ワードプレステーマ SWELL を使用すると、最小限の設定で整ったページを作ることが可能になります。ここでは簡単な例(このサイト)を使って実際にトップページを作っていきましょう。
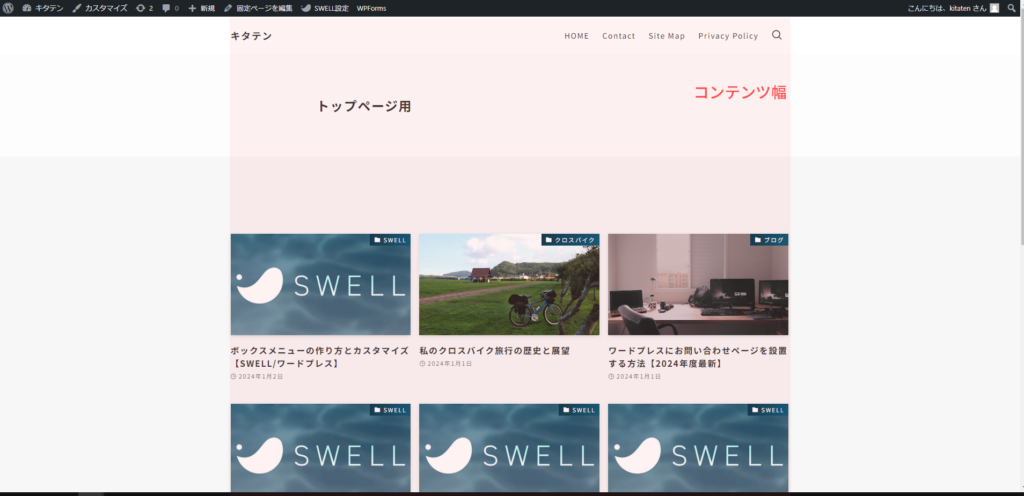
WordPressテーマ「SWELL」このサイトの作例
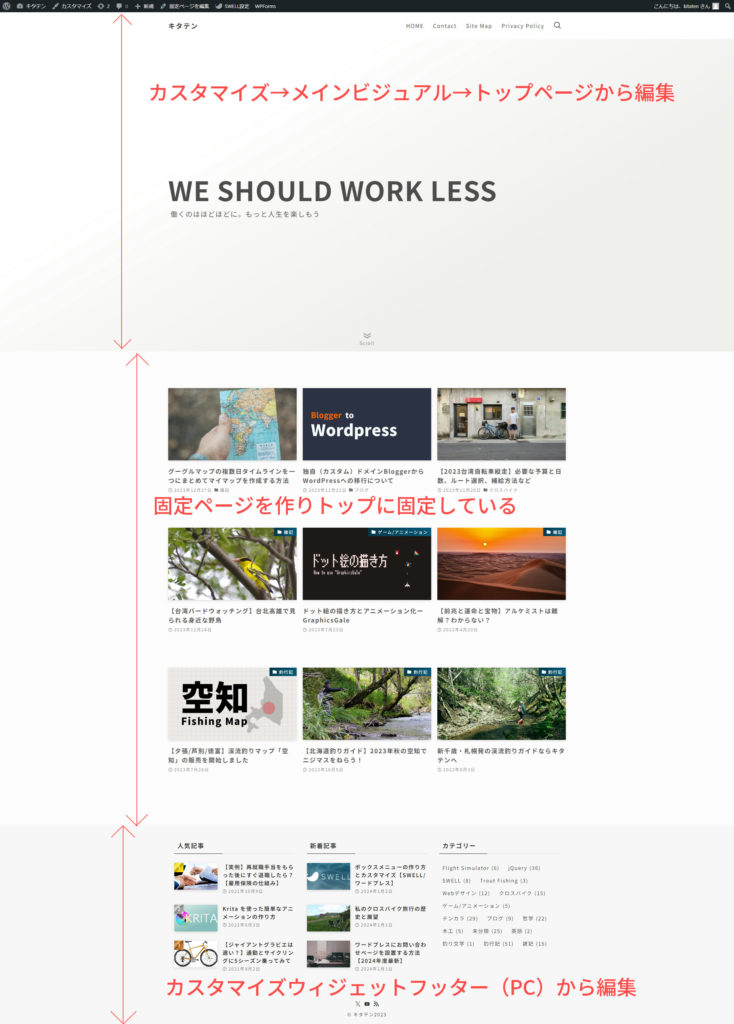
このサイトを例に、SWELLでのトップページの作り方について説明していきます。

※このスクショは FireShot というクロームのプラグインで撮っています。とても便利なのでWEBデザインをやっている人は活用してください。
メインビジュアルエリアは「カスタマイズ」で見た目を作ります。その下の投稿サムネイルが9枚ある部分は、固定ページで作ってそれをトップページに表示するように設定をしてあります。フッターは「カスタマイズ」で簡単に編集することが可能です。
では以下で具体的に作り方を説明をしていきます。
メインビジュアルを設定する
表示されてるモニターいっぱいに画像を表示させ、その上に文字列を二つ配置する、ほぼSWELLのデフォルトの状態を使用しています。
画像をモニターサイズに合わせる

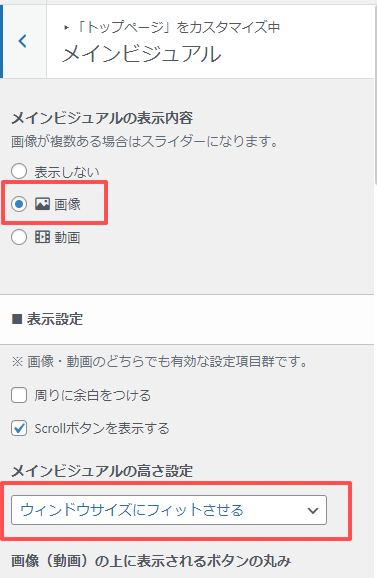
カスタマイズ→トップページ→メインビジュアルと進み、最初の項目が画像になっていることを確認します。その少し下に「メインビジュアルの高さ設定」という項目があるので、「ウインドウサイズにフィットさせる」を選択しましょう。
これで表示デバイスが変わってもいつでもその画面いっぱいに画像が表示されます。
背景画像を変更する
デフォルトの状態だと Lorem Picsum というサイトにつながるようになっていて、ランダムで画像がピックアップされています。これを任意のものに変えてみましょう。
先ほどの項目(カスタマイズ→トップページ→メインビジュアル)を下にスクロールすると、「各スライドの設定」という項目があります。スライド画像[1](PC)にメインビジュアルとして使いたい画像を設定しましょう。

このサイトではグラデージョンに塗っただけのシンプルなものを使っています。なお、画像選びはとても重要で、素人が撮影したものだとどんなに頑張ってもダサくなりがちです。
画像は o-dan などから拾ってきたほうがいいでしょう。
サイズは 1920×1080px がPCモニター用として最適です。その下でスマホ時の画像も設定することができます。設定をしていない場合はPC用の画像がトリミングされて表示されます。
見た目にこだわる方は別々に設定したほうがいいでしょう。
文章を入れる
次に文章の設定をしましょう。

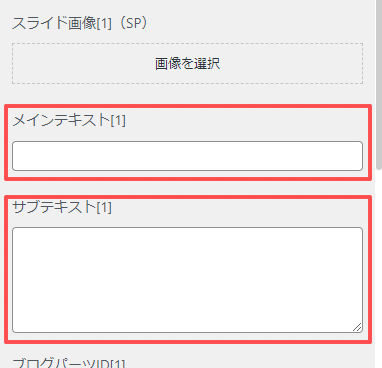
先ほどと同じ画面(カスタマイズ→トップページ→メインビジュアル)をさらに下にスクロールすると、メインテキスト[1]、サブテキスト[1]という項目があります。それぞれに適当に入力をしてどのように表示されるか確認してみてください。
なお、そのままだとサンプルのような大きさになりません。その変更方法を次で解説します。
【応用】メインテキスト文字の大きさとアニメーション
では先ほど設定したメインビジュアルの文字を調整する追加CSSです。
※赤字の部分は左からしゅっと出てくるアニメーションの部分なので、いらなければ削除してください。
/* メインの文字いじる*/
.p-mainVisual__slideTitle {
font-size: 70px;
font-weight: 700;
opacity: 0;
transform: translate(-80px, 0);
animation: mvImg .5s .5s forwards;}
@keyframes mvImg {
0% {
opacity: 0;
transform: translate(-80px, 0);
}
100% {
opacity: 1;
transform: translate(0);
}
}
/* メインの文字下いじる*/
.-height-full .p-mainVisual__slideText {
padding-left: 6px;
margin-top: 0;
font-size: 18px;
font-weight: 500;
opacity: 0;
transform: translate(-80px, 0);
animation: mvImg2 .5s 1s forwards;}
@keyframes mvImg2 {
0% {
opacity: 0;
transform: translate(-80px, 0);
}
100% {
opacity: 1;
transform: translate(0);
}
}追加CSSの記述方法がわからないという方はこちらの記事を参考にしてください。
またデバイスが変わったとき(PC→タブレット→スマホ)にそれぞれ文字の大きさと余白も調整したほうが良いでしょう。レスポンシブ対応の方法についてもこちらのページで紹介しています。
固定ページを作る
では投稿一覧が表示されている部分を作っていきます。
トップページ用の固定ページを新規作成
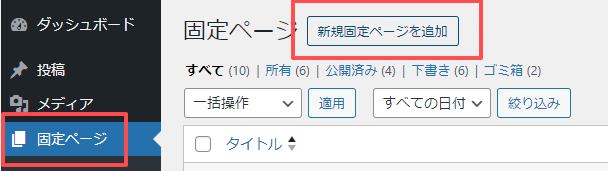
まずは管理画面より固定ページを選択し、「新規固定ページを追加」をクリックしましょう。

タイトルは表示されなくなるのでなんでも構いません。ここではわかりやすく「トップページ用」としました。
フルワイドブロックを設置
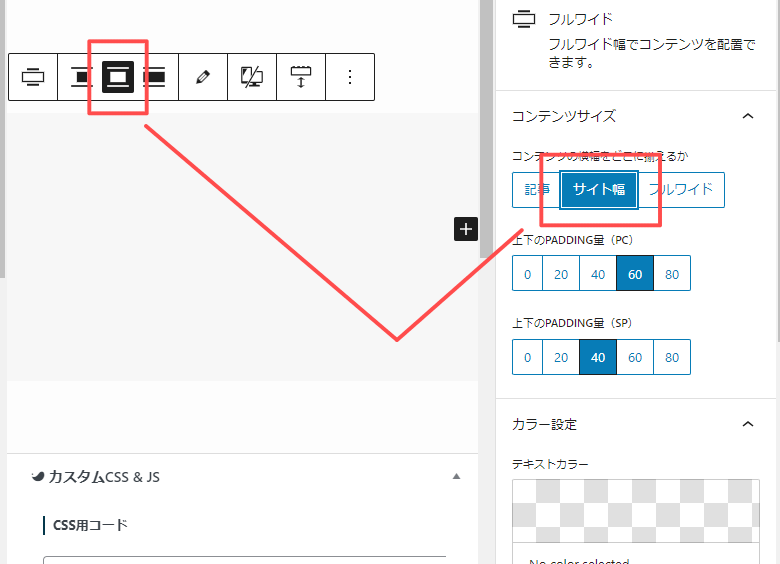
タイトルをつけたら最初のブロック(フルワイド)を設置します。

このフルワイドはブロックそのものが画面幅いっぱいに広がるというものです。このままではこの中に配置するコンテンツも画面いっぱいに広がってしまうので、フルワイドブロックを選択した状態で、「サイト幅」ボタンを押しましょう。

フルワイド内に投稿リスト
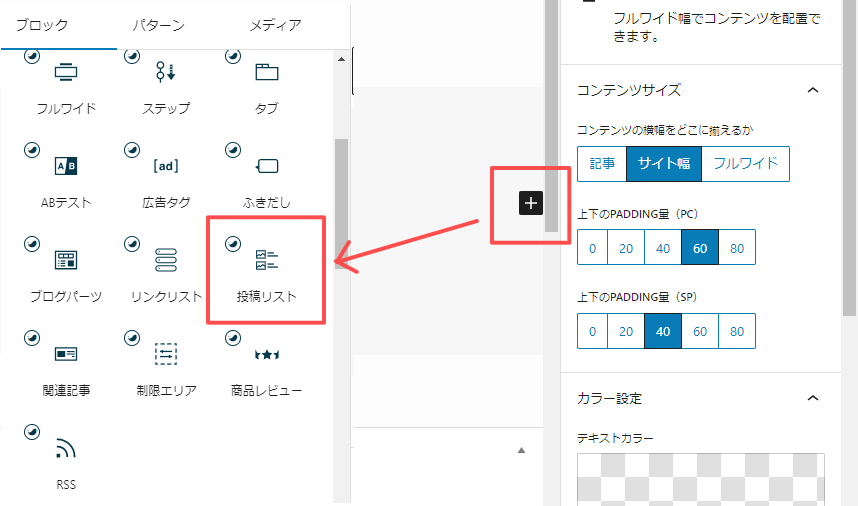
次にその「フルワイド」内にさらにブロックを追加「+」ボタンを押し、「投稿リスト」を選択しましょう。

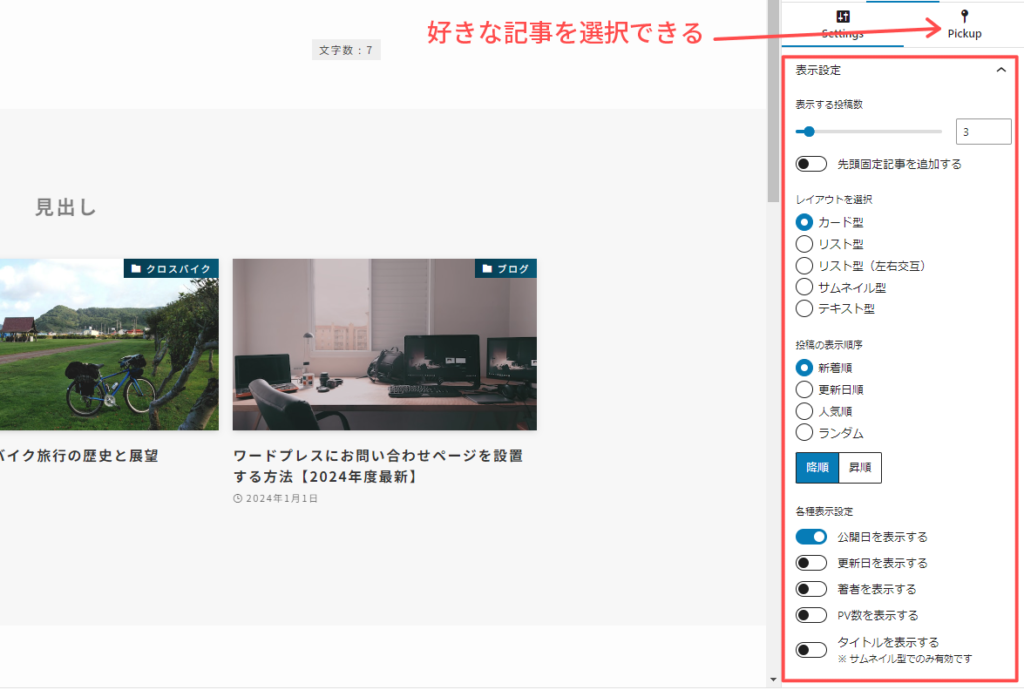
投稿リストが選択されたら、そこをクリックするとリストのカスタマイズができるようになります。ここでは詳しい説明を省きます。いろいろいじって好みの見た目にしてください。

なお、指定した記事だけを表示させるには、「ピックアップ」のタブをクリックして、投稿IDを指定しましょう。
※なお、お手本にしているこのサイトの場合、列の下にスペースを空けたかったので、投稿リストブロックをそれぞれに入れています。9個入ったものが1つではなく、3個入ったものが3つという意味。
ここで一度「下書き保存」をしてプレビュー画面で確認してみましょう。コンテンツ幅いっぱいに投稿リストが広がっていればOKです。

作った固定ページをトップに適用
作った固定ページの編集が終了したら、忘れずに「公開」をしておきましょう。
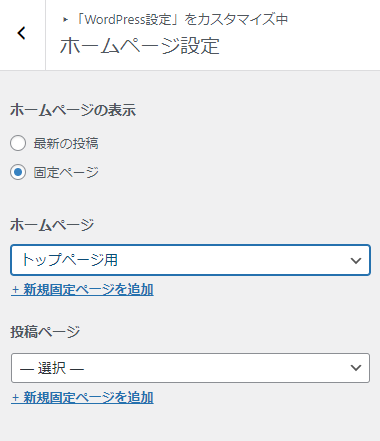
一度管理画面に戻り、カスタマイズ→WordPress設定→ホームページ設定と進みましょう。

「ホームページの表示」で固定ページにチェックをいれ、その下の「ホームページ」の選択肢から先ほど作った「トップページ用」を選択し「公開」をクリックします。これで最初につくったメインビジュアルの下に、フルワイドの投稿リストが表示されるはずです。
選択肢に作った固定ページが出てこない!という人は、多分「公開」をし忘れています。もう一度確認しましょう。
フッターを作る
ではフッター部分を作っていきましょう。
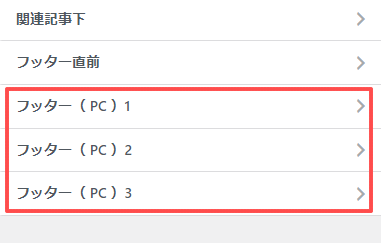
カスタマイズ→ウィジェット→フッターPC(1~3)で設定が可能です。

「ウィジェットを追加」をクリックし好きなウィジェットを選択しましょう。

1~3つまで設定が可能で、設定した数によりスペースは変わります。作例では1~3まで設定し、人気記事、新着記事、カテゴリーという順に並べました。なるべく下端がそろうように調整するときれいに見えます。

ちなみに、PCではこのように横表示ですが(1~3が横に並ぶ)スマホでは123の順で縦に並ぶことになります。そのへんも考慮しつつ並びを決めましょう。
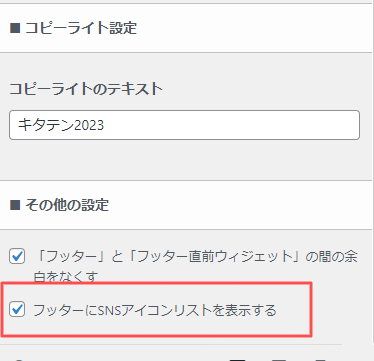
さて最後に、フッターウィジェットの下のSNSアイコンリストの編集方法についてです。表示させるには、カスタマイズ→フッターと進み「フッターにSNSアイコンリストを表示する」にチェックを入れます。

デフォルトではRSSのアイコン しか表示されていませんね。
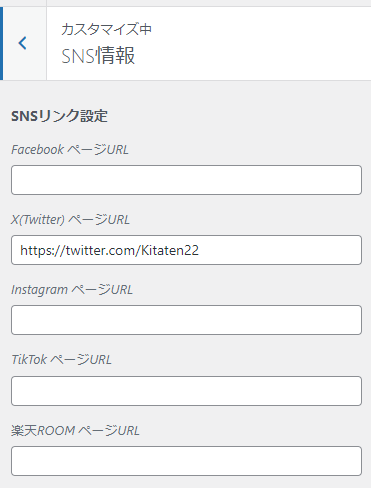
カスタマイズ→SNS情報と進むと、SNSのURLを入力できるウインドウが開くので、ここにあなたのSNSのURLを入力すれば自動的にアイコンが追加されます。

私は X と YouTube の欄に入力をしました。結果こんな感じになります。

というわけで、とても簡単なものですが、トップページの作り方について説明をさせていただきました。SWELLは工夫次第でいろいろなタイプのデザインを実現できます。毎日ちょっとずつ整えていきましょう。
WordPressテーマ「SWELL」