Blogger ユーザーがGA4に移行する方法を解説します。そのまま Blogger の設定画面で変更をしようとしてうまくいかなかったので、今回の記事を作ることにしました。
とても簡単なのですぐに移行することができます。
2023年現在、この内容は古くなっている可能性があります。ほかのサイト等も参考に作業を進めてください。
ユニバーサルアナリティクスからGA4への移行手順
GA4アカウントを新たに作る
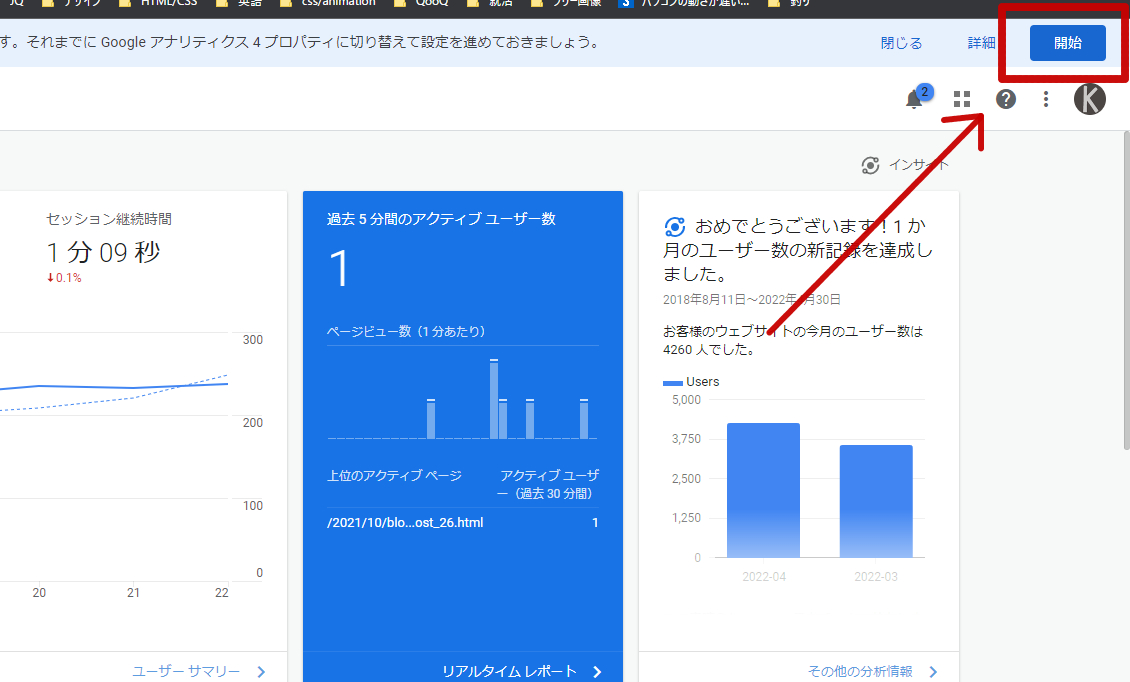
まずは今使っているグーグルアナリティクスの上部に出てくる、移行の警告バーに表示されている「開始」をクリックします。

※警告バーが表示されていない場合は左下の「歯車マーク」→「GA4設定アシスタント」の順にクリックしてください。
以下のような画面が表示されるので、「はじめに」をクリックします。

次に、このような画面が表示されるので「プロパティの作成」をクリックします。

これで今集計しているサイトのGA4版が完成します。でも実はこれだけではトラッキングしてくれないのです。
トラッキングを有効にする方法
先ほど少し触れましたが、Blogger ユーザーは設定画面からアナリティクスに連携をさせることができましたね。残念ながらGA4ではこの機能を使うことができなくなります。
GA4版で発行されるトラッキングIDをここに入力しても以下のようなエラーコメントが出て受け付けてくれません。UAから始まるものじゃないとだめですよ、というわけです。

なので、Bolgger の HTML に新たに発行されたGA4版のタグを追記する必要があります。以下の手順で行います。
まずは新しく作ったGA4プロパティを選択し開く。(画面上部のサイト名をクリックし、プロパティとアプリ内からサイト名+GA4選択をする)
左下の歯車(管理)→「データストリーム」とクリックし、そのままサイト名+GA4と書かれたところをクリックします。

「新しいページ上のタグを追加する」「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックすると下の画面のようなタグが表示されるのでコピーマークをクリックしてまるっとコピーします。

それをご自身の Blogger の HTML に張り付けて完成です。貼り付けは以下の手順で行います。
テーマ→下矢印→HTMLを編集を順にクリックしHTML編集画面を開きます。

そして </head> のすぐ上に先ほどコピーしたタグを貼り付けます。これでGA4のプロパティでも正常にトラッキングされているはずです。スマホなど違うデバイスでご自身のサイトにアクセスをして確認してみてください。
GA4への移行が完了
さて、これでGA4への移行は完了しました。お疲れさまでした。2023年7月1日から現行のユニバーサルアナリティクスは使えなくなるようなので、早めにGA4へ移行してデータを集めておきたいですね。
ちなみに、Blogger のほうで既に設定していた「Google アナリティクス プロパティ ID」の部分は空白にしておいたほうが良いと思います。2重にトラッキングすることになってしまいますので。
もし古いほうと新しいほう、両方をトラッキングしておきたいとお考えでしたら、そのままでもいいと思いますが、何か弊害が出そうでちょっと怖いですね。
元のユニバーサルアナリティクスをGA4に紐づける方法もあるので、それはまた次回解説してみます。新旧二つでトラッキングしたい場合はそのほうが良いでしょう。