カテゴリを選択したときに、そのカテゴリ内の記事がずらっと出てくる画面がありますが、そのページのタイトルや説明を変更することができます。
検索からの訪問者は同一カテゴリ内の記事に興味があります。なので、このカテゴリページの見た目と使い勝手は重要だと思います。というわけで、その編集方法をご紹介いたします。
タイトル、サブタイトルを変更する
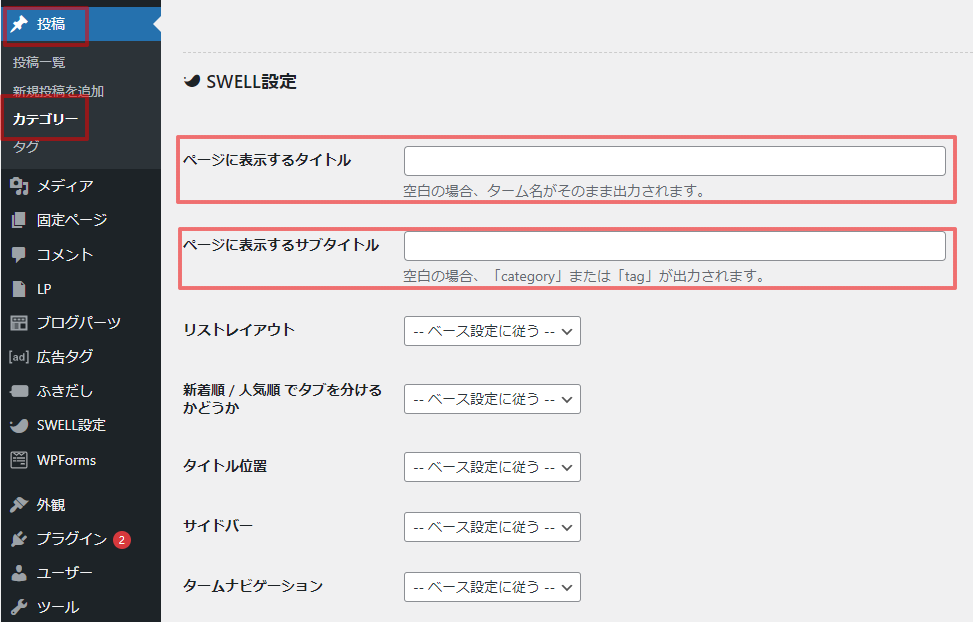
「投稿」「カテゴリ」と進み、編集したいカテゴリを選択し、下にスクロールしましょう。

SWELL設定内の最初の項目に「ページに表示するタイトル」「ページに表示するサブタイトル」というものがあります。

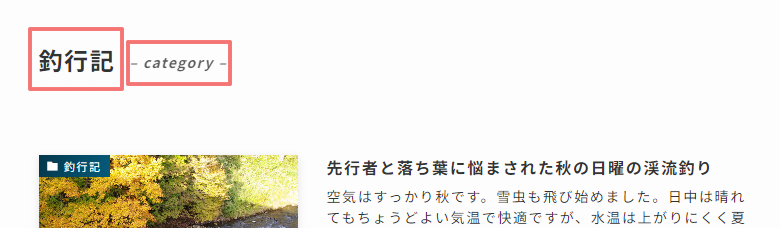
デフォルトでは、そのままカテゴリの名前と -Category- という文字が表記されていますが、この部分を任意のものに変更することができるんです。カテゴリ名を変えてしまうのはちょっと混乱をまねくのでアレですが、サブタイトルは変更の余地があるでしょう。
カテゴリの説明を表示する
先ほどのタイトルの下に、そのカテゴリの概要を入れることも可能です。
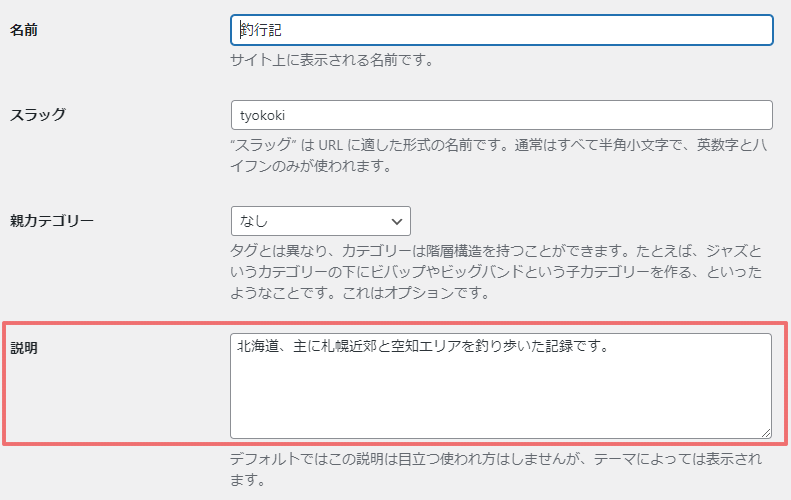
まずは「説明」の中に、カテゴリの説明をする文章を入力しましょう

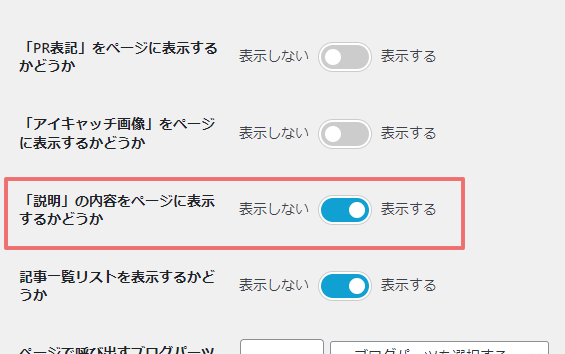
入力が済んだらページを下にスクロールして、「説明の内容をページに表示するかどうか」の項目を探して、表示するに切り替えましょう。

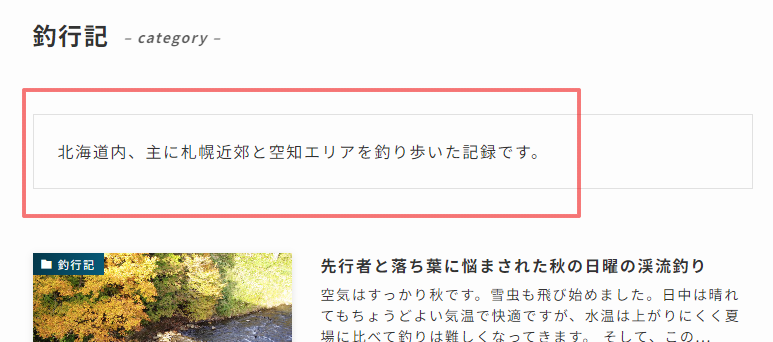
これで、タイトルの下に先ほど入力した説明がきちんと表示されているはずです。確認してみてください。

OKですが、なんかちょっと枠が気になりますね。ついでなので、この枠を消して文字を左に寄せる追加CSSも載せておきます。気になる方は追加CSSに以下を貼り付けてご使用ください。
/* カテゴリの説明の枠線消去 */
.p-termHead{
border: 0px;
}
.p-termHead__desc {
padding: 0px;
}※このあと説明するサムネイル画像と同時に使うと表示が崩れるので、説明だけ、サムネイルだけ、いずれかにしたほうがよさそうです。
カテゴリページにもサムネイルを指定できる
SWELLではカテゴリページにもサムネイルを指定することができます。方法はとても簡単です。
先ほどと同じページ(「投稿」→「カテゴリ」→編集するカテゴリを選択)の下部にサムネイル画像をアップできる箇所があります。

画像をアップロードした後、忘れずに「アイキャッチ画像をページに表示するかどうか」を「表示する」に切り替えておきましょう。
これでカテゴリページにもサムネイル画像を表示することができました。
このように、SWELLではカテゴリ一覧ページにも装飾と機能を付加することが可能です。またSEO SIMPLE PACK というプラグインを導入していると、このページにも各種タグを設定することができるので、がちがちのSEO対策が可能になります。
ということで今回はここまでとなります。