レイアウトはフレックスボックスで行うと、特にレスポンシブ対応の際にいろいろと都合がよいです。ここではフレックスの「軸」について簡単に説明をしていきます。
コンテンツ
【flex-direction】軸の方向を変更する
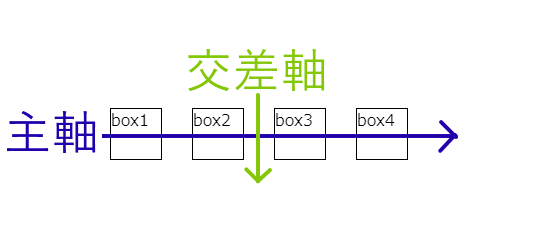
デフォルトの状態だと主軸は横方向になっています(下図)
今回使用する flex-direction で軸の向きと開始位置をいろいろ変更することが可能です。
では以下で一つずつ確認していきましょう。
(※HTML、CSS、RESULTのボタンを押すと表示が切り替わります)
flex-direction: row
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
これはデフォルトの状態です。
何も指定していないとこれになっています。
flex-direction: row-reverse
See the Pen
rowreverse by taichi (@taichi_na)
on CodePen.
逆側からスタートになりました。
box1が向こう端に移動したのがわかると思います。
flex-direction: column
See the Pen
column by taichi (@taichi_na)
on CodePen.
今度は縦になりました。主軸が縦になったということです。
flex-direction: column-reverse
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
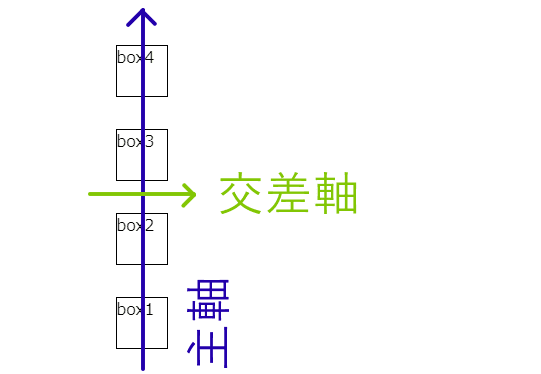
縦になり、スタートが下からになりましたね。
まとめ:flex-direction で軸の方向を変えることができる
最後の flex-direction: column-reverse の状態の主軸は上の図のようになっているということです。
それぞれ実際にブラウザで動きを確認して、感覚をつかんでください。
次回はflex-wrapを使って、自動改行されるように配置をしてみましょう!