WPForms というプラグインを利用して、セキュリティ対策も万全なお問い合わせフォームをワードプレスサイトに設置する方法をご紹介します。
プラグインのダウンロードと有効化
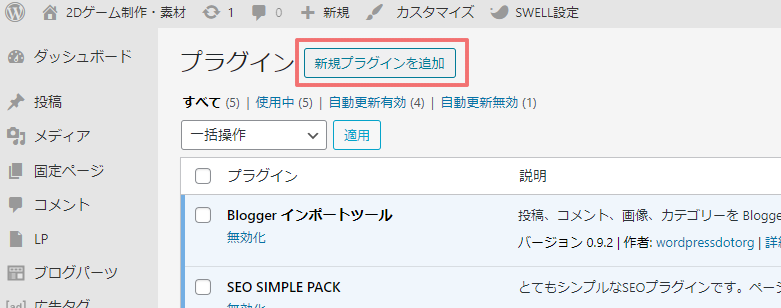
まずはプラグインをインストールし有効化します。管理画面の左のメニューから「プラグイン」ページを開き「新規プラグインを追加」をクリックします

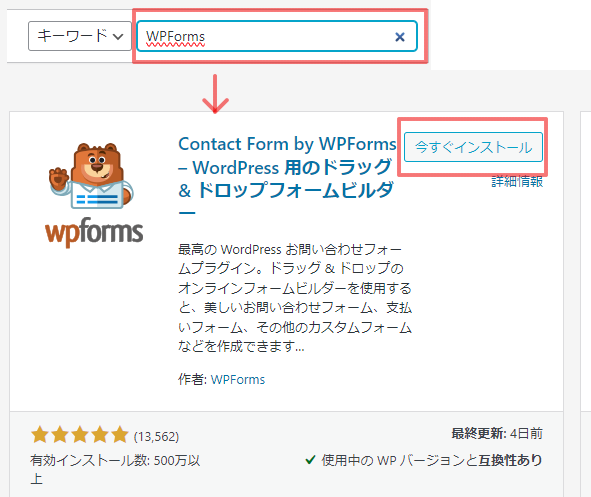
検索窓に「WPForms」と入力し検索します。見つかったら今すぐインストールをクリックしましょう。

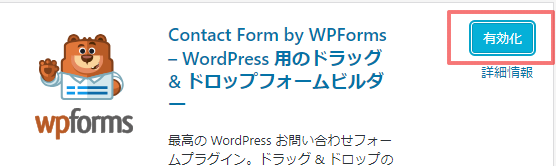
インストールが完了したら、そのまま「有効化」をクリックします。

これでプラグインの準備は完了です。
フォームの作成
プラグインの有効化が済んだらそのままフォームを作成してみましょう。「最初のフォームを作成」をクリックします。

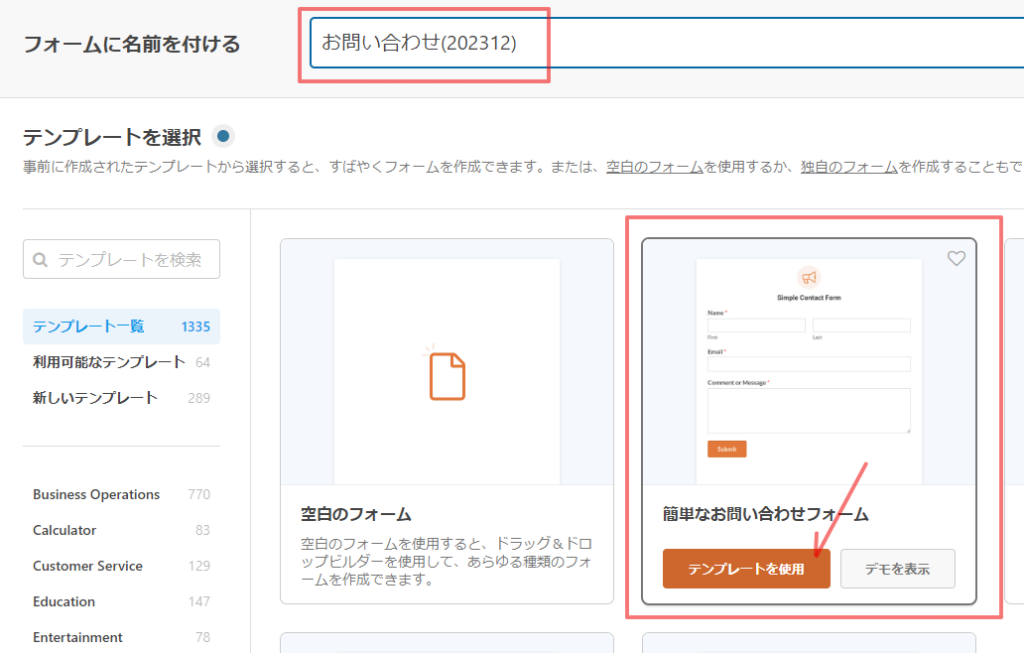
右下にタイムアタック的なものが表示されますが、じゃまなので「×」で消してしまいましょう。まずはフォームに名前を付けて、その下のテンプレートから「簡単なお問い合わせフォーム」を選択してください。

「フィールドを追加」という画面に移ります。

この画面ではフォームをアレンジして作っていくことができますが、デフォルトのままでも十分使えるものなので、とりあえずこのまま進めましょう。「フィールド」の下にある「設定」タブをクリックしてください。

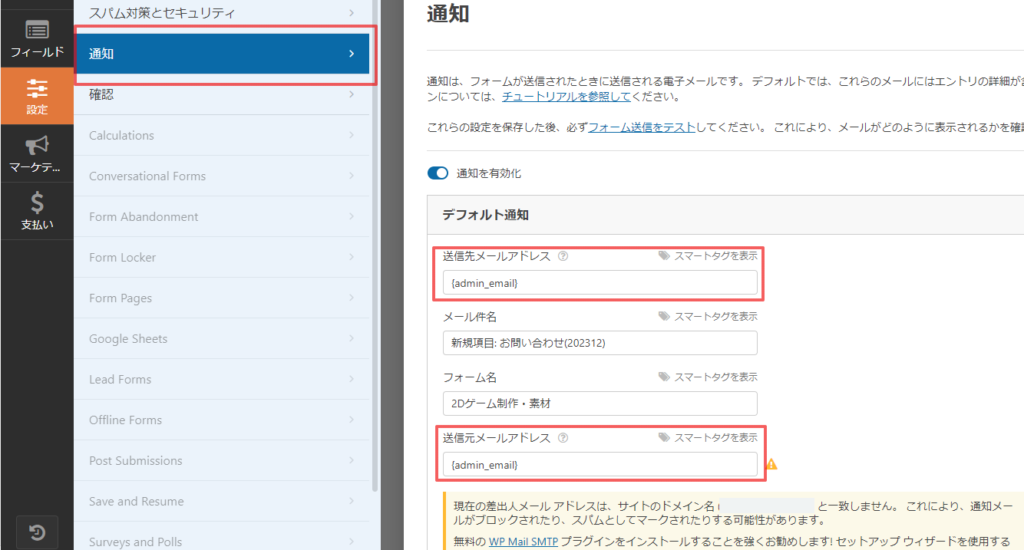
「通知」のタブをクリックします。ここではお問い合わせがあったときに、どこに内容を送るかを設定します。デフォルトではワードプレスに登録してある「管理者メールアドレス」({admin_email})となっていて、それがドメインと一致していないと送れない可能性があります。
レンタルサーバー側でもらえるメールアドレス(info@oo.oo)を設定するといいでしょう。私はそこから普段使っているGmailに転送させています。
メールアドレスを編集したら、右上の「保存」をクリックしその横の「×」をクリックしてフォーム作成は終了です。

※WPFormsの無料版では、お問い合わせに入力されたデータがどこにも保存されないので、確実に自分へメールを届ける必要があります。送信テストは必ず行いましょう。
※また、お問い合わせをした人への自動返信メール機能もないので、気になる方は「Contact Form 7」をお勧めします。
送信完了時に表示されるメッセージを変更するには、その下の「確認」タブを開きますがここでは省略させていただきます。
固定ページを作り、反映させる
ワードプレスのダッシュボードにもどったら、お問い合わせページ用の固定ページを作ります。タブから「固定ページ」→「新規固定ページを追加」をクリックしましょう。

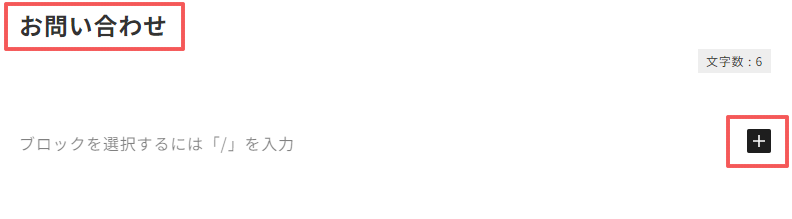
ページのタイトル(ここでは「お問い合わせ」としました)をつけ、ブロックを挿入します。

ブロックの選択タブを下の方にスクロールしていくと「WPForms」というブロックがあるのでそれをクリックしましょう。

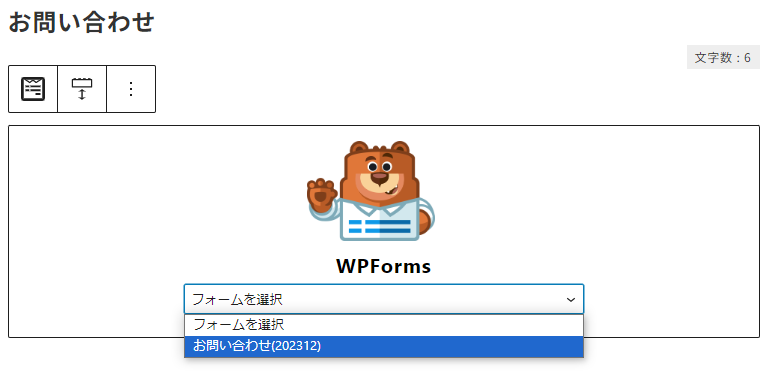
フォームを選択できるようになるので、ドロップダウンメニューから先ほど作成したフォームを選びます。

すると先ほど作ったフォームがそのままページに反映されます。このページを公開し、ヘッダーやナビゲーションにリンクを貼ればお問い合わせフォームの設置は完了となります。

設置後は必ず自分でフォームを使ってみて、正しく送信されるかテストをしてください。うまく送信できないときは、先ほどのメールアドレスの設定に問題があるケースがほとんどです。
なお、見た目のカスタマイズをしたいという方はこちらの記事も参考にしてください。

作ったお問い合わせを表示させる
お問い合わせの固定ページができたと思います。ですがそのままではサイト閲覧者はそのページへアクセスすることができません。
グローバルナビに使用しているメニューに追加してみます。(ここではSWELLという有料テーマを使用しています。テーマが違っていると見た目が少し違うかもです。)

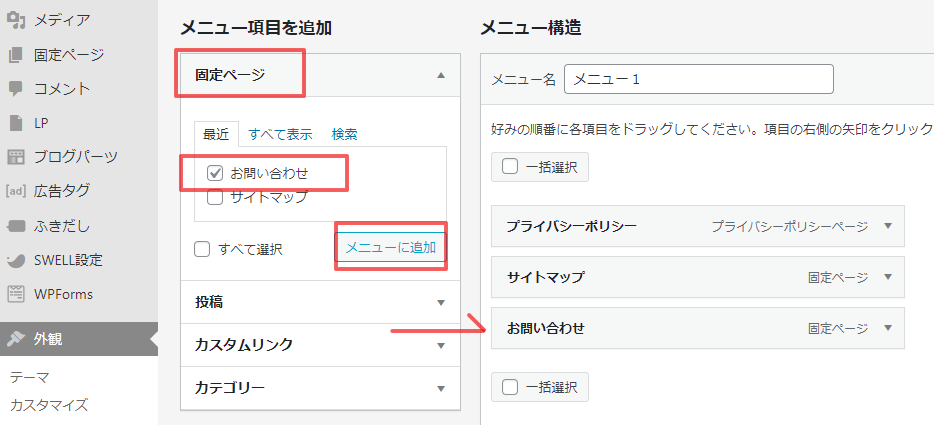
「外観」→「メニュー」と進み、グローバルナビに使っているメニューを選択します。そして固定ページタブから先ほど作ったお問い合わせにチェックをいれ「メニューに追加」をクリックします。
右にブロックとして追加されたら、ドラグアンドドロップで位置の変更も可能です。
ちなみに、そのメニューがどこで表示されるものかは、下のリストにチェックが入っているところということです。

確認が済んだら「メニューを保存」をクリックしましょう。そしてサイトを確認してみてください。ヘッダーに「お問い合わせ」が表示されているはずです。

フォームにセキュリティ対策を追加する
このままだとスパムメールが大量に送られてくる事態になってしまうので、フォームを公開したら忘れずにセキュリティ対策もしておきましょう。
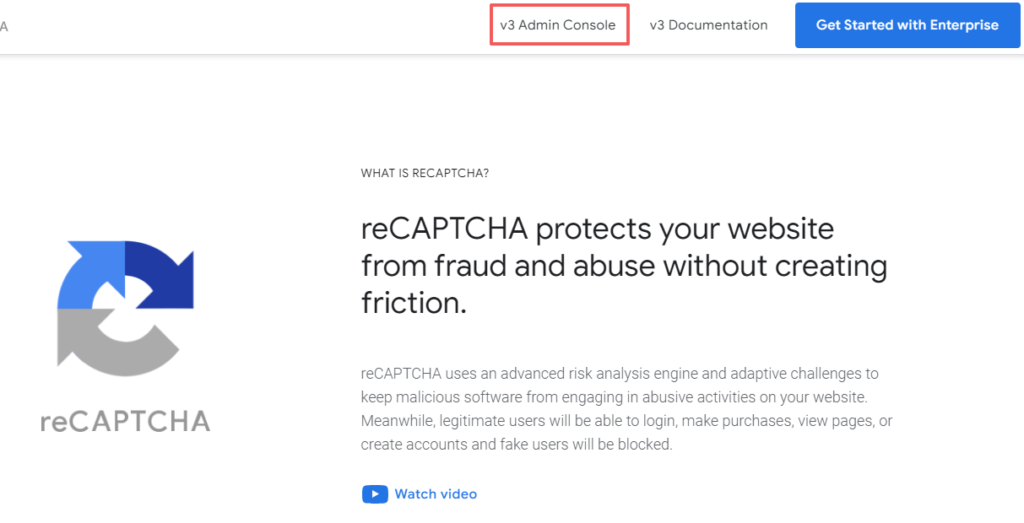
ここではグーグルが提供している無料のセキュリティ対策(reCAPTCHA)を利用します。まずはグーグルアカウントにログインした状態でこちらのサイトにアクセスします。
https://www.google.com/recaptcha/about/
そして上部の v3 Admin Console をクリックします。

右上の「+」マークをクリックします。

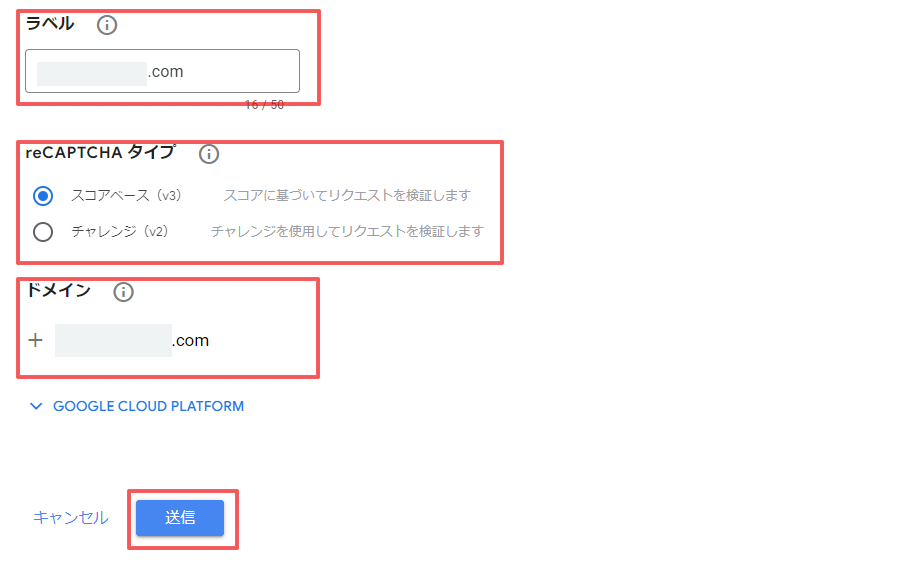
次の画面で必要項目を入力していきます。

- 「ラベル」にはドメイン名(例:example.com)
- 「reCAPTCHA タイプ」は v3
- 「ドメイン」にはドメイン名(例:example.com)
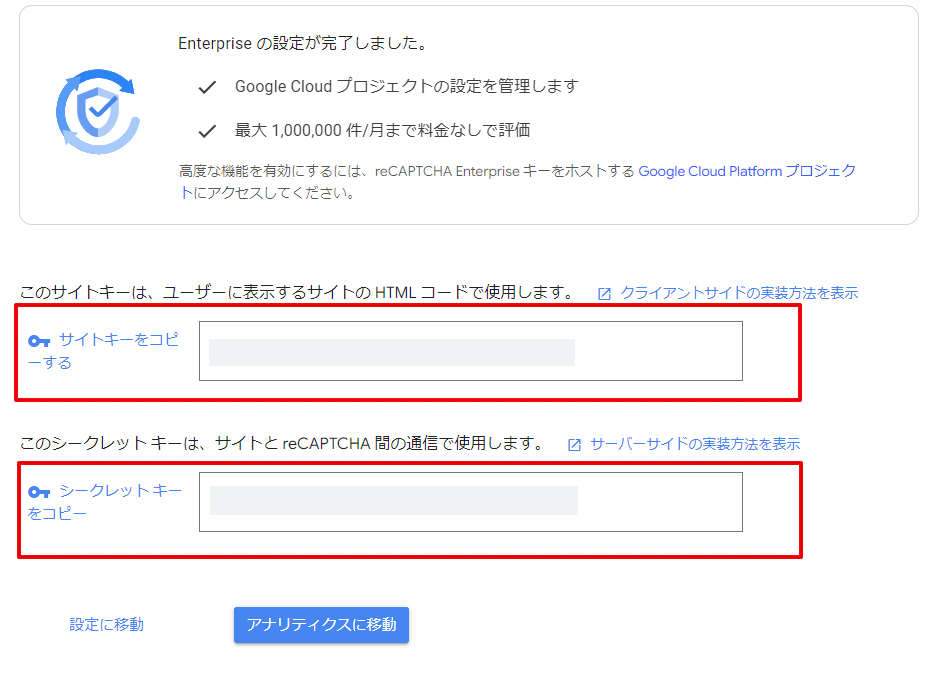
初回だとメールアドレスの入力項目と規約への同意があるかもしれません。すべて済んだら「送信」をクリックしてください。

この画面の二つのキーはワードプレス側に貼り付ける必要があるので、開いたままにするか、どこかにコピペしておきましょう。
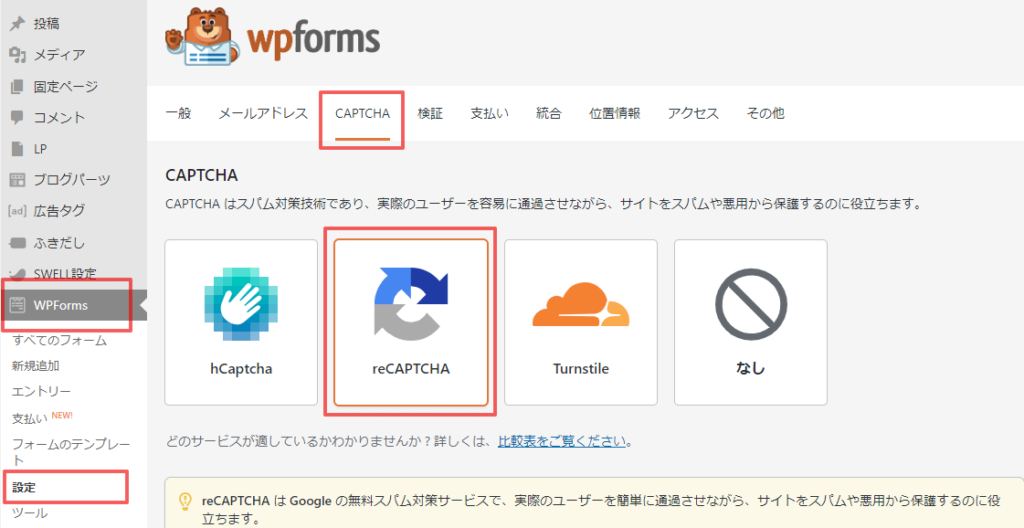
ここまで済んだら一度ワードプレスの管理画面に戻り、左のメニューから「WPForms」→「設定」とクリックし、ページの「CAPTCHA」のタブをクリックしましょう。そして「reCAPTCHA」のアイコンをクリックします。

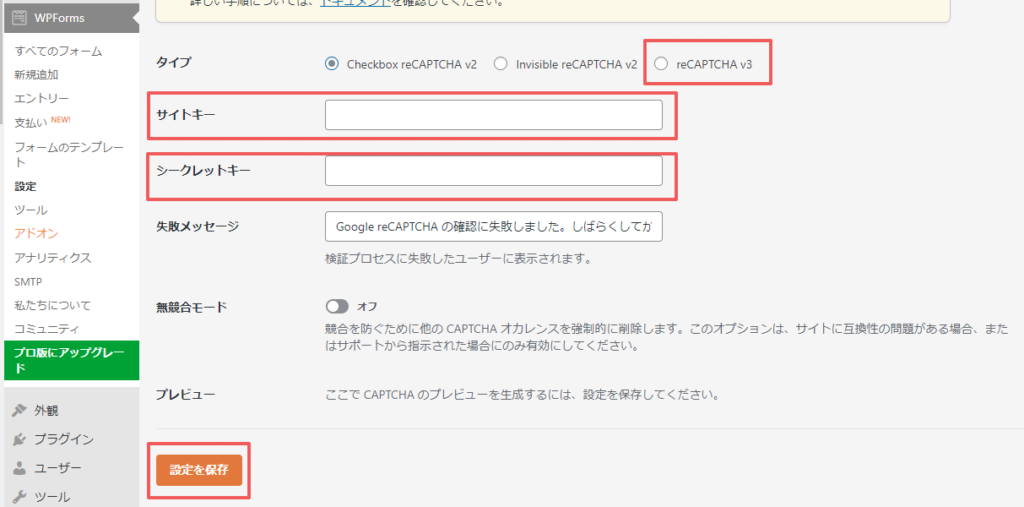
その画面のまま下にスクロールをすると、先ほど発行した二つのキーを入力できるところがあるので、コピペします。タイプは「reCAPTCHA v3」を忘れずに選択しましょう。

他の項目は特にイジル必要はありません。入力が済んだら下の「設定を保存」をクリック。

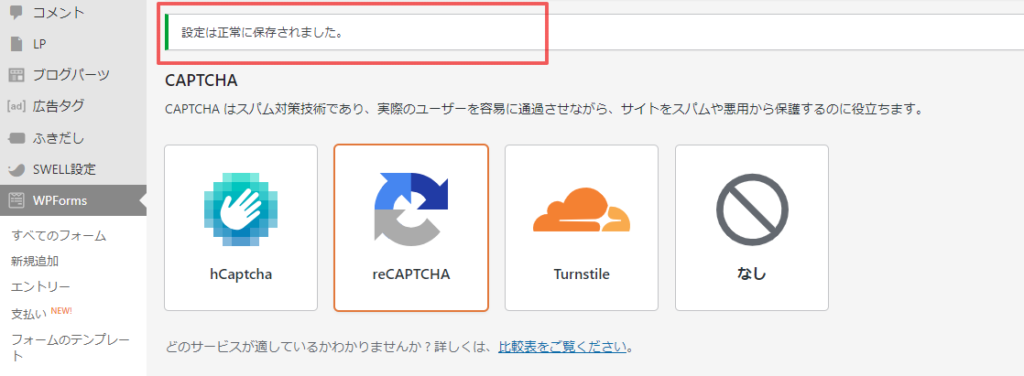
画面の上部にこのような表示が出たらOKです。あとは作ったフォームに連携させるだけです。もうちょっと!

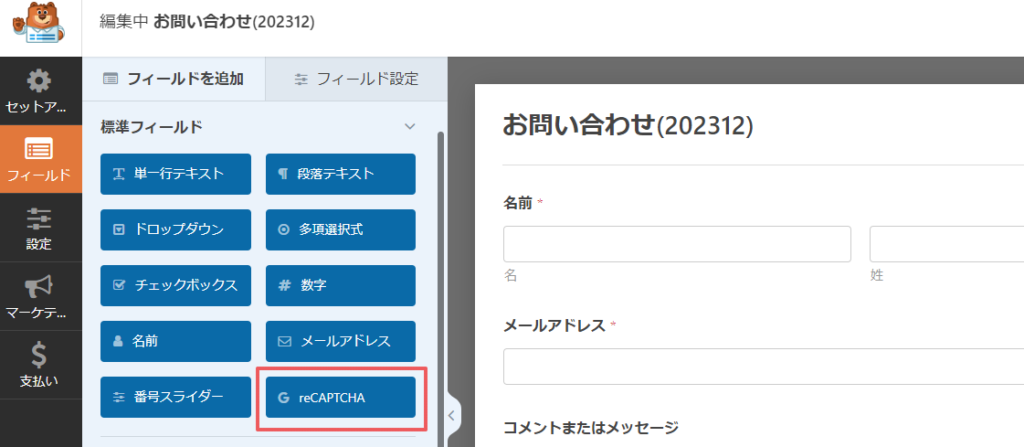
「すべてのフォーム」を選択し、先ほど作ったフォームをクリックして編集画面に入ったら、「フィールド」タブが選択されていると思うのでそのまま「reCAPTCHA」ボタンをクリックしましょう。

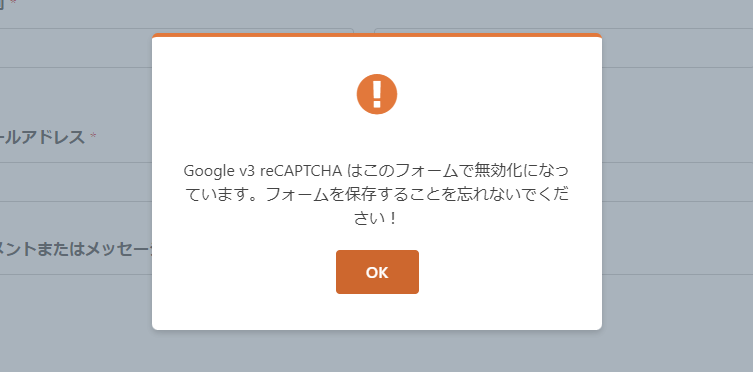
このようなウインドウが現れるので「OK」をクリックします。

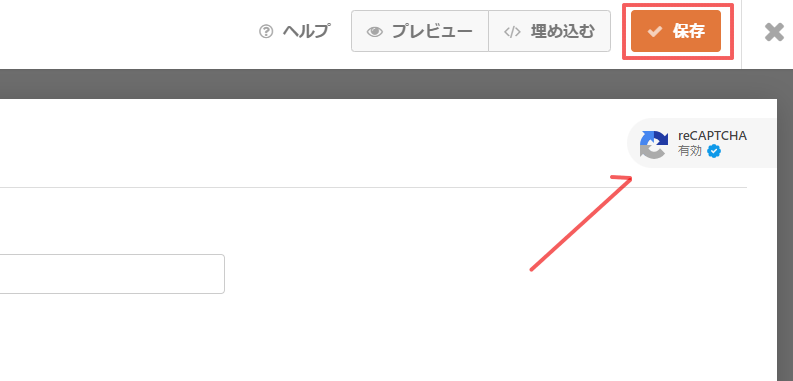
フォームの右上にセキュリティのアイコンが付与されているのを確認して、「保存」をクリックしましょう。

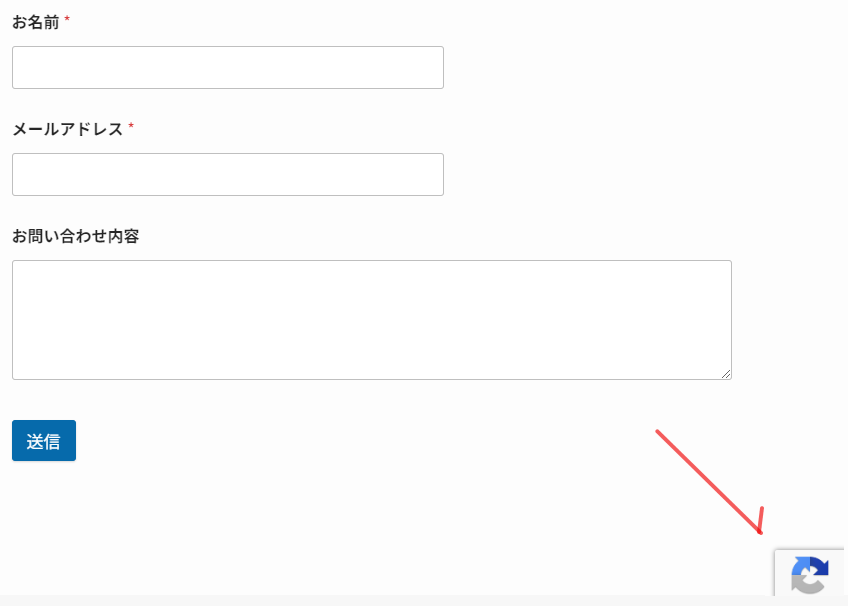
これでセキュリティ対策は終了です。お問い合わせページにアクセスしてみて、このようにマークが右下に表示されていれば有効ということです。

これで簡単なフォームを設置し、セキュリティ対策も万全です。お問い合わせ内容を変更したり見た目を整えていくことも WPForms では可能なので、少しずつ改良していきましょう。ということで今回はここまでです。