前回は Krita で超簡単なボールが弾むアニメーションを作ってみました。今回は制作した動画を出力する方法を説明します。
前回の続きになるので、まだ見ていない方は以下の記事を先に読んでいただくと理解が深まるでしょう。


GIF動画、Mpeg4で出力をする

前回制作したボールが弾む動画を出力をしてみましょう。なお ffmpeg というソフトも必要になるので忘れずにダウンロードをしておいてください。
ダウンロードについてはこちらの記事を参考にしてください。


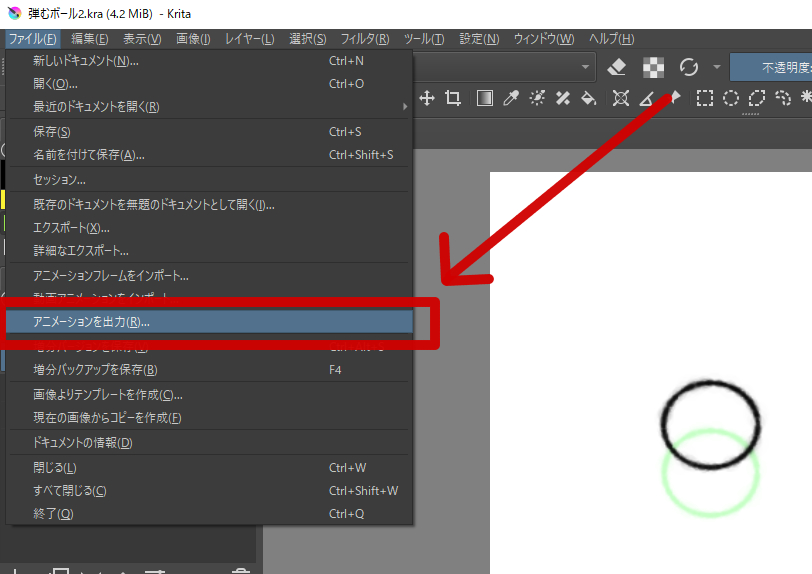
アニメーションの制作が終了したら、左上のメニューより「ファイル」→「アニメーションを出力」とクリックします。

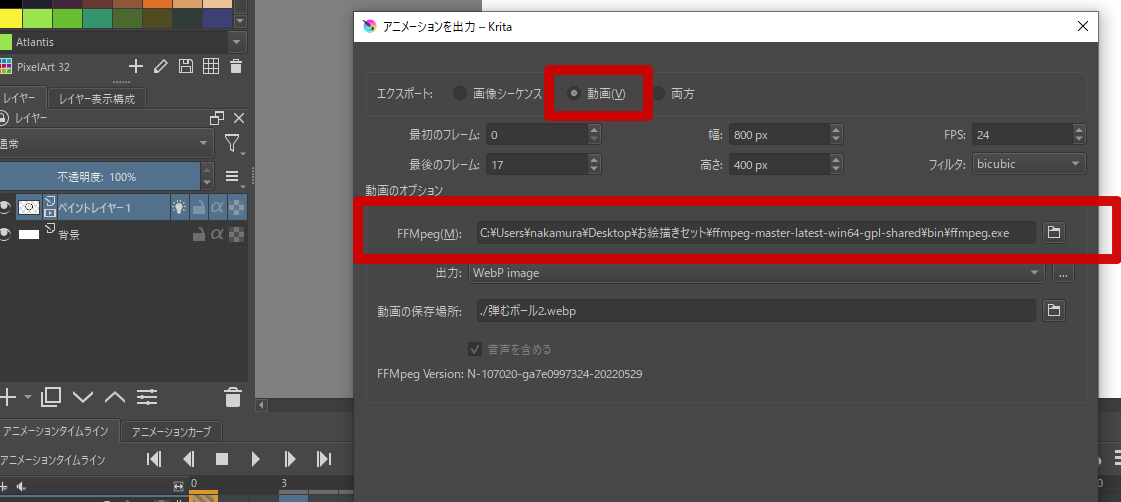
ウインドウが開いたら「動画」にチェックを入れます。画面のサイズ、最初と最後のフレームなどの項目はいじらなくてそのままで大丈夫です。
その下、「動画のオプション」項目の FFMpeg という項目に、ffmpegをおいてあるファイルの場所を指定していきます。

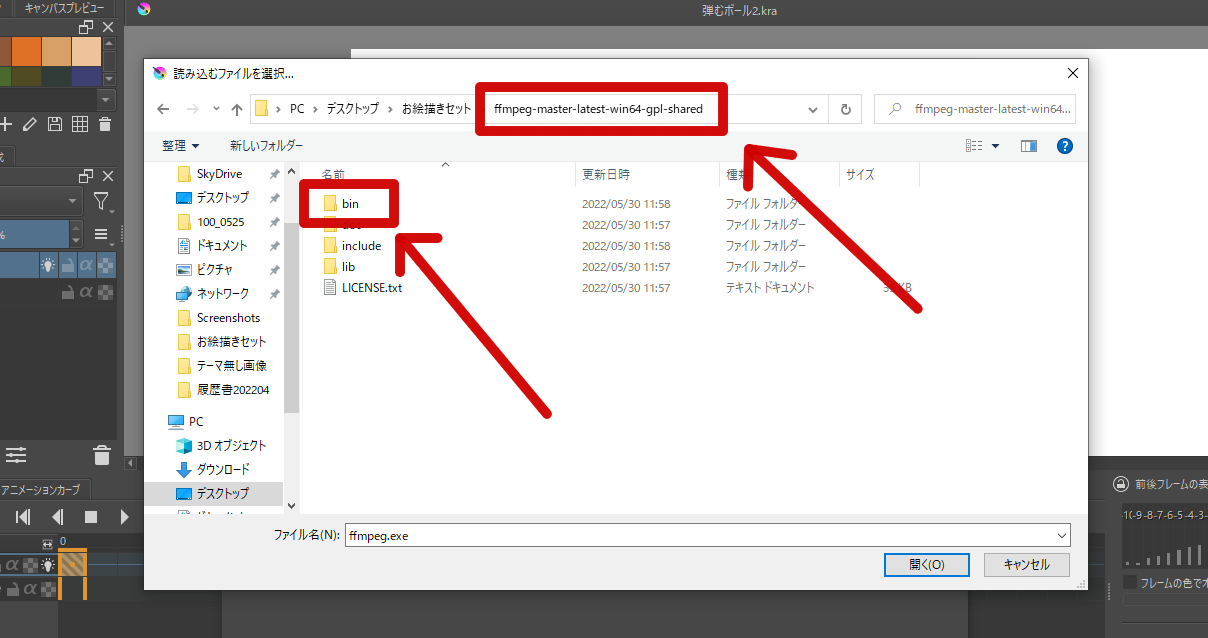
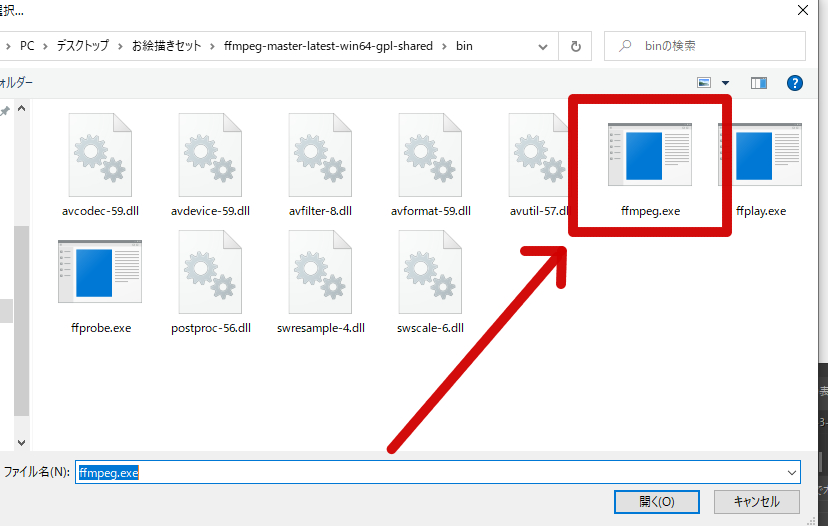
「ffmpeg-master-latest-win64-gpl-shared」というフォルダ内の「bin」フォルダ内の「ffmpeg.exe」というファイルを指定します。

ほかにも .exe ファイルがあるので間違わないように気を付けてください。選択し「開く」をクリックしましょう。

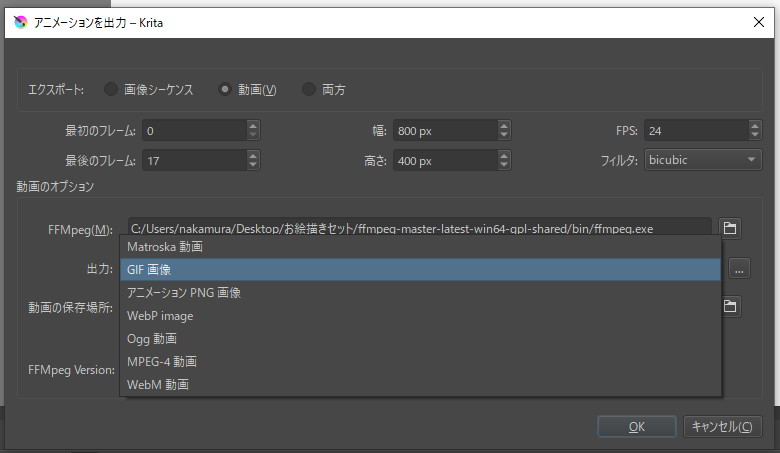
次に出力の形式を選択します。画像(もちろん動く)として保存したい場合は「GIF 画像」を、動画として保存したい場合は「MPEG-4 動画」を選択します。
もちろんほかの形式でも構いません。最近多くなってきている「WebP」でも出力できます。
「動画の保存場所」は好きな場所を指定しましょう。最後に「OK」をクリックしたら完了です。進行具合のグラフが表示されて出力をしてくれます。
出力されたらファイルを確認してみましょう。今回は GIF動画 として出力をしてみました。(最初の画像です)
まとめ:一度操作に慣れると超便利です!

ということで今回は Krita で制作した動画を出力する方法についての記事でした。
どんなソフトでもそうですが、最初はなんだかとっつきにくく感じます。でもほかのソフトに比べるとアニメーションの作成という点では最も使いやすいソフトだと思います。
私は Krita を使う以前は、一枚一枚画像を作って、それをネット上にあるGIF動画生成サイトで動画化していましたが、その作業量は雲泥の差です。
今後は少しずつですが複雑な動きにも挑戦してみたいと思います。何かを説明するときには画像よりも、実写の動画よりも、シンプルなアニメーションの方が伝わりやすいものです。
この先はソフトの使い方というよりは、イラストとアニメーションの技量が必要になると思うので、少しずつ勉強をしていきます。あなたも何か簡単なものからトライしてみてください。