ワードプレステーマ SWELL はそのままでも十分キレイなブログを作ることができますが、微調整をするとさらに見た目を整えることができます。
追加CSSへの記述について簡単に説明していきます。HTMLとCSSの知識は少し必要になりますが、できるだけ簡単にお話をしていきます。
追加CSSを書く場所

もともとワードプレスに備わっている「カスタマイズ」の項目では不可能な見た目の変更をする方法が、追加CSSへの記述です。
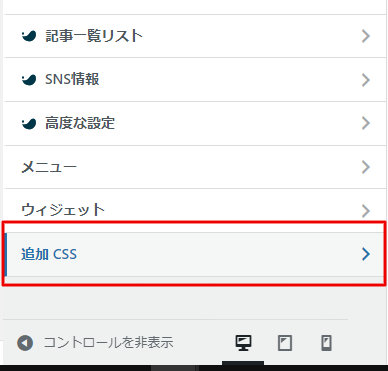
カスタマイズのメニュー、一番下にある「追加CSS」に自分で書いていきます。エディタのように予測変換もしてくれるし、 Ctrl + / でコメントアウト(/*~*/で囲んで無効化)もできます。
下部のアイコンを押すと、それぞれのデバイスでの見た目もリアルタイムで確認しながら進めることができます。
SWELLのカスタマイズに使える便利なCSSの書き方を紹介していきます。
トップページのサイト名のフォント
ロゴ画像を設定していない場合、サイトのタイトルがそのままヘッダーに表示されます。その文字を調整する追加CSSです
/* サイト名のフォント */
.-txt .c-headLogo__link {
font-size: 18px;
}投稿ページのタイトルと各見出し
投稿ページの見出しのスタイル(H1, H2, H3 …)を変更するには、以下のコードを追加CSSに記述してください。各数値はあくまでも一例です。お好みで調整をしましょう。
/* H1 */
.c-postTitle__ttl{
font-size: 26px;
padding: 16px;
}
/* H2 */
.post_content h2 {
border-top: 0px;
padding: 16px 0px;
font-size: 24px;
margin-left: 0px;
margin-right: 0px;
}
/* H3 */
.post_content h3 {
border-top: 0px;
font-size: 20px;
}ワードプレスの「カスタマイズ」では、見出しのフォントサイズを変えることができないんですよね。本文のフォントサイズはカスタマイズ画面で変更できるのだが。
あと SWELL の H2タグは、下線のみという指定ができないので、もしやりたいのであれば追加CSSでやるしかないです。(上の例)
もちろん、ここには書いていませんが H3以降も同じ方法(.post_content h〇 {})で変更ができます。
投稿ページの画像下の余白
デフォルトだと投稿ページ内の画像下の余白が狭く、ちょっと圧迫感を感じるのは私だけでしょうか。もちろんSWELLでは個別にブロック下の余白を設定できますが、イチイチやるのが面倒なところ。↓

画像下の余白をすべて統一したいときは、こちらの追加CSSを記述してください 。
/* 投稿内画像下の余白 */
.post_content .wp-block-image{
margin-bottom: 50px;
}投稿ページタイトル下のいろいろ微調整
カテゴリと日付
デフォルトだと、タイトル下にあるカテゴリと日付の部分が、本文より左に寄っています。この部分を調整する追加CSSです。私のように気になる人はいると思います。
/* タイトル下のカテゴリひっこめる */
.p-articleMetas {
padding: 0 16px;
}目次の見た目を変える
目次の幅も本文よりも小さめになっています。これも幅をそろえたほうがきれいになりますね。気になる人は以下のコードで調整できます。
/* 目次の端を合わせる */
#main_content .p-toc {
width: 100%;
}サムネイル画像の調整
サムネイル画像を本文の最初に貼る設定をしている場合、大きさや装飾(角丸とシャドー)が気になります。以下はそれを調整するCSSです。
/* サムネイル画像の見た目 */
.p-articleThumb {
padding: 0 16px;
}
.p-articleThumb__img{
box-shadow: none;
}これでサムネイルの見た目も好きなようにアレンジが可能になったはずです。
スマホ/タブレット対応について
ブレイクポイントは960と600
SWELLのブレイクポイント(スクリーンの大きさが変わったときのレイアウト変更点)は 960px と 600pxに設定されています。
タブレット用の記述(959pxまで)はこんな風に指定しましょう。
/*タブレット時の見た目*/
@media screen and (max-width: 959px) {
/* ここにセレクタを指定する */
} スマホ用の設定は599pxまではこれを使う、という記述にするとよいですね。
/*スマホ時の見た目*/
@media screen and (max-width: 599px) {
/* ここにセレクタを指定する */
} 追加CSSの欄に、何も指定しないもの → タブレット時の見た目 → スマホ時の見た目 の順に書いていきます。
一つ例を。デバイスごとにタイトル(H1)のフォントサイズを変えたいときにはこのような記述になります。
.c-postTitle__ttl{
font-size: 26px;
}
@media screen and (max-width: 959px) {
.c-postTitle__ttl{
font-size: 24px;
}
}
@media screen and (max-width: 599px) {
.c-postTitle__ttl{
font-size: 20px;
}
}PCの時は 26px、タブレットの時は 24px、スマホの時は 20pxで投稿タイトルを表示することになりますね。
スマホでの見え方を確認する方法
カスタマイズの下部にあるアイコンを押すとデバイス別の見え方を確認することができます。これは右側にリアルタイムで反映されるのでとても便利です。
ですが、これは絶対的ではありません。
公開した後にきちんと反映されているかは、お持ちのPCとスマートフォンで実際にページにアクセスして確認しましょう。
クロームの検証モード(F12)でビューポートのサイズを変えながらチェックもしてみましょう。
まとめ:CSSの練習にもなります
CSSは機能ではなくて、ただ見た目に関する変更だけをします。もし、追加CSSを書いて見た目が崩れてしまったら、ただもとに戻せばいいので、気楽にいじってみてください。
コンテンツも大切ですが、見た目に整っていることも、ブログに訪れてくれる人、自分のモチベーション双方にとって大切な要素だと思います。毎日少しずつ1か所でもよいので理想の形に近づけていきましょう。
なお、変更してプレビューで確認し保存したのに、反映されていないことがあります。おそらくそれはキャッシュが原因です。「キャッシュの消し方」と検索をして調べてみましょう。
ということで今回はここまでになります。Swellは本当に使いやすくカスタマイズも容易なテーマです。ぜひ導入をご検討ください。
WordPressテーマ「SWELL」