Blogger のテーマ「QooQ」のカスタマイズについてです。
各記事の下部に表示される「前の投稿」「次の投稿」の文字を変える方法と、リンクを文字だけではなくて、ハコ全体に効かせる方法について説明をします。
※現在のこのブログはワードプレスで運営しています。「SWELL」というテーマを使用しています。

「前の投稿」「次の投稿」のデフォルトを確認

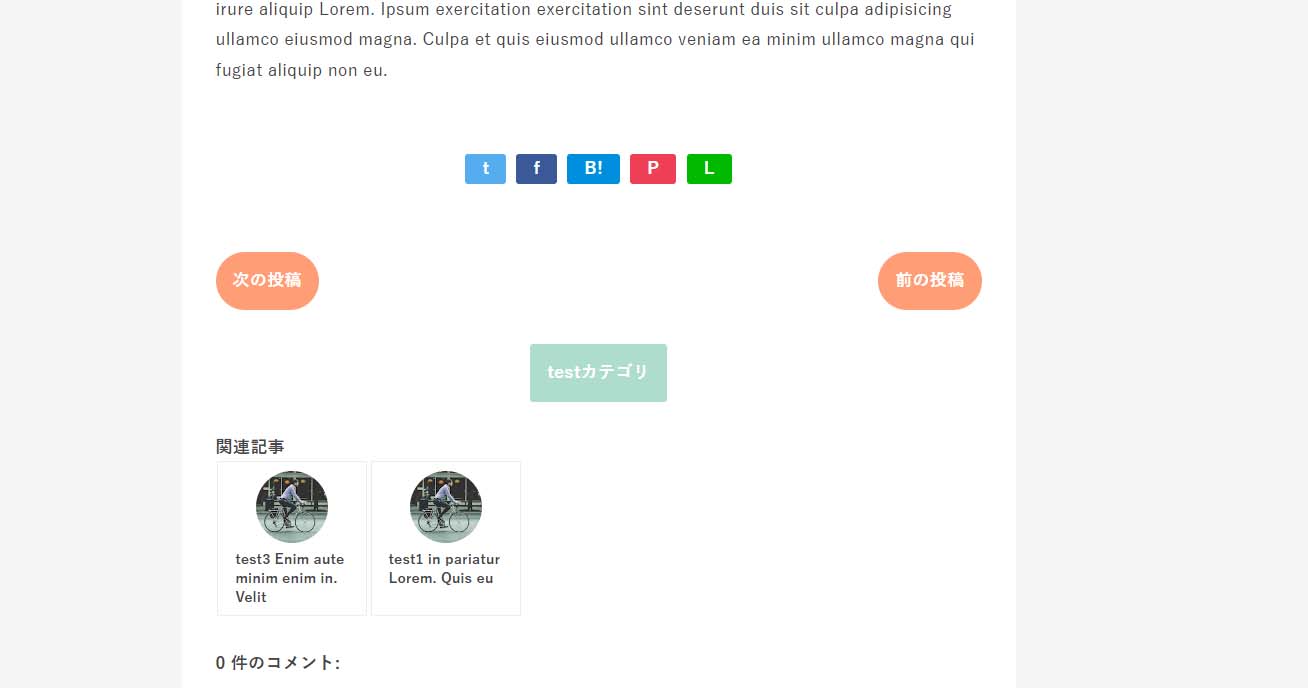
まずは初期の状態を確認してみましょう。
問題点が二つあります。
- HTML では文字を変更することができない。
- 文字の上にカーソルを合わせないとリンクが効かない
文字が変更できない点についてなんですが、ソースコードのどこを探しても、その部分が見当たらないんですよね。多分 Java Script なんかで生成しているのでしょう。私は詳しくないのでわかりません。
そして次の問題、ボタン全体に対してリンクが効いていないので、文字をクリックする必要があります。これはスマホで閲覧している人にとってはちょっと問題です。小さすぎるのでUI的にまずい状態です。
文字を変更する方法
ボタン内に表示される文字を変更してみましょう。
デフォルトでは「次の投稿」「前の投稿」となっている部分です。先ほども書きましたが、HTML(BloggerはXHTMLですが)内にその記述部分が見当たらないんですよね。
カスタマイズする際に気を付けることはこちらの記事に書いていますので、HTMLやCSSに詳しくない方は先に読むことをお勧めします。(【QooQの初期設定】Bloggerテーマの入れ方と基本カスタマイズ)
ということで、jQueryというライブラリを使って文字を変更してみましょう。以下のコードを加えます。記述する場所は<b:include data=’blog’ name=’google-analytics’/>という記述の直前です。行数でいうと658あたりです。
赤字になっている部分が今回加えるコードです。「ここに好きな文字」と書かれている部分にお好きな文字列を入力してください。くれぐれも ” ” は消さないようにしてください。
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js'/>
<script>
$(function(){
$(".blog-pager-older-link").html("ここに好きな文字");
});
$(function(){
$(".blog-pager-newer-link").html("ここに好きな文字");
});
</script>
<b:include data='blog' name='google-analytics'/>
</head>今回使った方法を一応解説しておきます。jQuery の .html というメソッドは、セレクタとして指定した要素の中身を書き換えることができます。
今回は blog-pager-older-link というクラスがつけられた a 要素の中身を書き換えたということになりますね。
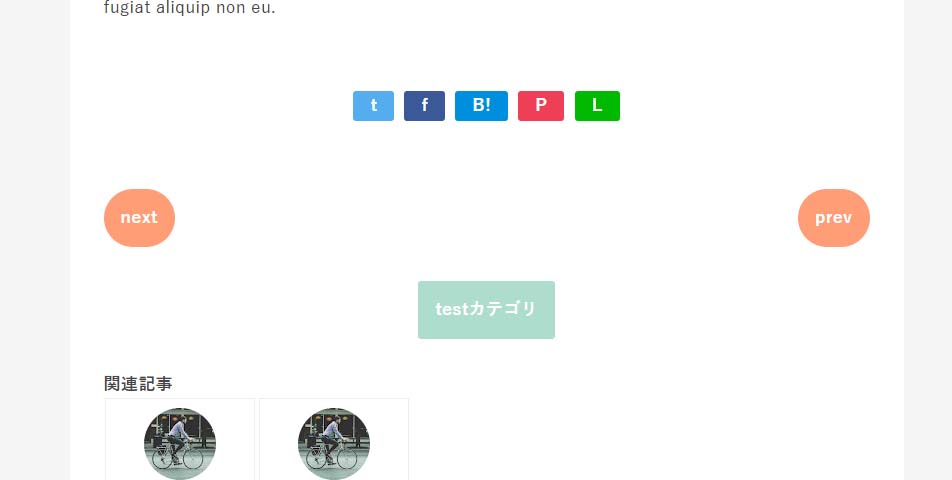
私は古い記事に prev 、新しい記事に next という記述をしました。以下のようになっていれば成功です。

リンクをボタン全体に効かせる方法
さて、文字は変更できましたが、まだその文字しかクリックできない状態です。それをボタン全体をクリックできるように変更しましょう。
まずは以下の記述の部分を検索(ctrl + F)で探してください。なにもいじっていない状態だと439行目付近です。ここの記述を少し変えるだけで、ボックス全体にリンクが効くようになります。
/* 前後の記事 */
#blog-pager{
margin-top: 30px;
margin-bottom: 0;
}
#blog-pager-newer-link,
#blog-pager-older-link{
padding: 1em;
font-weight: bold;
border-radius: 2em;
background: $(brand.subcolor);
color: $(brand.subfont);
}以下のように変更してください。赤いところが変更した部分です。
/* 前後の記事 */
#blog-pager{
margin-top: 30px;
margin-bottom: 0;
}
.blog-pager-newer-link,
.blog-pager-older-link{
display: block;
padding: 1em;
font-weight: bold;
border-radius: 2em;
background: $(brand.subcolor);
color: $(brand.subfont);
}ちょっと見づらいかもしれませんが、以下の変更をしています。
- blog-pager-newer-link と blog-pager-older-linkの先頭を # から . に変更
- display: block; の一行を追加
この変更だけでリンクがボタン全体に有効になります。せっかくなのでボタンの見た目も変えてみましょうか。display: block; より下の記述が見た目の部分です。
padding: 1em; /*余白部分の大きさ*/
font-weight: bold; /*文字の太さ*/
border-radius: 2em; /*箱の角を丸くする*/
background: $(brand.subcolor); /*箱の中の色*/
color: $(brand.subfont); /*文字の色*/試しにこんな感じにいじってみました。
/* 前後の記事 */
#blog-pager{
margin-top: 30px;
margin-bottom: 0;
}
.blog-pager-newer-link,
.blog-pager-older-link{
display: block;
padding: 1em;
font-weight: bold;
border-radius: 0;
background: black;
color: white;
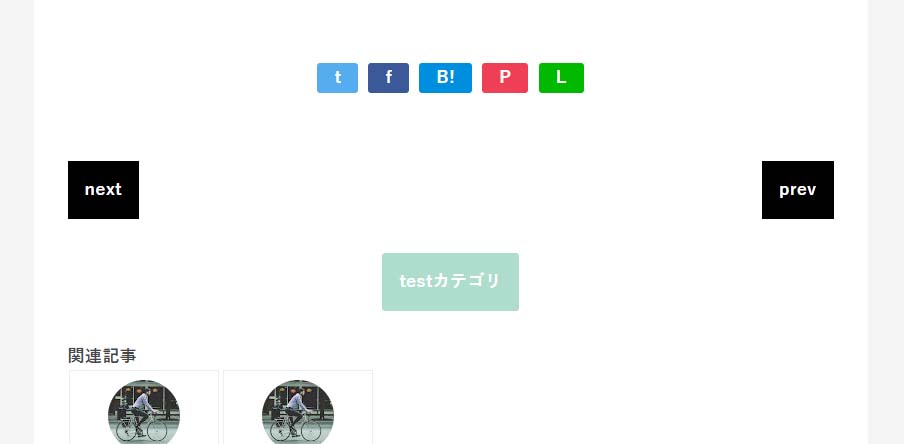
}角の丸を取って四角にして、背景色を黒に、文字の色を白にしてみました。実際に表示させるとこんな感じです。見やすくなったしクリックの範囲も広がりました。ユーザーにとって使いやすいものになったと思います。

まとめ:ボタンは見やすく使いやすく
ということで今回は以下の変更を行いました。
- リンク内の文字を変更
- リンクをボタン全体に効かせる
- ボタンの見た目を整える
私もWEBには全然詳しくないので、間違えなどがあればメッセージをいただければ嬉しいです。今後も細かい調整の方法を紹介していく予定です。