人気のワードプレステーマ「SWELL」は、そのままでもキレイなサイトを制作することができますが、カスタマイズ性に優れていて、少しいじるだけでSWELLっぽさを取り除いてあなたらしさを表現することが可能です。
このページでは、CSSの記述を必要としない、カスタマイズ内で行える変更について触れていきます。
記事スライダー関連
記事スライダーを消す
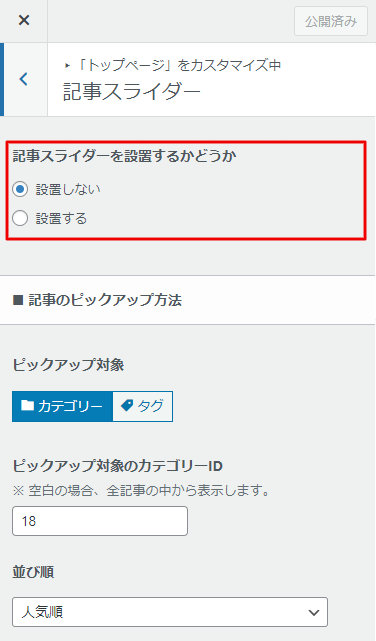
カスタマイズ→トップページ→記事スライダーと進みます。

「記事スライダーを設置するかどうか」の項目で簡単に選択をすることができます。
記事スライダーにのせる記事を選ぶ
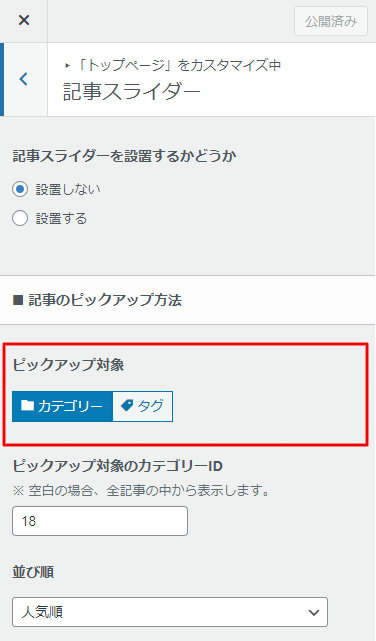
カスタマイズ→トップページ→記事スライダーと進みます。

「記事のピックアップ方法」の項目でスライダーにのせる記事を任意のものに変更可能です。
特定のカテゴリの記事だけスライダーにのせるには、カテゴリーを選択し、その下にカテゴリIDを入力します。その下の「並び順」で選択の基準を「人気順・ランダム・更新日・投稿日」の中から選択します。
また、特定のタグのみ選択して記事スライダーにのせることもできます。記事スライダー用にタグを作って貼っておいてもよいでしょう。そうすると完全にスライダー掲載記事をコントロール可能ですね。
各ページの見た目関連
パンくずリストの見た目と位置
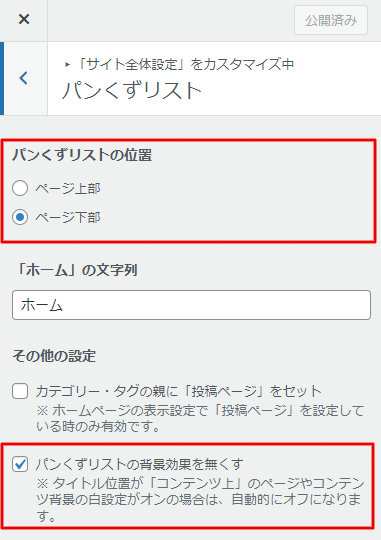
カスタマイズ→サイト全体設計→パンくずリストと進みます。

ページの上部、もしくは下部に設置する選択が可能です。やはりページ上部にあったほうが訪問してくれた人にとって使いやすいでしょう。
背景効果は全体のバランスを考慮して好みで変更しましょう。
ヘッダーバー(ページ最上部のスペース)を消す
カスタマイズ→ヘッダーと進み下にスクロールする。

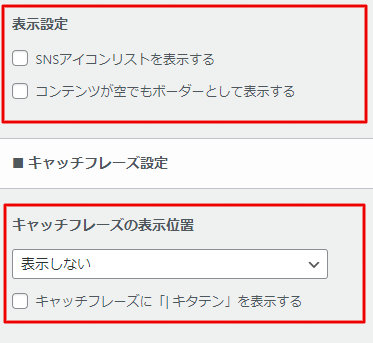
すると「ヘッダーバー設定」という項目があります。その中の「表示設定」内の2つのチェックを外します。
そして、その下の「キャッチフレーズ設定」の「キャッチフレーズの表示位置」を「表示しない」に変更します。
これらの変更でヘッダーバーが非表示になったと思います。
ヘッダーの追従の解除
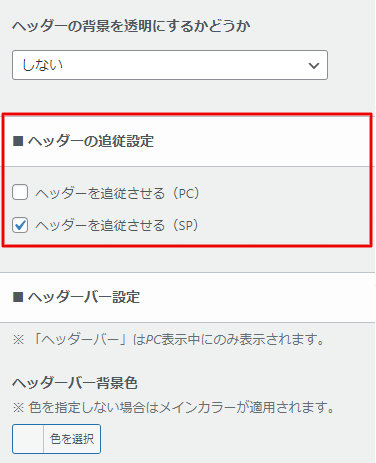
カスタマイズ→ヘッダーと進みます。

「ヘッダーの追従設定」という項目があるので、PC、SP(スマートフォン)それぞれで設定が可能です。デザインにこだわりたい人には嬉しい機能です。
私は、PCでは「させない」、SPでは「させる」にしています。スマホだとサイト内で迷ってしまうことが多いので。
トップページ関連
メインビジュアル(トップの画像)を変更
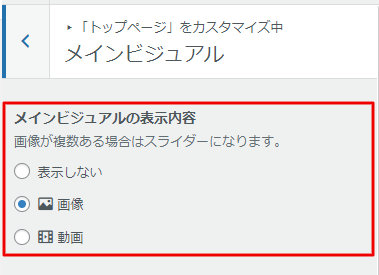
カスタマイズ→トップページ→メインビジュアルと進みます。

その最初の項目「メインビジュアルの表示内容」で表示しない、画像、動画の選択をすることができます。
デフォルトだと、ネット上から無作為に画像を選んで表示させるようになっています。これを任意のものに変えるには、下に移動し「各スライドの設定」に画像をアップロードしていきます。
動画にすることもできますが、容量をかなり軽くしなければいけません。閲覧する人の負担になってしまうので、ご注意ください。
メインビジュアル(記事スライダー)下の余白
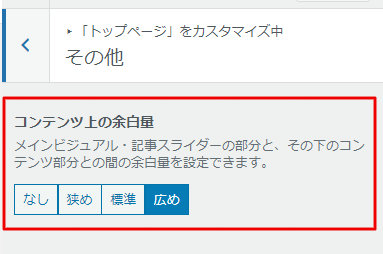
カスタマイズ→トップページ→その他と進みます。

すると「コンテンツ上の余白量」という項目があり「なし・狭め・標準・広め」の選択ができます。
標準だとちょっと狭いかなと感じている人は「広め」に設定をしてみましょう。いい感じになると思います。地味ですが見た目に大きく影響する部分なので、追加CSSではなくこのようにカスタマイズ内で調整できるのは本当にありがたいですね。
サイドバー関連
サイドバーの表示・非表示
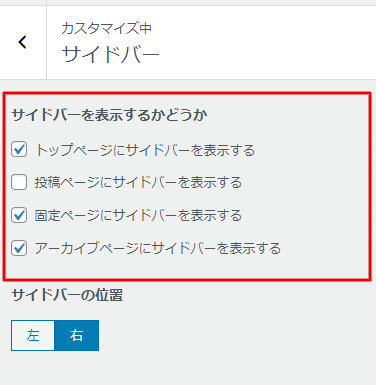
カスタマイズ→サイドバーと進みます。

「サイドバーを表示するかどうか」の各チェックボックスで簡単に設定ができます。トップページには表示させずに、各投稿ページにだけサイドバーを表示させる、そんなことも、ここを切り替えるだけでできるようになります。
「アーカイブページ」は各カテゴリーのページ、過去の投稿ページのことです。
その下に「サイドバーの位置」という項目もありまして、ワンクリックで左右の切り替えを行えます。便利ですね。
サイドバーに何を表示するか選ぶ
外観→ウィジェットと進みます。

普段表示されているサイドバーは「共通サイドバー」と呼ばれるものです。クリックすると「ブロック」というものが並んでいると思います。
それぞれ中身を見るとよくわからない記号が書いてありますね。それぞれ、サイト内検索、カテゴリ、アーカイブ、コメントなどに当たります。
「共通サイドバー」内でドラグ&ドロップで並びを変更できますし、左の「利用できるウィジェット」から使いたいものをドラグ&ドロップをすることも可能です。
詳しく説明は省略します。いろいろ試して覚えていきましょう。