ドット絵を効率的に描くにはどのソフトを使えばよいのか、いろいろ試した結果 GraphicsGale がシンプルで使いやすかったのでここに基本的な使い方を記しておきます。
使い倒せば本格的なドット絵を作ることもできるでしょう。ぜひダウンロードをして遊びながら学んでみてください。ダウンロードの方法などは割愛させていただきます。画面の見方とセッティング方法について、ドット絵を描きながら説明をしていきます。
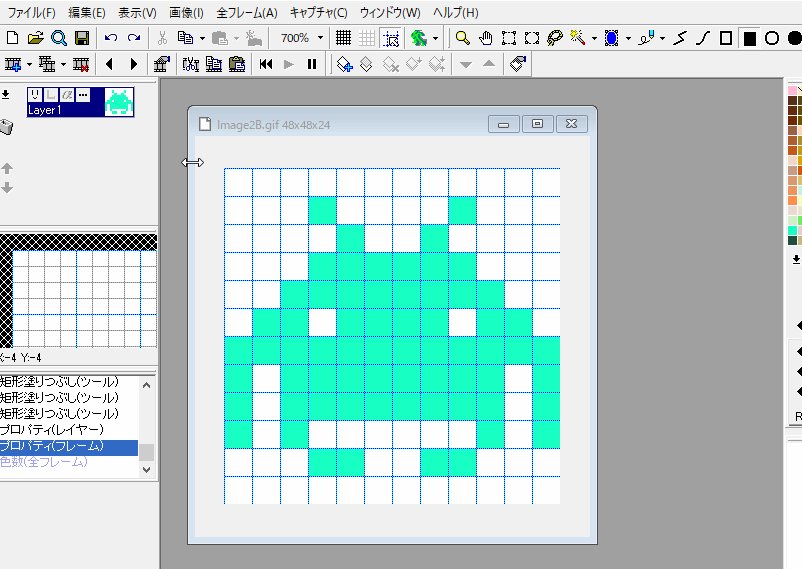
いかに私がサンプルとして制作したインベーダーを置いておきますので、ご自由にお使いください。使用のご連絡は不要です。
セッティングと画面の見かた
実際にこのインベーダーのドット絵を作ってみましょう。

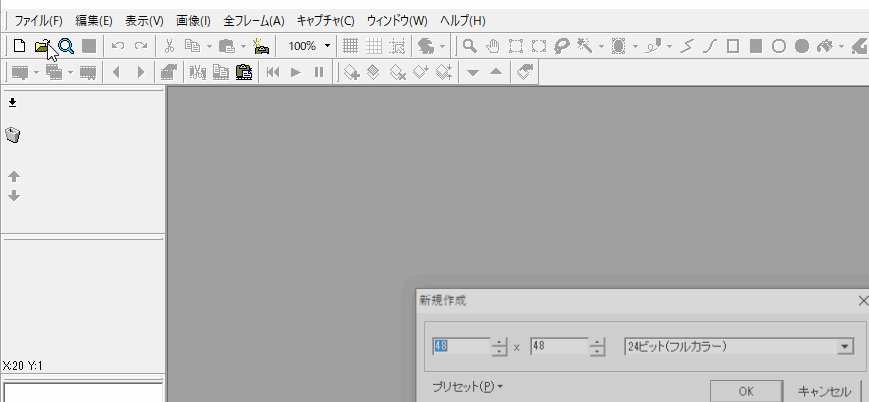
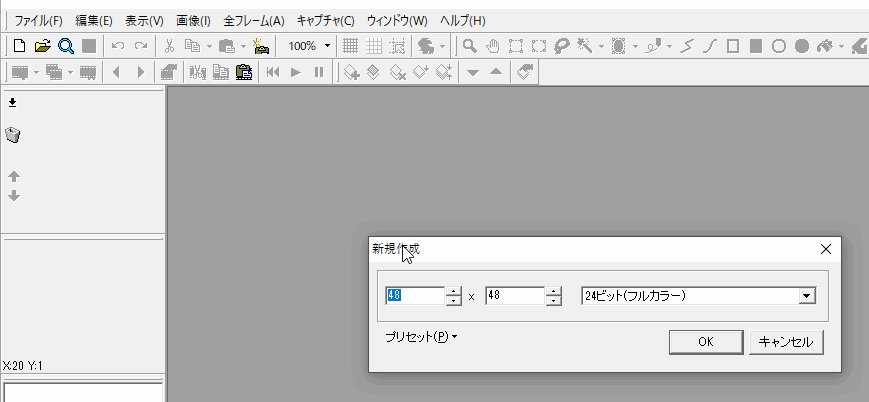
ソフトを開いたら、ファイル→新規作成→サイズを指定してOK

サイズは作るドット絵の細かさによりますが、ここでは48×48にしました。サイズ横のカラーの設定はそのままでOKです。
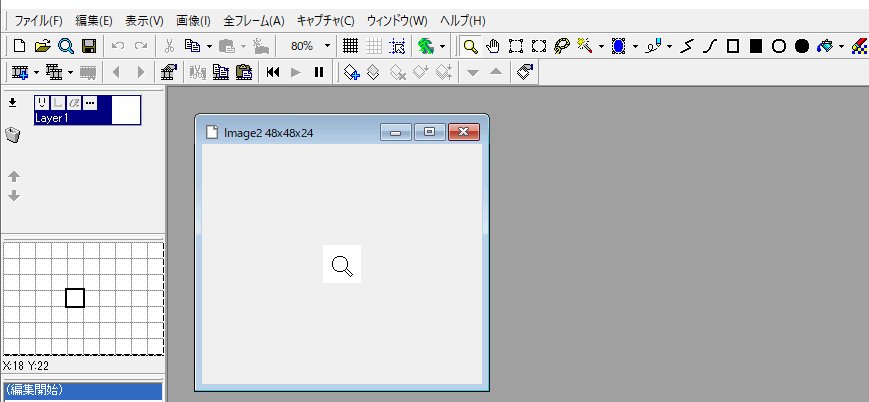
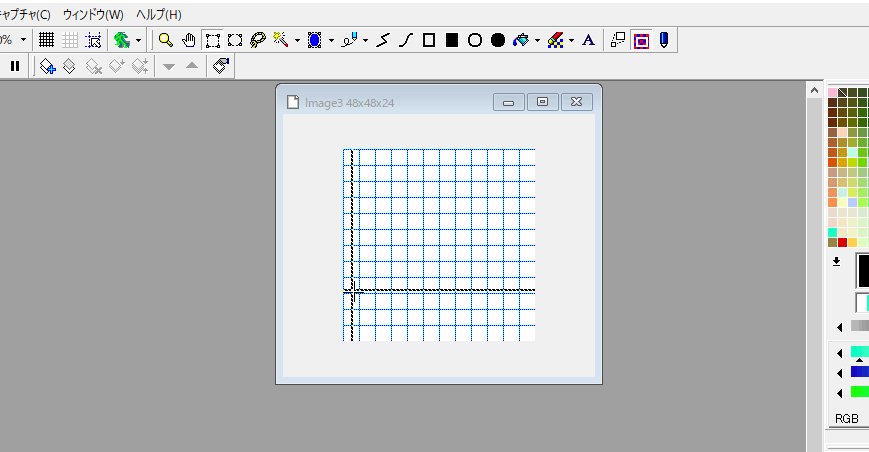
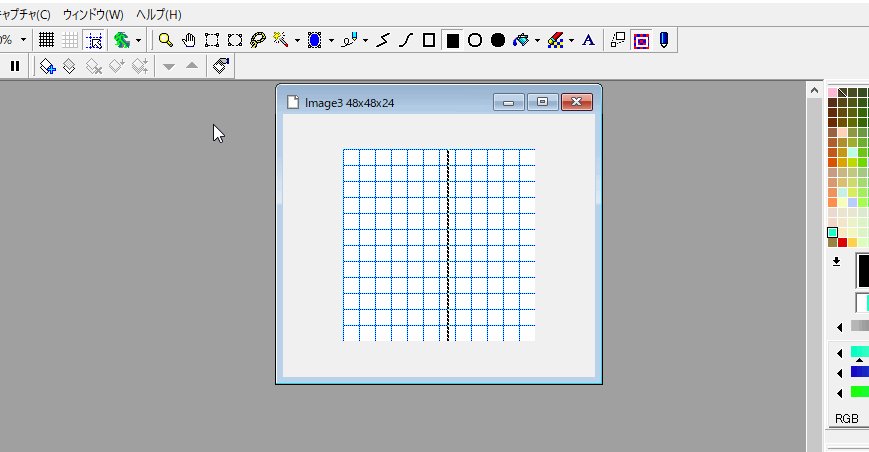
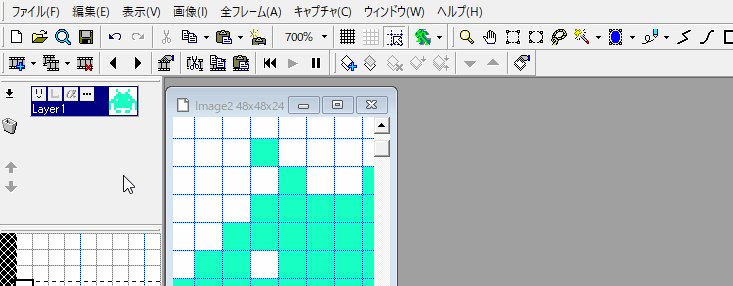
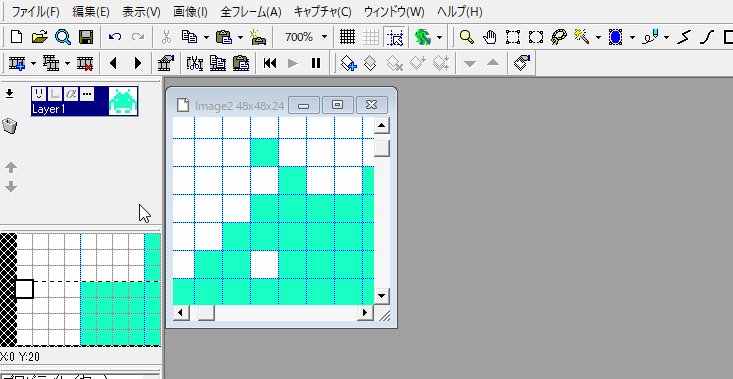
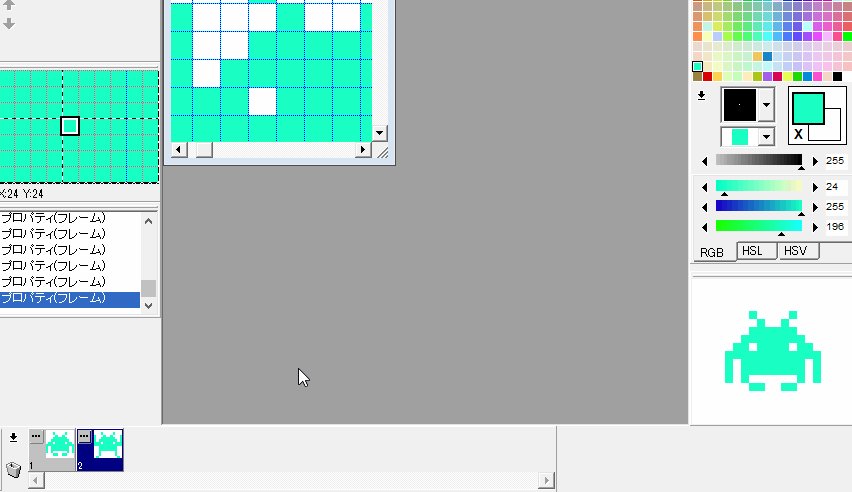
小さなウインドウが生成されます。ウインドウを大きくしても、中のキャンパスが小さいままなので Ctrl + マウスホイール (もしくは虫眼鏡が表示された状態で左クリック)で拡大をします。そして上のコントロールパネルのグリッドのボタンを押してみましょう。

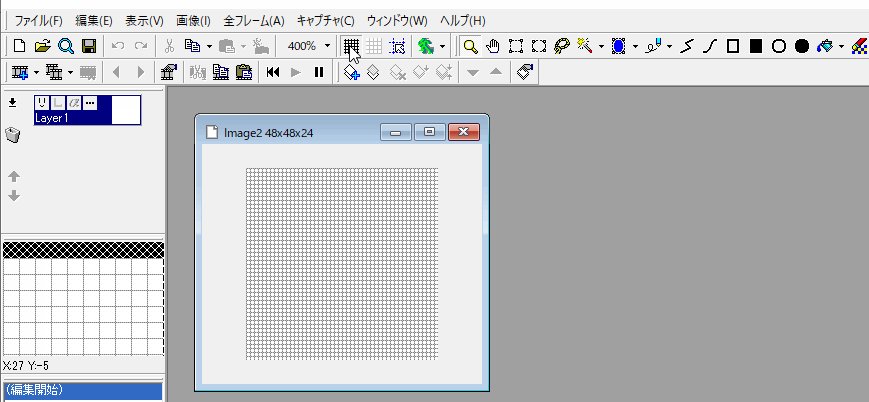
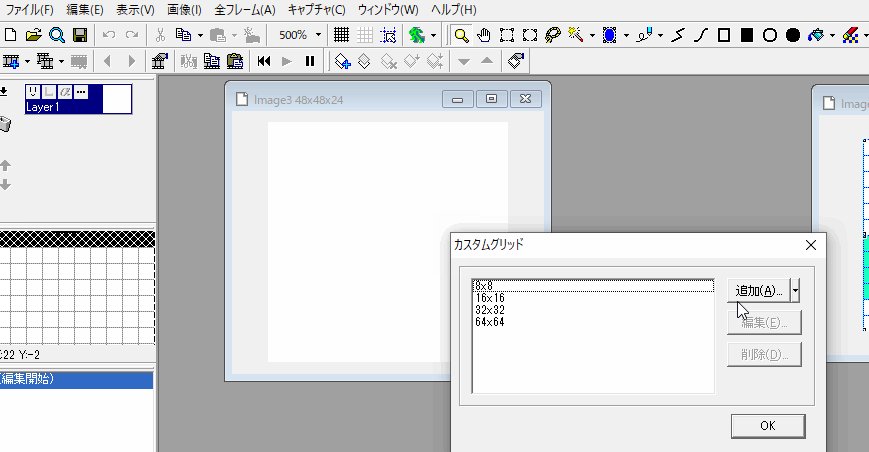
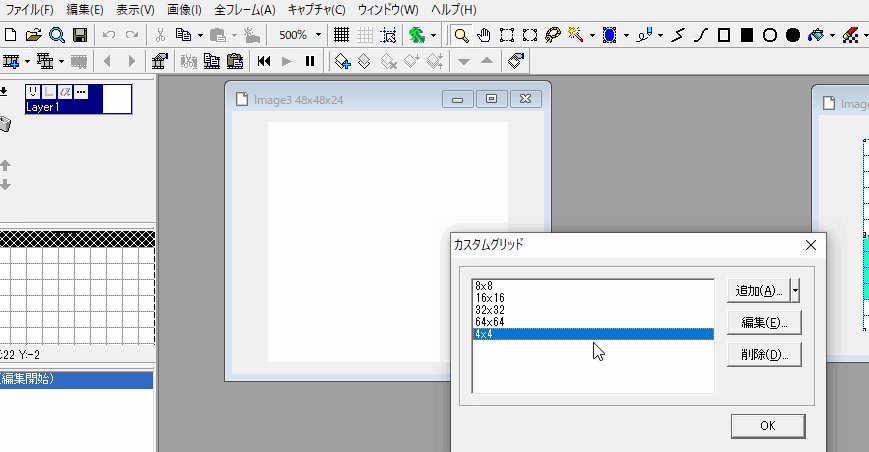
グリッドは1pxで表示されるので、このままでも描けますが、もう少し大きいグリッドにしましょう。隣の「カスタムグリッドアイコン」をクリックし新たに4×4のグリッドを作ってみます。

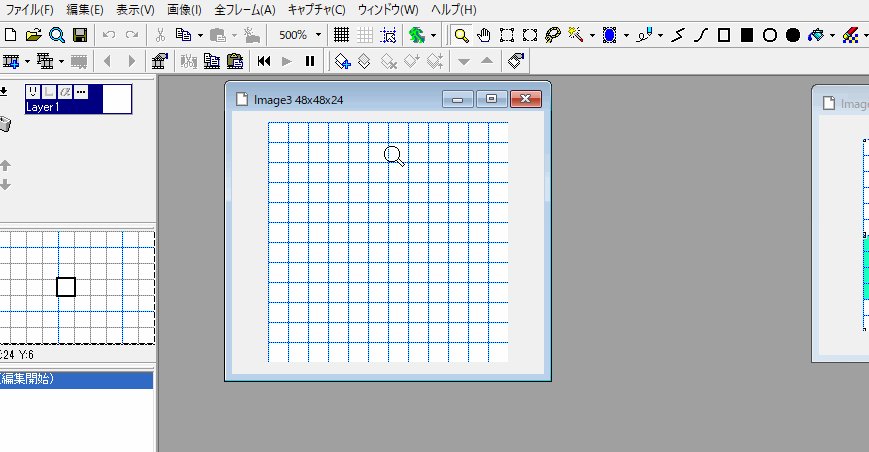
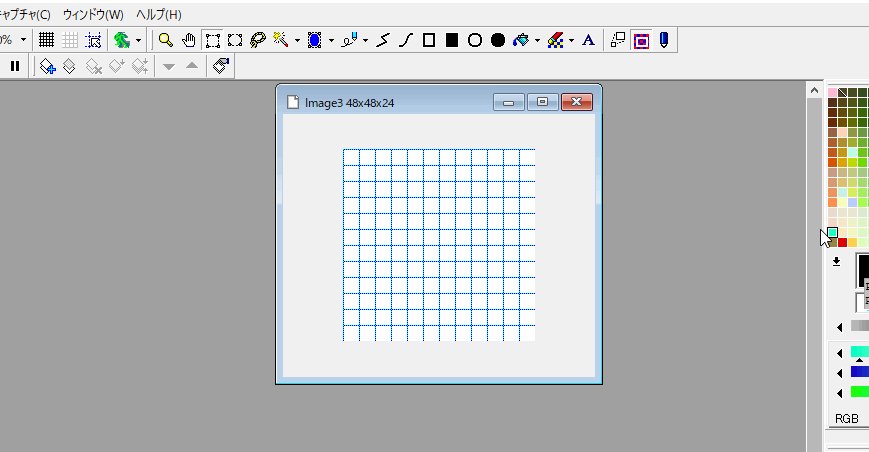
48×48pxのキャンパスに4×4のグリッド線を引いたので、縦横12マスになりました。初代マリオが16×16だったはずなので、ファミコン初期くらいのドットです。
※必ずしも 1px = 1ドット にする必要はないということです。
ドット絵の描き方
では作ったグリッドにドットを打っていきます。
ペンツールは 1px なので、今作ったグリッドを塗りつぶすことはできません。なので、ワンクリックで一つのマスにドットを打てるように設定しましょう。

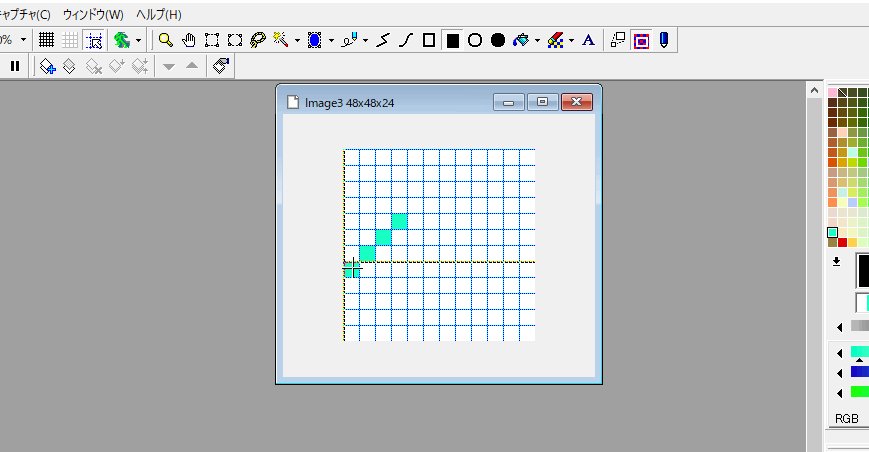
右のパレットで色を選択→矩形塗りボタン→スナップボタンをクリック。
この状態で各マスをクリックしてみてください。そのマスを塗りつぶすことができたと思います。※一度に複数のマスを塗ることも可能です。

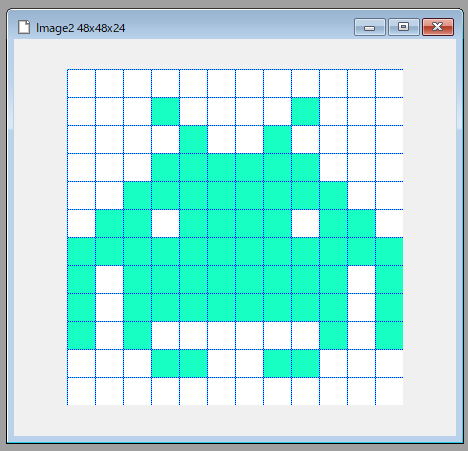
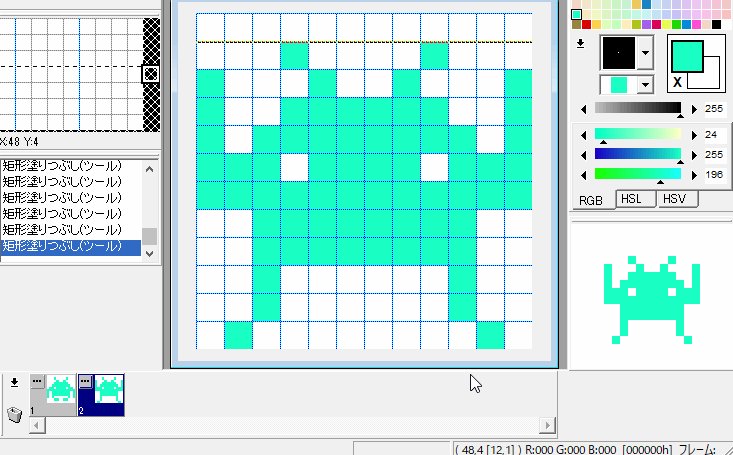
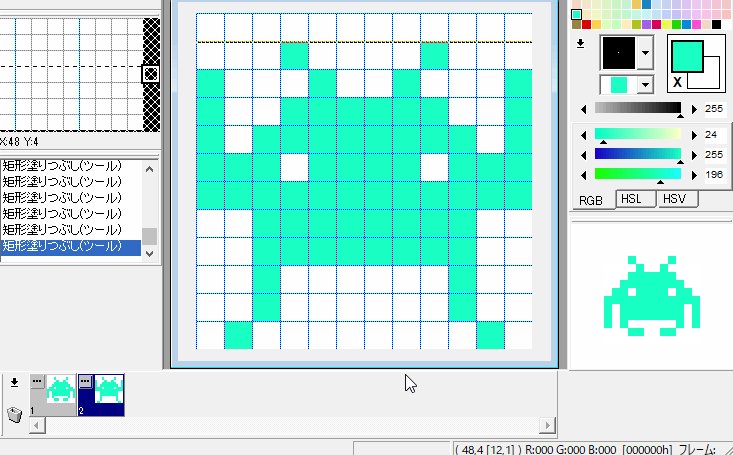
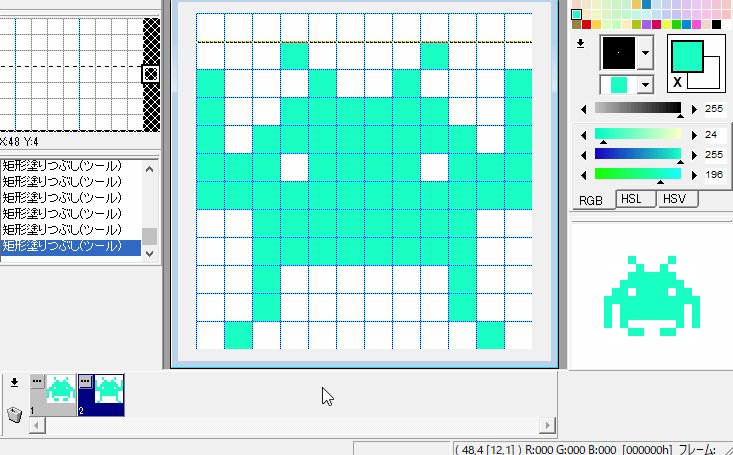
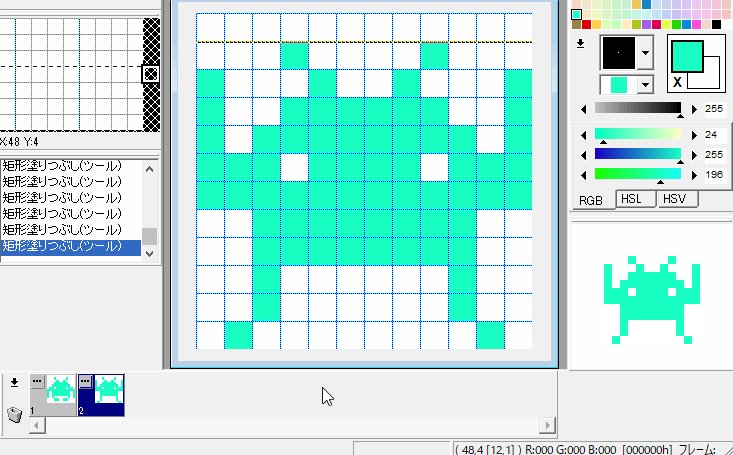
こちらをサンプルにして、とりあえずインベーダーを書いてみてください。描き終わったらアニメーションにするために次のフレームを書いていきます。
アニメーションの制作
では次のフレームを描きます。
フレームはウインドウの下に表示されます。何枚か並べるとそれが再生される仕組みで、わかりやすく言うとペラペラ漫画的なものです。
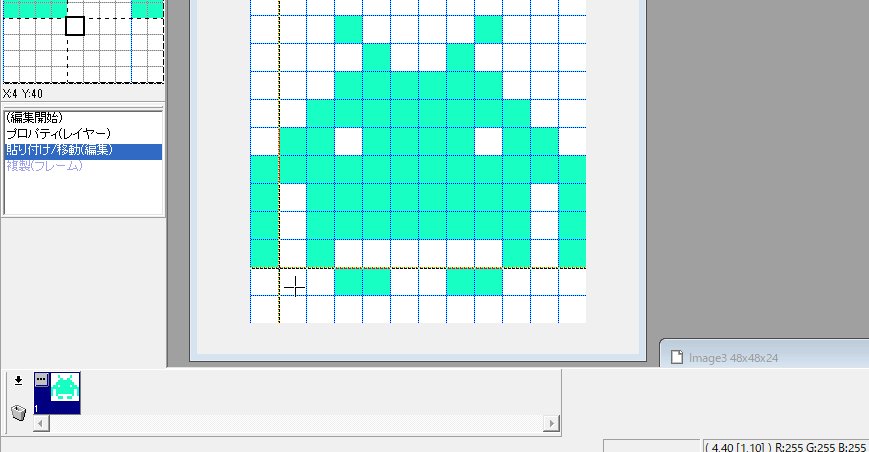
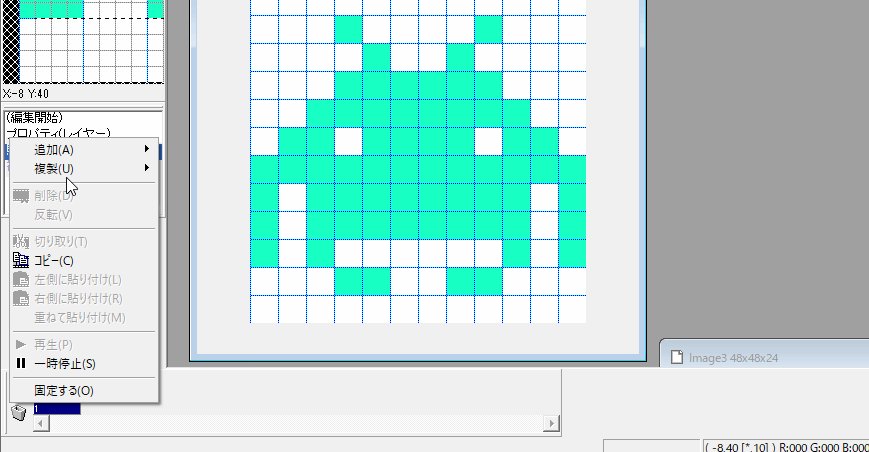
さて、2枚目の絵を描いていくのですが、最初に描いたものを利用したほうが楽なので、まずは一枚目を複製をします。

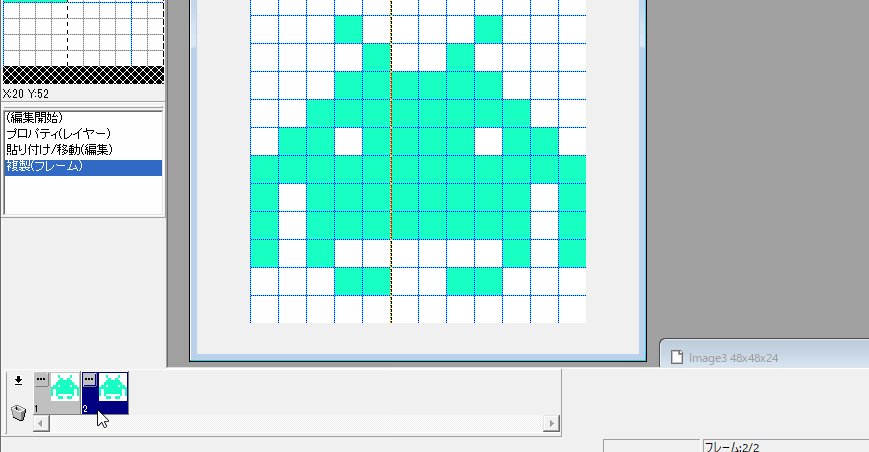
ウインドウ左下の下矢印をクリックし、複製→右側に複製、と進みデフォルトのままOKをクリック。これでまったく同じ絵が右側にできましたね。
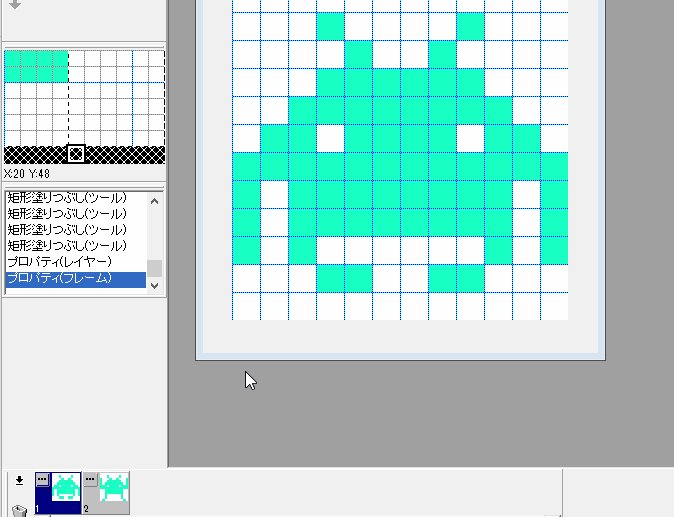
この2枚目を書き換えていきます。以下を参考にドットを打っていきましょう。消しゴム機能はないので、白い部分は白の色を入れてください。

これで2枚の違う絵が完成しました。
ここでウインドウの右下に注目してください。絵が動いていると思います。フレーム内の画像が自動的に再生されるようになっているからです。これを見ながら実際の動きを確認して制作を進めるとはかどりますよ。
動いている絵の上で右クリックをすると、再生速度や拡大倍率の変更も可能です。

ゲームに使う際にはそれぞれ別の絵として出力をして、ゲームエンジン側でアニメーションを作ると思います。
動きのサンプル等として使いたい場合はGIF動画として出力も可能です。とても優秀でシンプルなソフトです。以下で出力方法について説明をしていきます。
ふたつの出力方法
PNG としてそれぞれ出力する
このまま出力すると背景の白も出力されてしまうので、まずは白い部分を透明にする(透過色)設定をします。

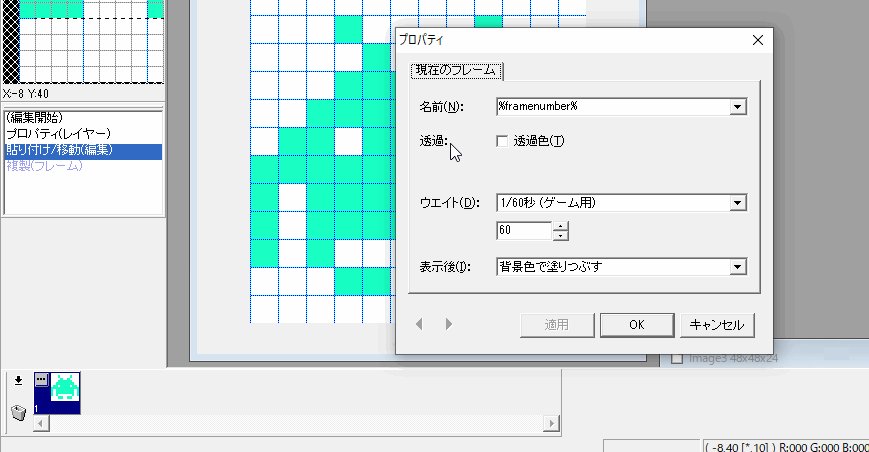
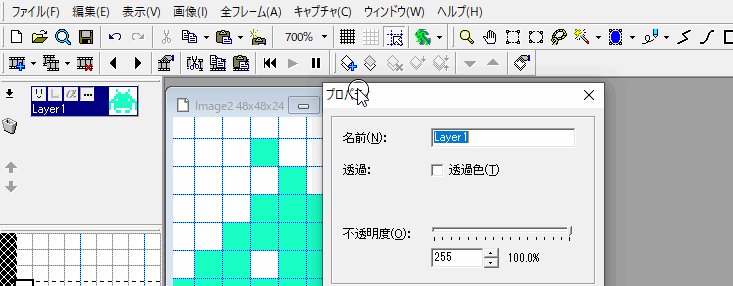
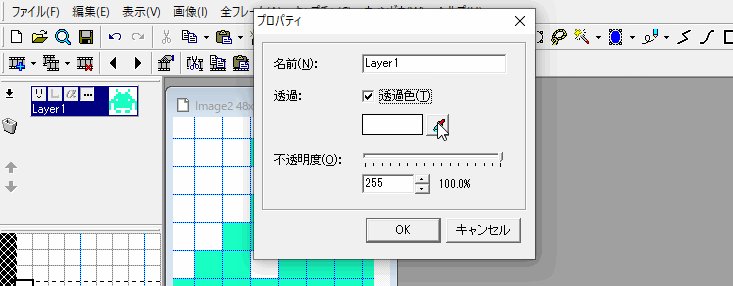
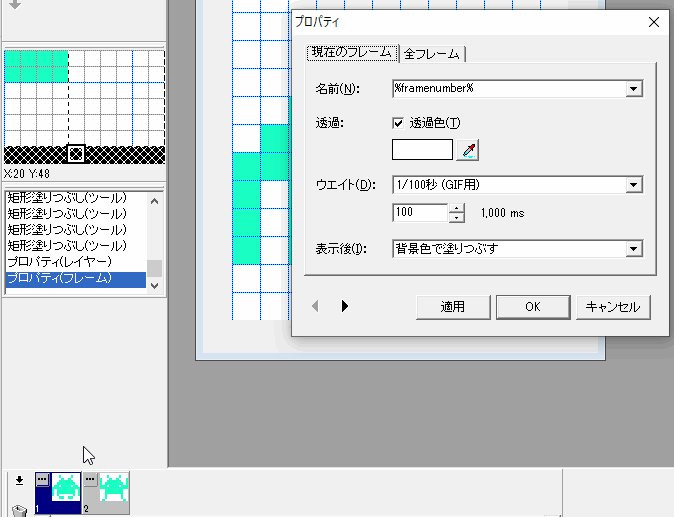
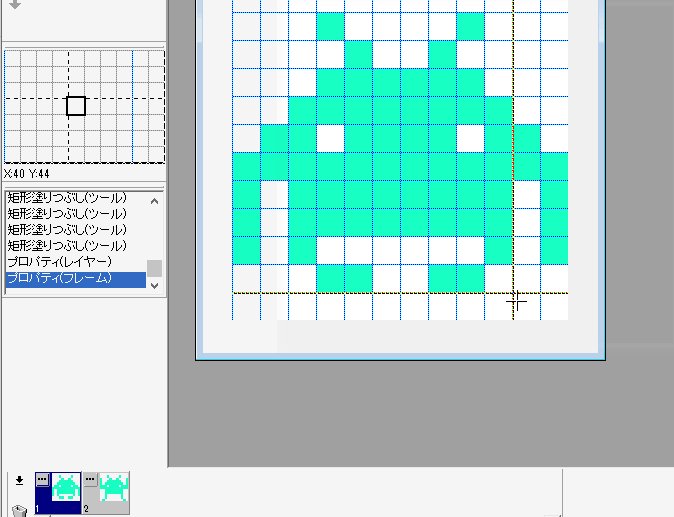
出力したいフレームを選択し、上部左のレイヤーにある … をクリックし透過色にチェックを入れ白に指定します。おそらくデフォルトで白になっているはずです。パレットから色を選択してもいいし、説明動画のようにスポイトを使ってもOK。
これでPNGで出力したときに白い部分が透明になってくれます。
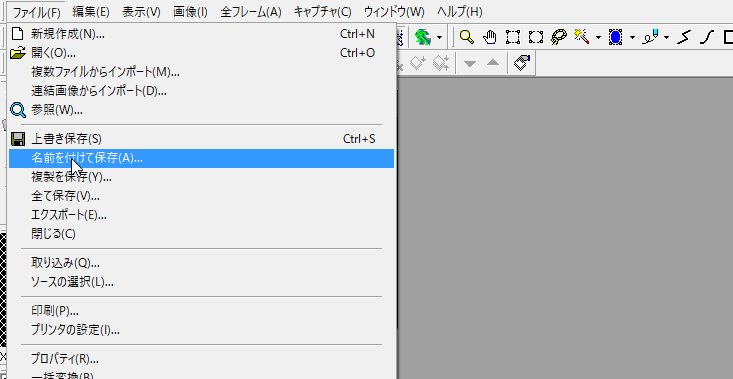
ではファイルとして保存してみましょう。

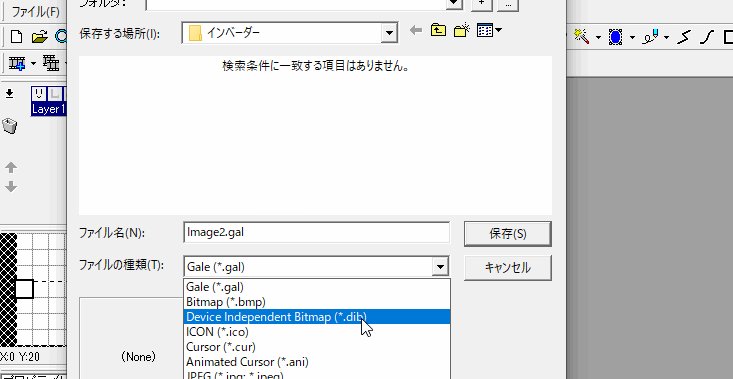
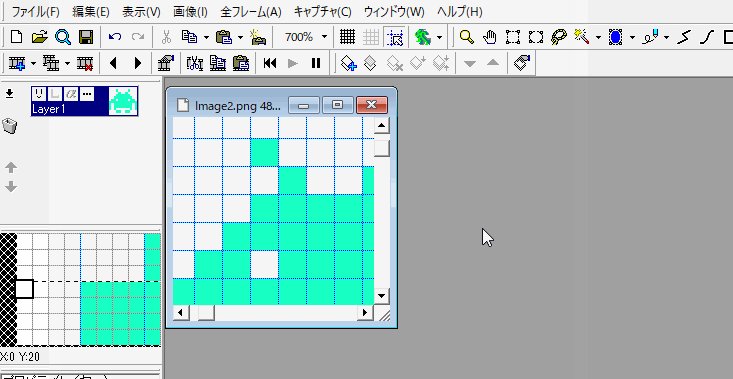
「ファイル」→「名前を付けて保存」→ファイルの種類をPNG→アルファチャンネル付にチェック→「保存」をクリック。これで背景が透明の画像が保存されたはずです。保存した場所を確認してみてください。
GIF 動画としてフレーム全体出力
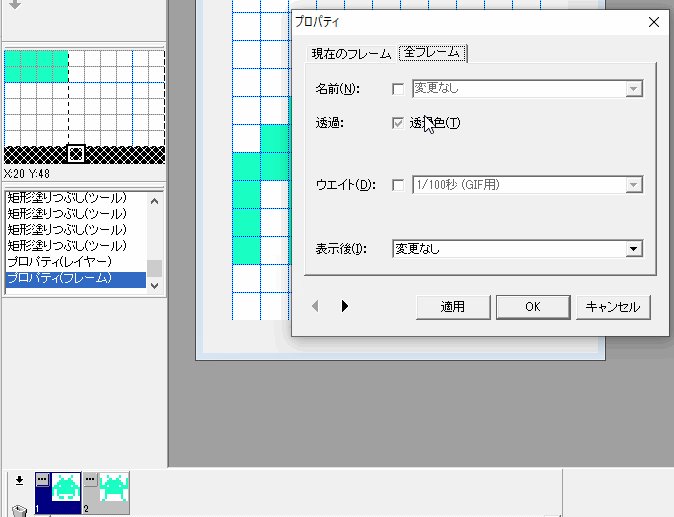
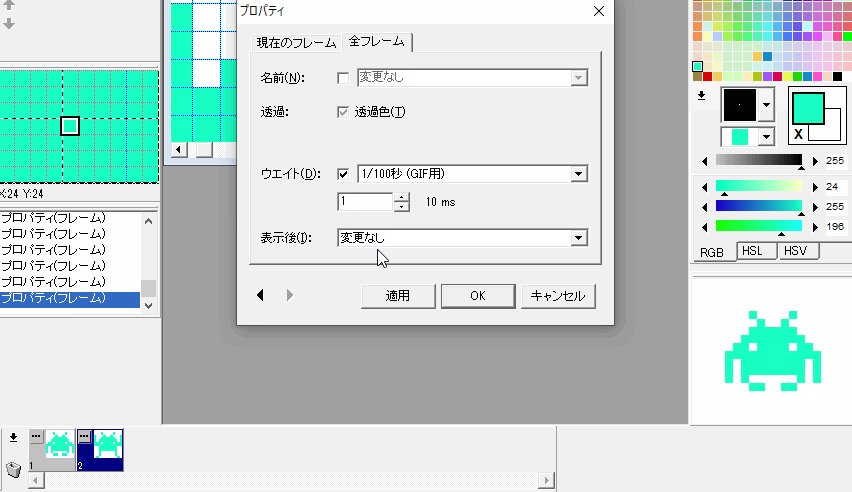
まずは PNG の時と同様に透過色をそれぞれのフレームに設定します。いずれかの設定画面を開いて、全フレームのタグで透過色を指定するとすべてのフレームに適用されます。
「…」→「全フレーム」タブ→「透過色」を指定→「適用」→「OK」

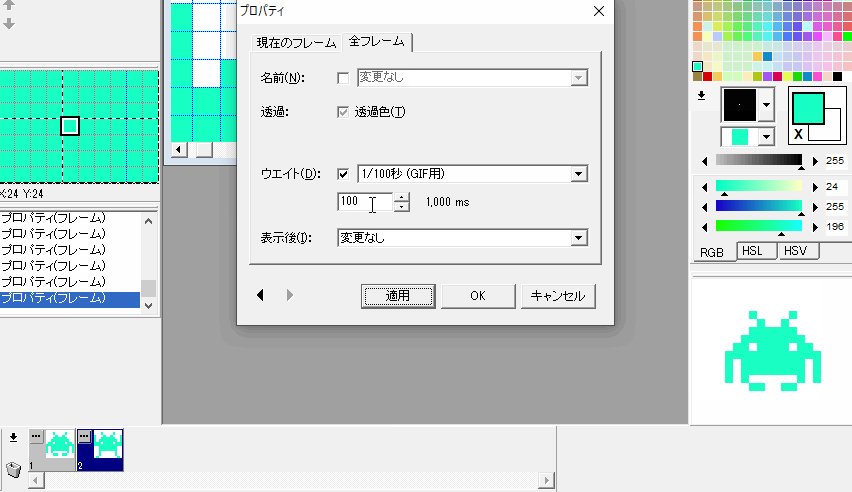
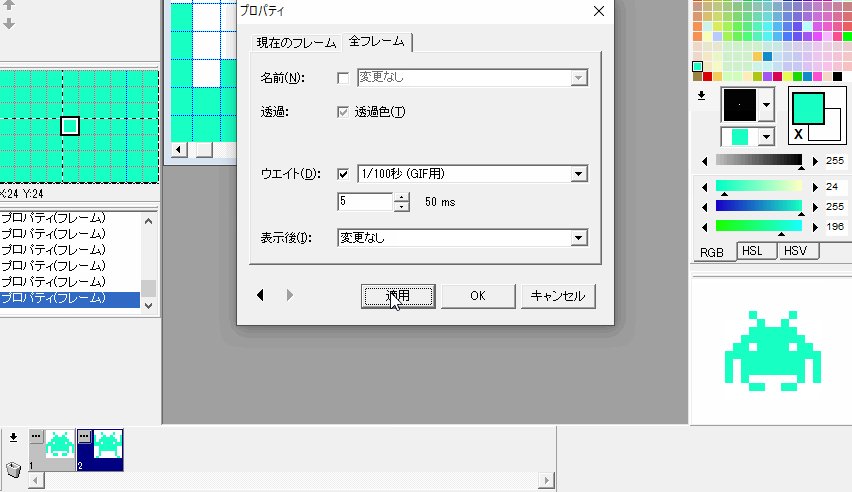
同時に、画像の切り替えスピードの変更も可能です。
「ウエイト」の数字を小さくするとその画像の表示時間が短くなります。ここでも「適用」を押すことによってウインドウ右下のプレビューに反映されるので、確かめながらアニメーションを作ることが可能です。
全フレーム一括でもいいし、もちろん各フレームごとに表示時間を調整することもできます。

設定が済んだらGIF動画として出力をしましょう。
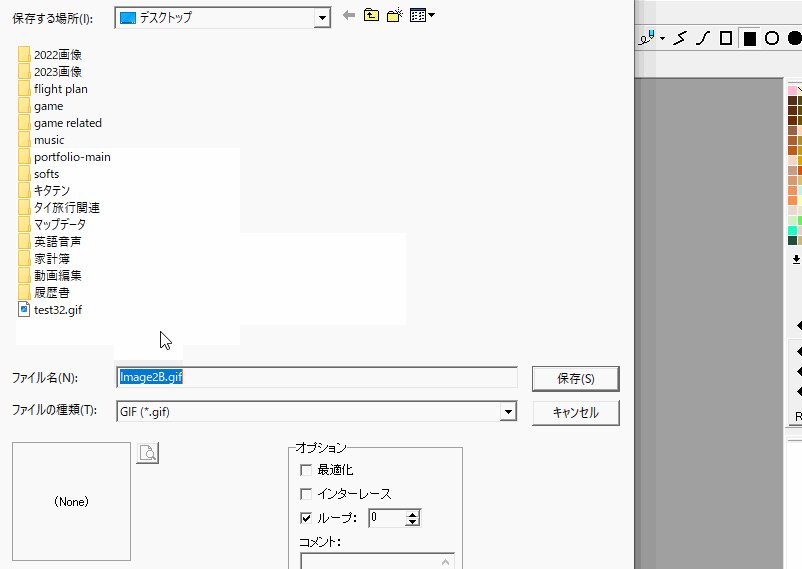
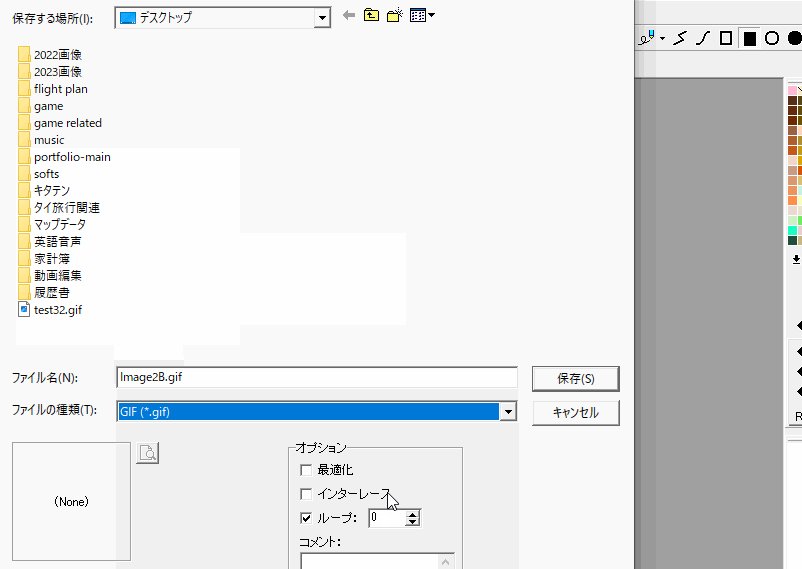
「ファイル」→「名前をつけて保存」→拡張子をGIFに変更→ループにチェック(値は0)→「保存」の順で進みます。ループをゼロにすると永遠にループしてくれます。
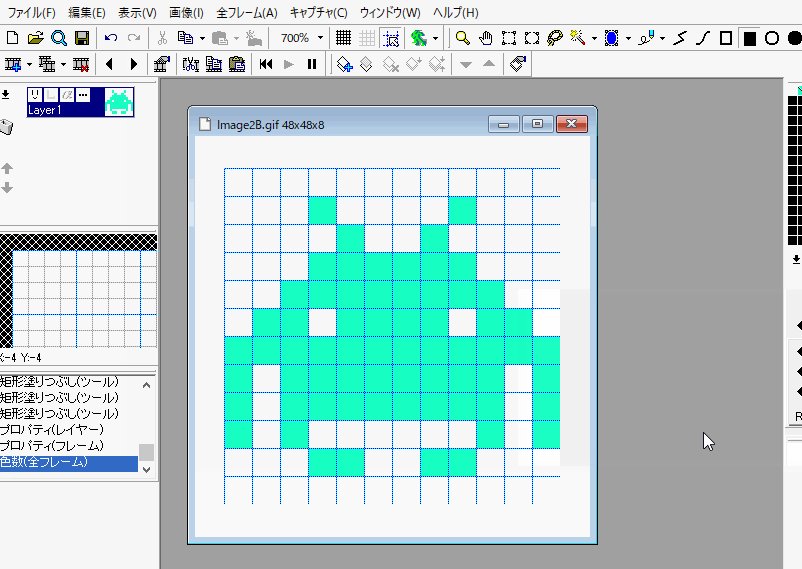
※最後に出てくる警告文もそのまま「はい」を選択します。パレットの色が使用しているもの以外、すべて黒になってしまいます。編集を続ける場合は、undoアイコン(一つ前にもどる)をクリックすればもとにもどります。

まとめ:ドット絵ならこのソフト
ここまで、GraphicsGale の基本的な使い方についてみてきました。このソフト付属のヘルプもとても読みやすいものなので、そちらも参考に制作を進めてみてください。
遊べて実用的な素晴らしいソフトです。そして非常に軽量なソフトなので、メモリが少ないPCでもサクサク動きます。この場を借りてソフトの制作者様にお礼を申し上げます。