もしもアフィリエイトのかんたんリンクは見た目もよいし、一度に複数のリンク先を指定できるし、カスタマイズも簡単なので重宝します。
でも Blogger のテーマである QooQ を使っていると見た目がちょっとおかしくなるのでそこを直してみたいと思います。
なお、カスタマイズをする際にはバックアップを忘れないようにしてください!
※現在のこのブログはワードプレスで運営しています。「SWELL」というテーマを使用しています。

QooQ での見た目を整える
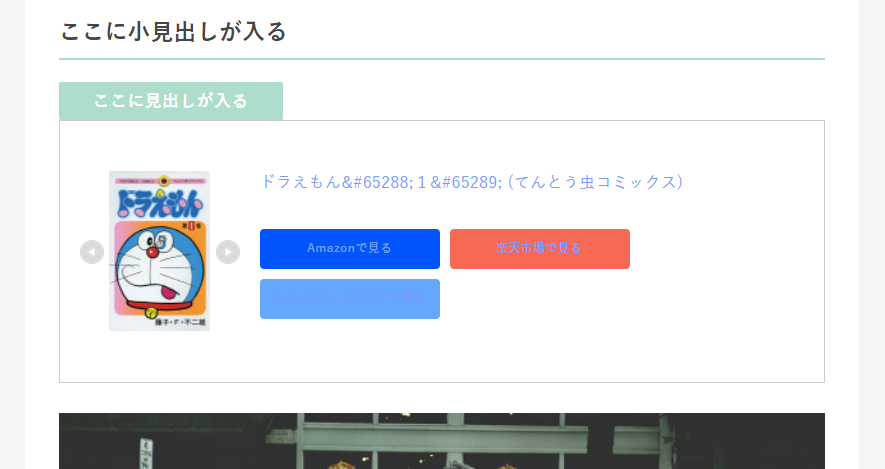
まずは何もしなかった場合を見てみましょう。

このドラえもん、ちょっとおかしなことになってますね。
- ボタン内の文字が青になっていて見づらい
- タイトル文字がおかしなことになっている
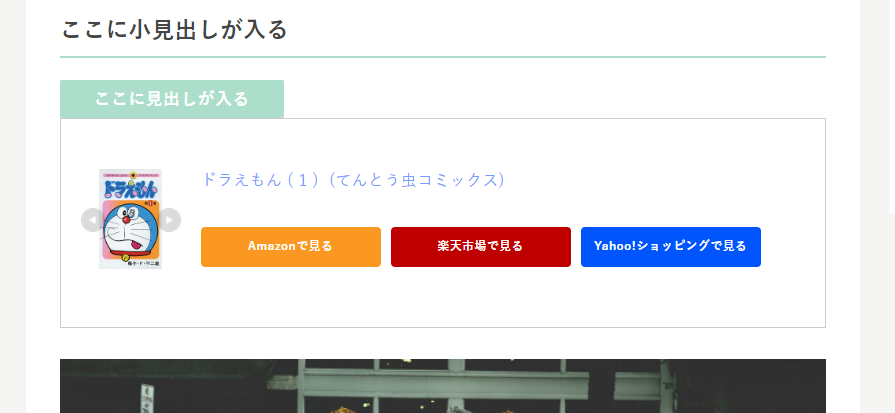
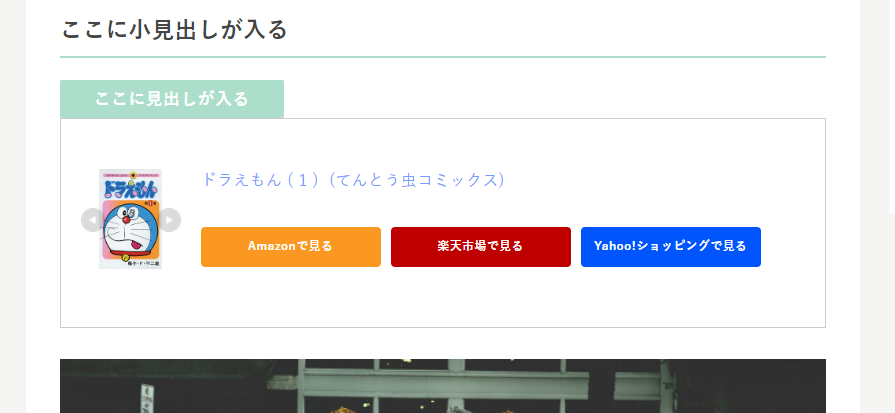
そして、これらを修正したものが以下になります。タイトル文字もおかしなことになっていないし、各ボタンの文字の色も白になって見やすくなっています。

ボタン内のリンク文字を白に変更する
なぜ、文字の色が青になってしまっているのか。
これは QooQ 側の CSS の方が強いことが原因です。リンクの色は青!って決められてしまっているので、ボタン内の文字の色も青になってしまっている、というわけなんですね。
これを解消するために、以下のコードをHTML編集画面の ]]></b:skin> の直前あたりに入れてあげましょう。(赤字の部分が追加したもの)
.easyLink-info-btn-amazon,
.easyLink-info-btn-yahoo,
.easyLink-info-btn-rakuten {
color: #fff !important;
}これでボタン内の文字が白になったんしゃないかと思います。!important を使ったちょっと無理やりな方法なのでスマートではありませんが、仕方ないですね。
ページ全体に #single-content a という強い記述があるので、リンクの文字はどうしても固定されてしまっているのです。
文字化けを直してみる
ドラえもん(1) (てんとう虫コミックス)
デフォルトだとこんな感じでおかしな数字が入り込んでしまっています。これは文字実態参照というもので、記号などを表示する際に使われる文字列なんです。
( が ( 、) が ) を表しています。こうなってしまうのを防ぐ方法は二つあります。
最初の方法は、特殊な文字を使わないタイトルに変えてあげる、というもの。
かんたんリンク制作画面で、タイトルの変更をします。この時、実態参照が必要のない文字に変更してあげるとOKです。今回の場合は、全角のカッコではなく、半角のカッコに変更してみました。
もう一つの方法は記号を使わない表現にするというもの。今回のケースだと、(1)ではなくて、第1巻でもいいでしょう。
きれいな見た目でアフィリエイトをゲットしよう!

というわけで、二つの項目について変更をしてみました。せっかくなので、各リンクのボタンをブランドカラーに合わせてみました。
うん、いい感じ。良い意味でブロガーっぽくなくなりましたね。ワードプレスみたいです。もう少しタイトルの文字を太くしたり、説明文を付け加えたりするともっと見栄えが良くなりそうなので、今後少しづつやっていこうかと思っています。
追記です。先ほどの文字の色を変える以外にも、余白の調整などをしてもっときれいにしたものを用意したので、こちらを<head>タグ内にそのまま貼ってお使いください。
/* もしもかんたんリンク見た目CSS */
p.easyLink-info-maker{
font-size: 16px;
font-weight: bold;
margin-bottom: 0px !important;
}
p.easyLink-info-name {
margin-bottom: 0px !important;
}
.easyLink-info-name a{
color: #000 !important;
font-size: 16px !important;
}
.easyLink-info-btn-amazon,
.easyLink-info-btn-yahoo,
.easyLink-info-btn-rakuten {
color: #fff !important;
}
.easyLink-info-maker {
font-weight: bold;
}
p.easyLink-info-btn {
margin-bottom: 0px !important;
}
/* もしもかんたんリンク見た目CSSここまで */ちなみに、投稿全体に効いているPタグへのCSSが邪魔をしてきれいに表示されないケースもあると思います。うまくいかなかったらご相談ください。
※現在のこのブログはワードプレスで運営しています。「SWELL」というテーマを使用しています。