よく商品レビューで見かける星(スター)を作る方法です。
SWELLだとめちゃくちゃ簡単に出すことができます。わざわざ一つの記事にするほどの内容でもないのですが、色の変更方法と作例を合わせてその方法をご紹介します。
評価星を出す方法
SWELLで評価星(スター)を出すのはとても簡単です。
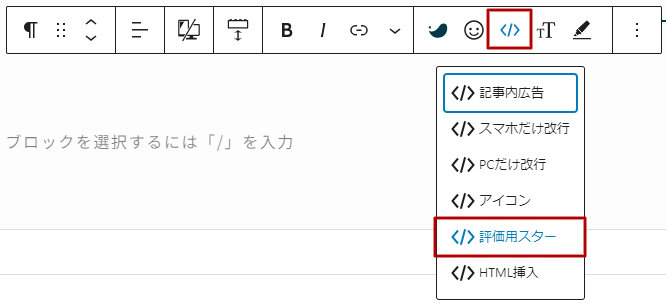
なんでもいいのでブロックを作り、ショートコードのアイコンを選択、評価用スターをクリックしてください。

するとこういう表示になります。
[review_stars 4.5/5]プレビューで確認するとこうなっているはずです。
※デフォルトだと色は黄色です。色の変更方法は次項で説明をします。
数字の部分を変更すると、好きなようにアレンジができます。例えば10段階評価で7つ星をつけたいときはこのようになります。
[review_stars 7/10]記述の際には、半角の数字を使用すること、そして / の前後にスペースを入れないように注意しましょう。表示されなくなってしまいます。
評価星の色を変更する
色を変更するにはCSSをいじる必要があります。たぶんです。もっと簡単にできる方法があるのかもしれませんが。
以下のCSSをカスタマイズ→追加CSS内に記述をしてください。
/* 評価星の色を変える */
.c-reviewStars i {
color: #666;
}#666 の部分をお好きな色に変更してください。簡単ですよね。
この方法だとすべての星がその色になります。もしそれぞれの星を違う色にしたい!という場合は、それぞれにCSSのクラスを追加する必要があります。
こんな感じでそれぞれを好きな色にすることが可能です。
ここでは説明が長くなるので触れません。追加CSSについてはこちらも参考にしてみてください。

表などと組み合わせる
そのままテキストの後に評価スターを呼び出してもよいのですが、表の中で使用したほうが見た目も整うし、よくあるレビューのような見た目にすることができます。
以下、作例です。SWELLだと簡単にこういうものが作れてしまいます。
| 総合評価 | (7) |
|---|---|
| デザイン | (6) |
| 画質 | (9) |
| バッテリー | (4.5) |
| 携帯性 | (8) |
| 機能性 | (5.5) |
| 液晶 | (7) |
| ホールド感 | (9) |
総合評価の星だけ色を変えました。これもCSSのクラスをつけて色を変えています。
星の横に数字を表示させてあげると見やすくなりますね。
ということでこの記事ではSEWLLで評価☆を表示させる方法、色の変更方法についてご説明をしました。
やはりSWELLは使いやすいテーマだと思います。導入をご検討ください。




