URLはそのままでサイトの中身を変更した場合、新サイトに ads.txt ファイルというものを作成する必要があります。これだけで新サイトでも今まで通りにアドセンスを使用することが可能です。
この記事では、ワードプレス(SWELL)での設定方法を説明していきます。
アドセンスのページでやること
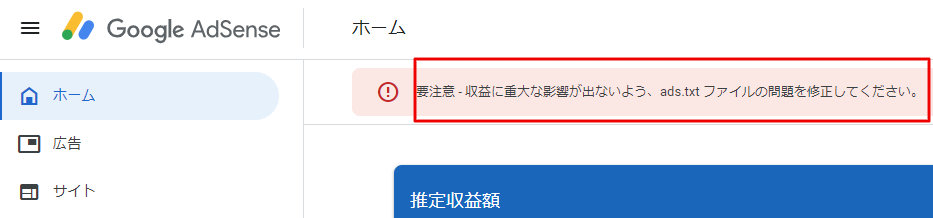
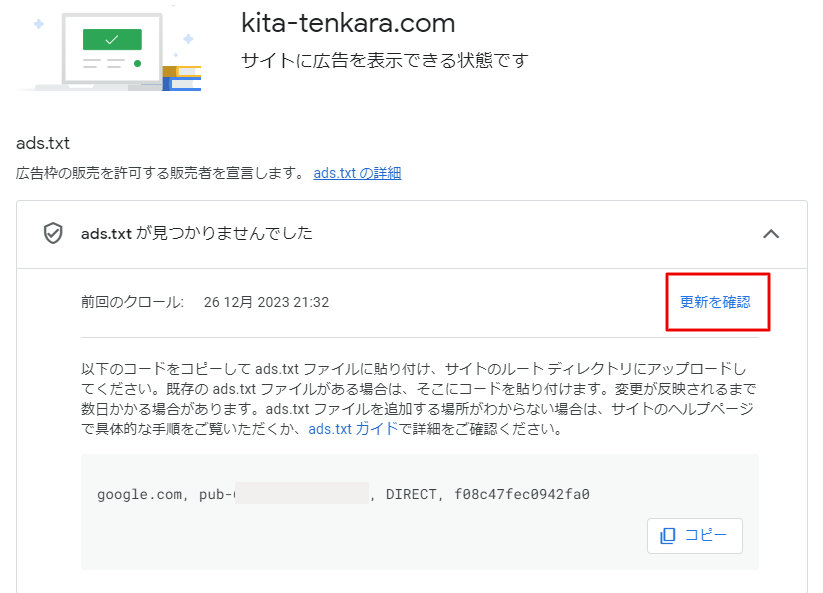
サイトを移設するとアドセンスのページ上部に警告が表示されるようになります。(下の画像)

右にある「今すぐ修正」をクリックする、もしくは左のメニューから「サイト」を選択します。すると「サイトの管理」というページが開きます。対象となるURLをクリックしましょう。

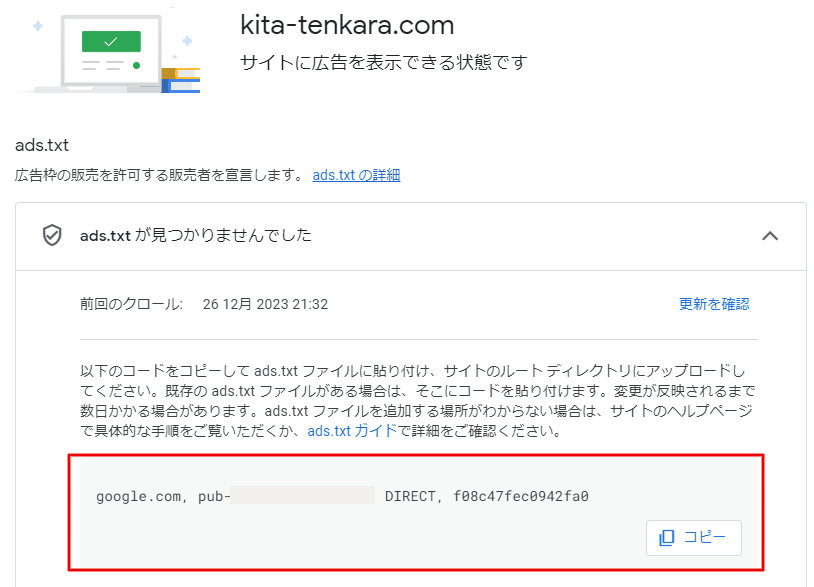
すると以下のようなページが現れます。下部のコードをコピーしたいので「コピー」をクリックしましょう。

コードがコピーできたら、ワードプレスの管理画面に移動しましょう。
ワードプレス管理画面ですること
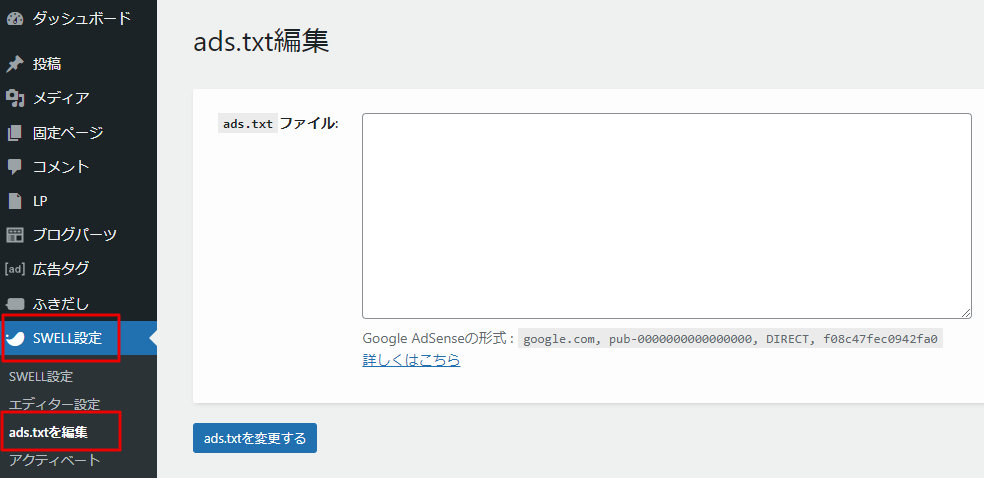
ワードプレス管理画面に移動したら、左のメニューから SWELL設定 → ads.txtを編集 と進みましょう。

先ほどコピーしたコードを枠内にペーストし、下部の「ads.txtを変更する」ボタンをクリックします。
10分位したら、アドセンス側で変更が反映されているか確認をしましょう。先ほどの画面の「更新を確認」をクリックしてみてください。

変更が反映されていれば「ads.txt が検出されました」と表示されます。またステータスも以下のように変わっているはずです。

これで広告を掲載する準備ができました。では実際にアドセンス広告を貼ってみましょう。
実際に広告を貼ってみる
ここでは各記事の最下部に広告を貼る手順を紹介します。
アドセンスのサイトでコードを作り、コピーする
まずはアドセンスのサイトを開きメニューより「広告」「広告ユニットごと」「ディスプレイ広告」とクリックをします。

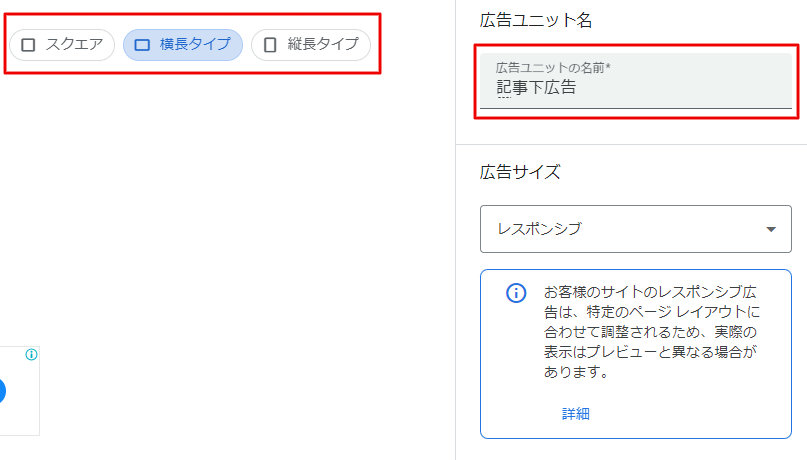
次の画面で広告のタイプを選択し、広告に名前を付けてから下部の「作成」ボタンをクリックします。横長タイプ、サイズは「レスポンシブ」にしておくと表示は違和感なくされるでしょう。

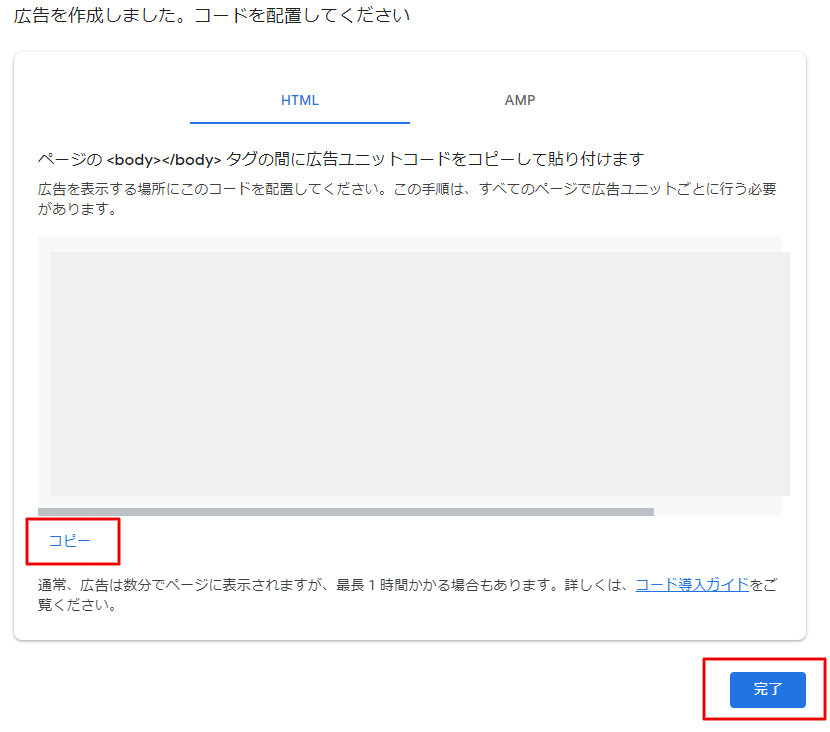
表示されたコードをコピーし、「完了」をクリックして、アドセンス側の作業は終わりです。

ワードプレス側の設定方法
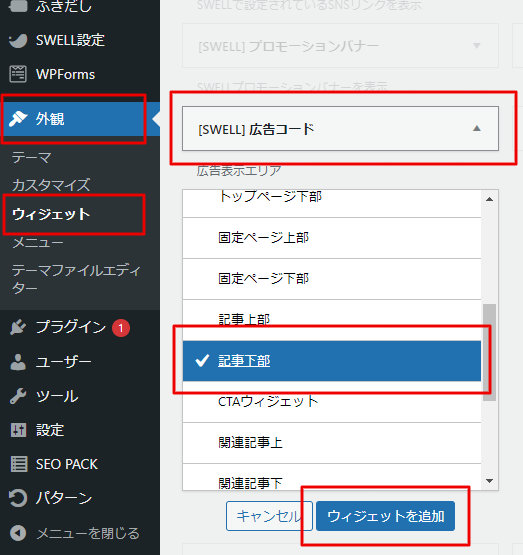
外観→ウィジェットと進み、「[SWELL]広告コード」をクリックします。

ドロップダウンメニューの中から、「記事下部」を探し選択して「ウィジェットを追加」をクリックしましょう。
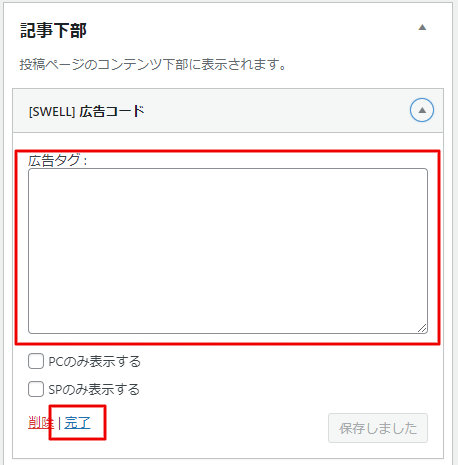
すると画面右の「記事下部」エリアに[SWELL]広告コードが表示され、コードを入力できるようになります。ここに先ほどコピーしたコードをそのまま貼り付けましょう。

「PCのみ」「SPのみ」というボタンがありますがお好みで。どちらにもチェックを入れていないと、両方で表示されるということですね。「完了」をクリックしたら終了です。
確認、表示されないときの対処
ここまでの作業で記事本文の下に広告が表示されるようになっていると思います。PCとスマホ、双方で確認をしてみましょう。
もしうまく表示されない場合はキャッシュが影響しているかもしれません。お使いのブラウザでキャッシュを一度消去してからサイトを確認してみてください。