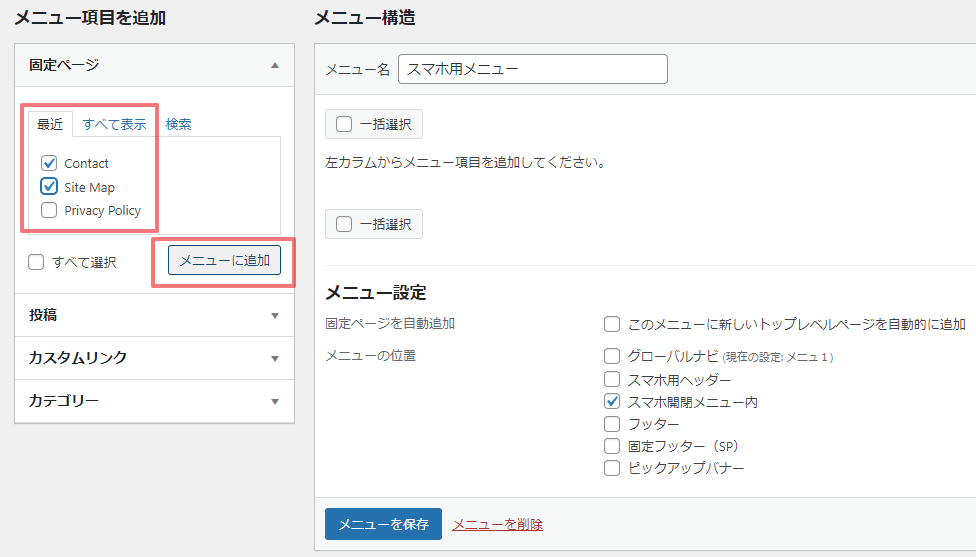
画面が更新され、今度は表示するメニューを選択する画面になります。左の「メニュー項目を追加」のエリアでスマホ開閉メニューに表示させたい項目を選びます。

追加したい項目にチェックをいれ「メニューに追加」ボタンをクリックすると、右に反映されます。同様に、「投稿」「カテゴリ」からも選ぶことが可能です。
メニューに追加したら、ドラグアンドドロップで順番を入れ替えることができます。また、表示名を変更することもできるので、わかりやすい名称に変更してもよいでしょう。
完成したら、下部の「メニューを保存」をクリックし終了です。すこし待ってからスマホでメニューを開いて確認してみてください。