Krita というイラスト制作のフリーツールを使うと、簡単にアニメーションを作ることが可能です。仕組みは子供のころによく教科書の端に描いたペラペラ漫画と同じです。
ソフトのインストールは以下の記事で説明をしていますので、まだの方は先にインストールを済ませてください。

今回はアニメーションを実際に作ってみましょう。
アニメーションを作る環境を整える

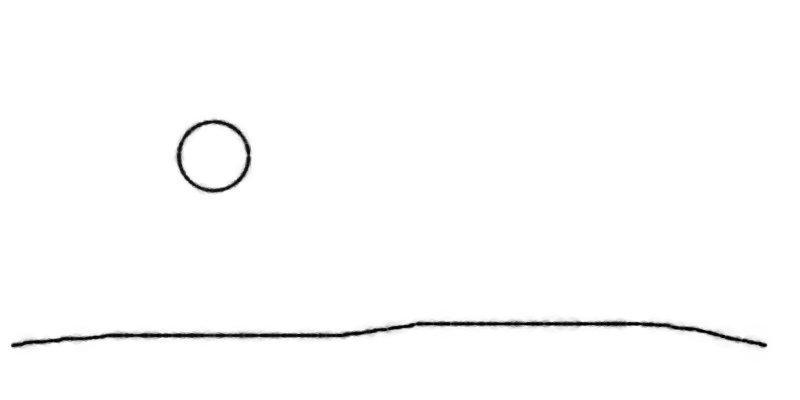
今回作るアニメーションはこちらになります。とてもシンプルなボールが弾むアニメーションです。

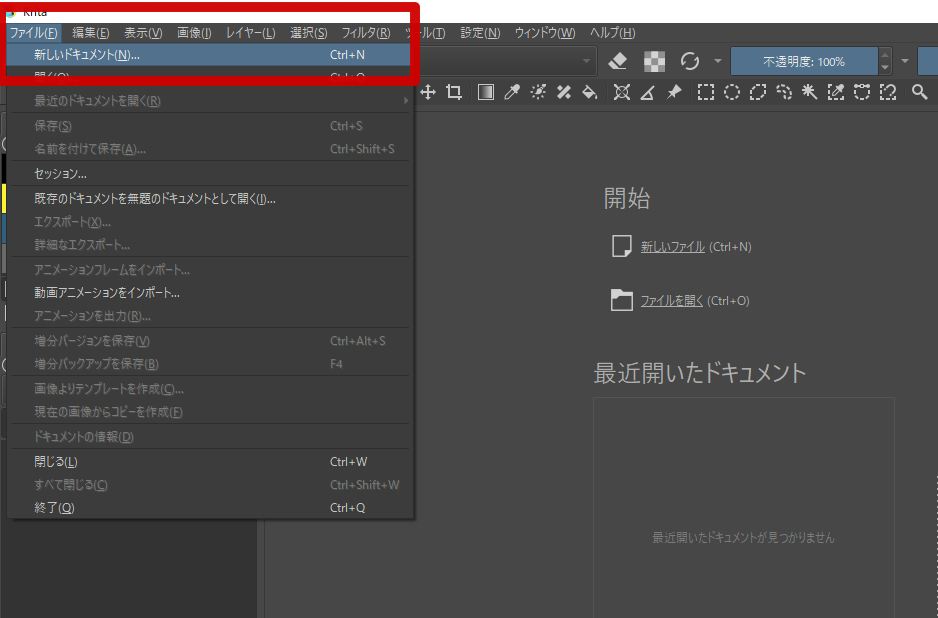
Krita を起動したら、左上の「ファイル」「新しいドキュメント」を選択します。

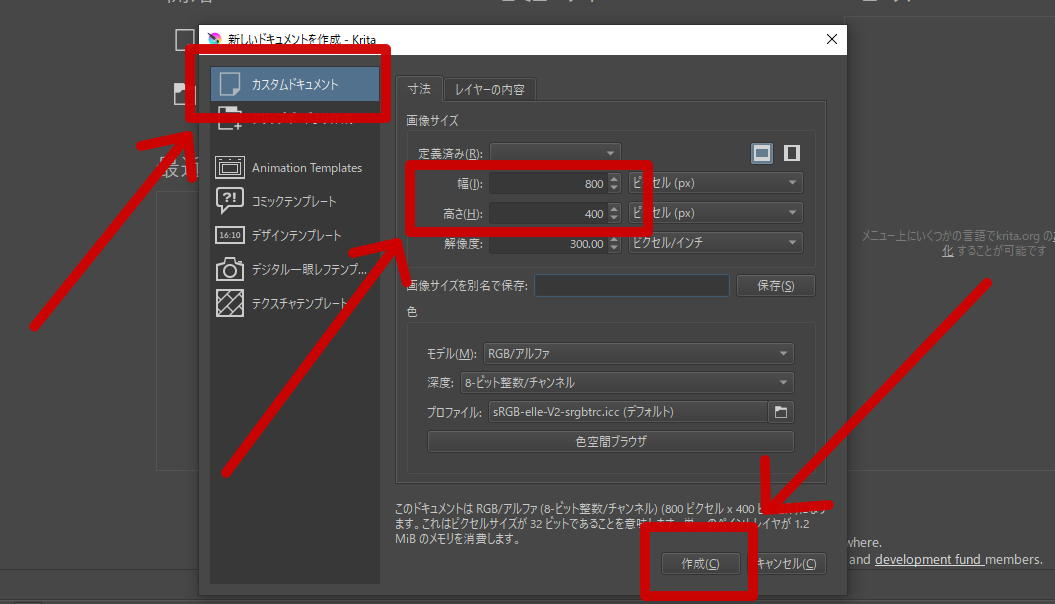
「カスタムドキュメント」を選択し、今回作るアニメーションのサイズを決めます。私はこのブログ用にアニメを作っているので800×400にしています。
他の要素は特にいじらなくてもOKです。私もよくわかっていません。もう少しこのソフトになれたらいじってみるつもりです。
下部の「作成」をクリックすると新しいキャンバスが現れます。まずは簡単な動画を作ってみて感覚をつかみましょう。
アニメーションの描く手順

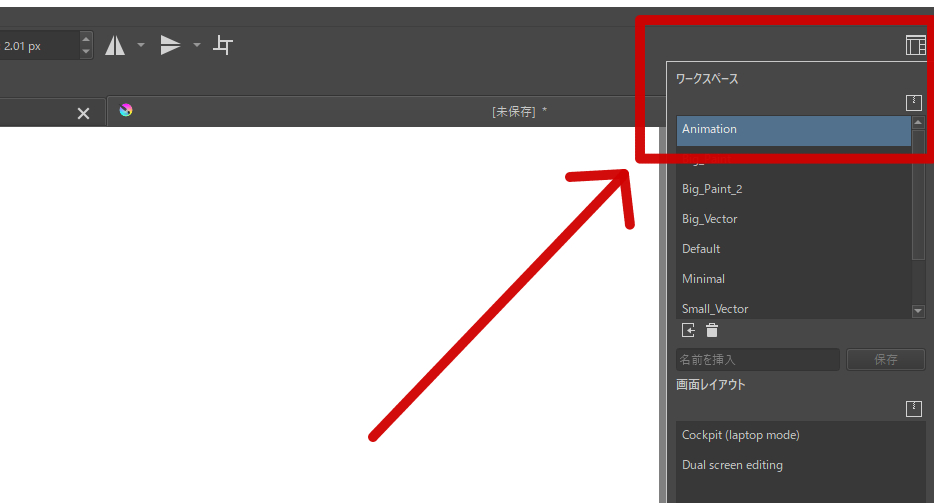
新しいキャンバスを開いたら、画面右上の「ワークスペースを選択」アイコンをクリックし、「animation」を選択します。

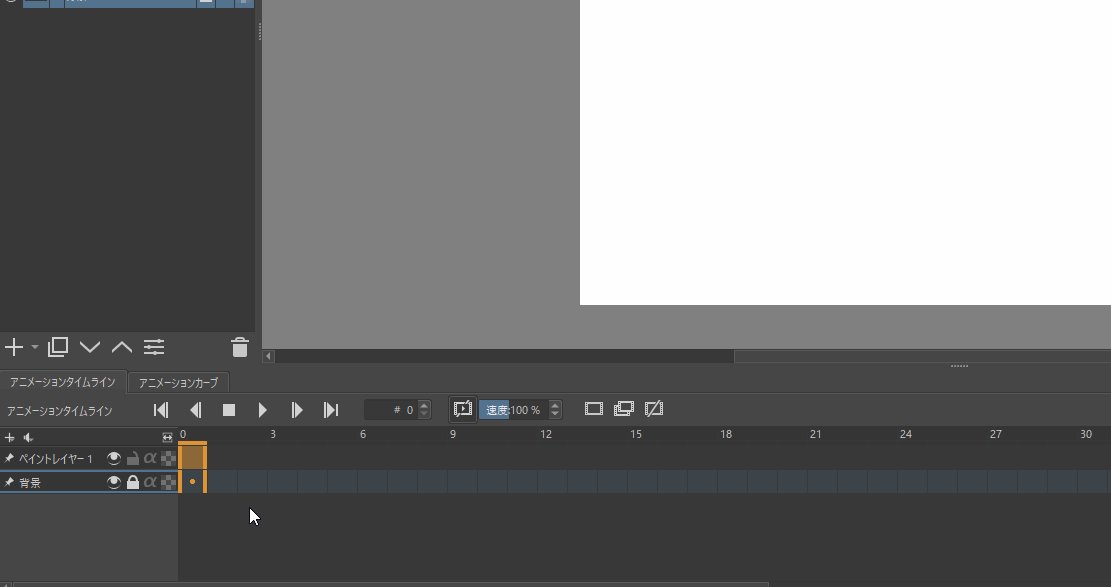
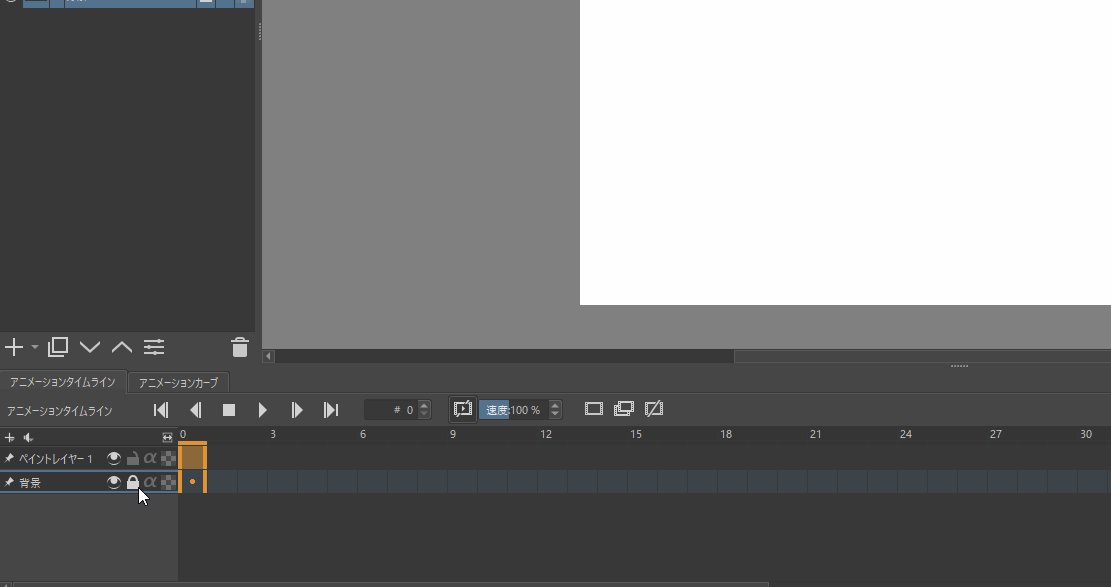
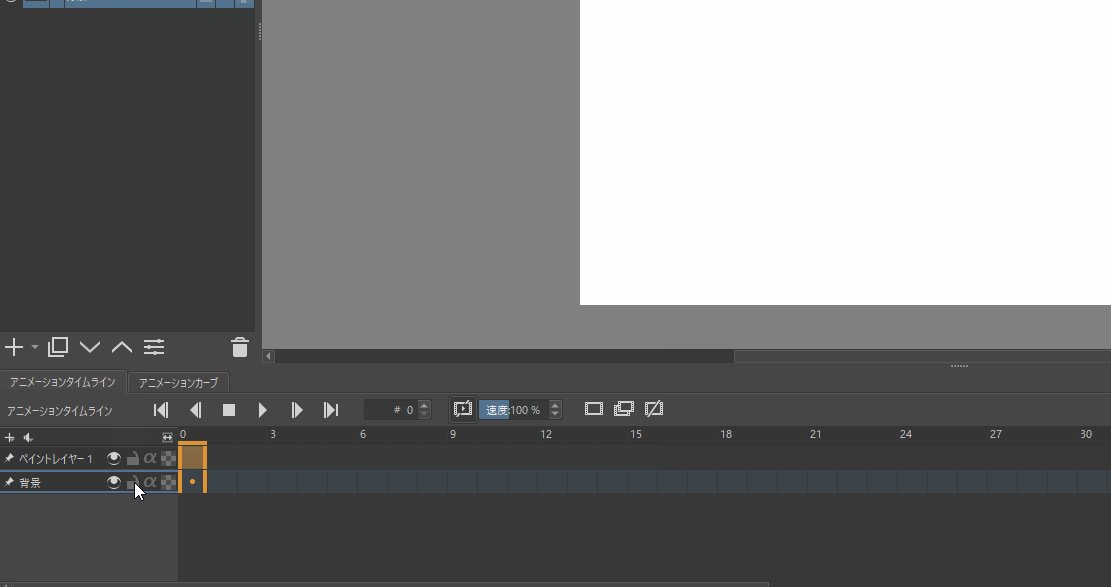
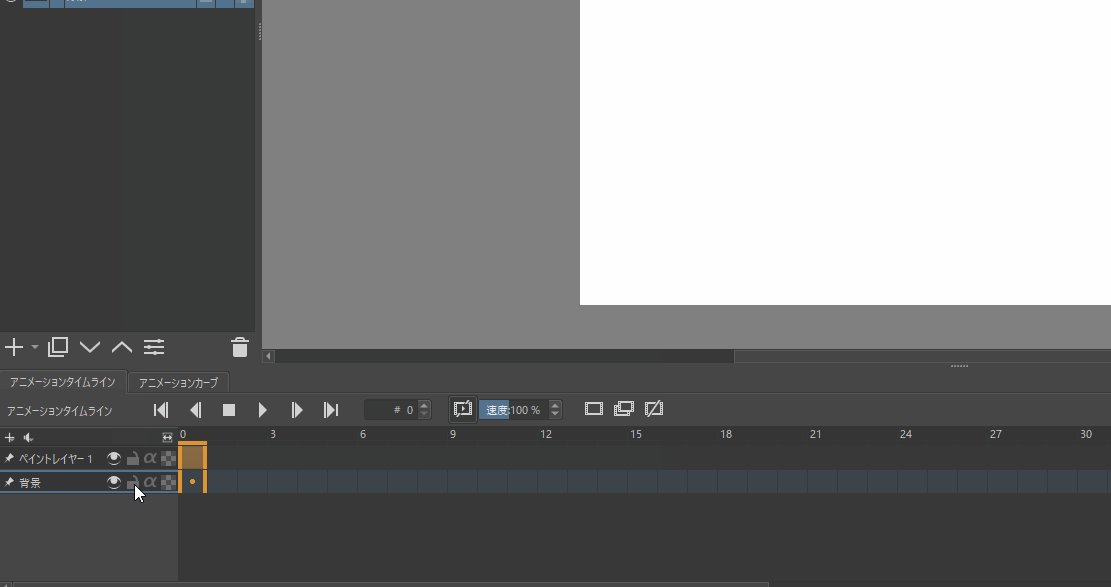
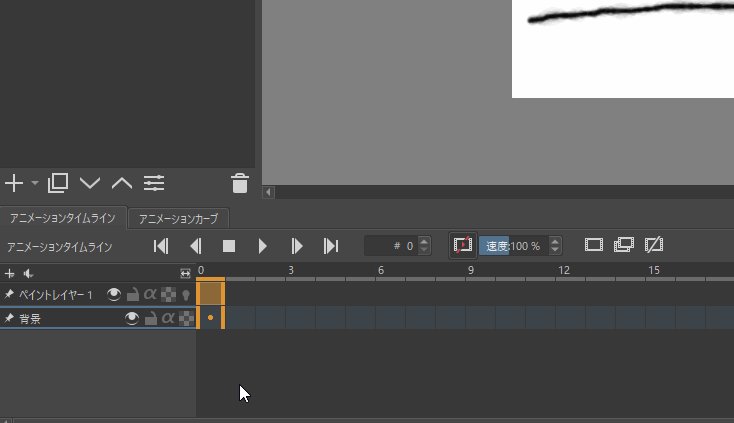
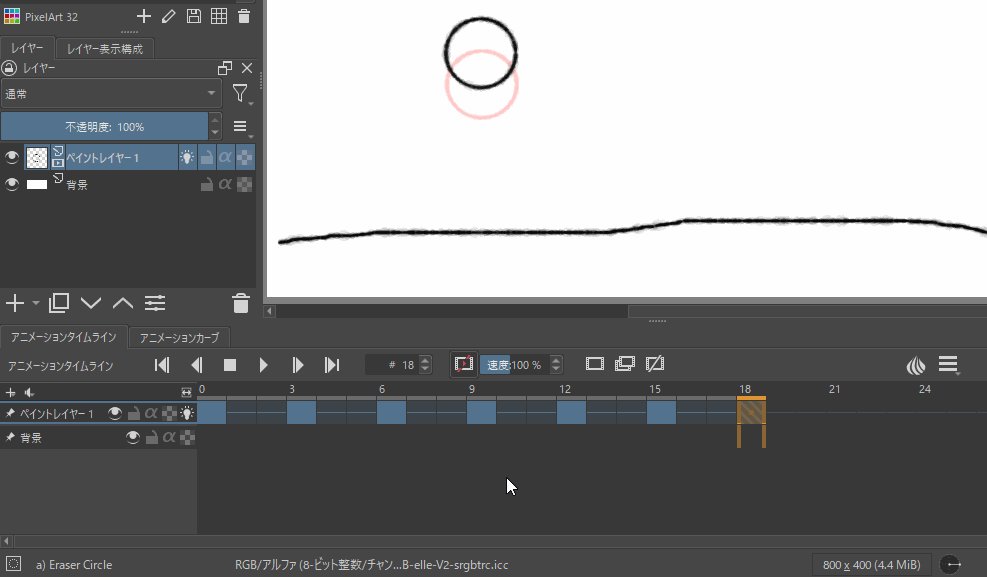
次に背景レイヤーに地面を描きます。背景レイヤーはロックがかかっています。カギマークをクリックしてロックを外すと、描くことができるようになります。

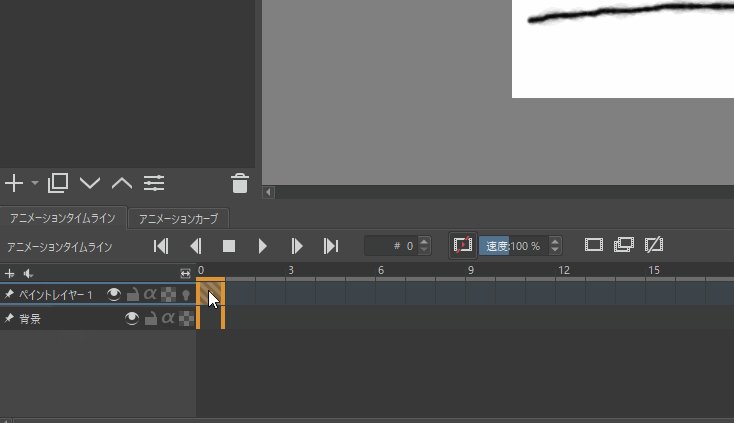
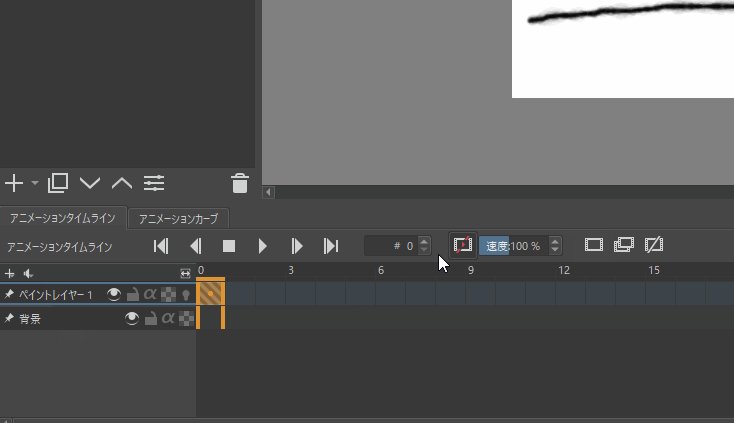
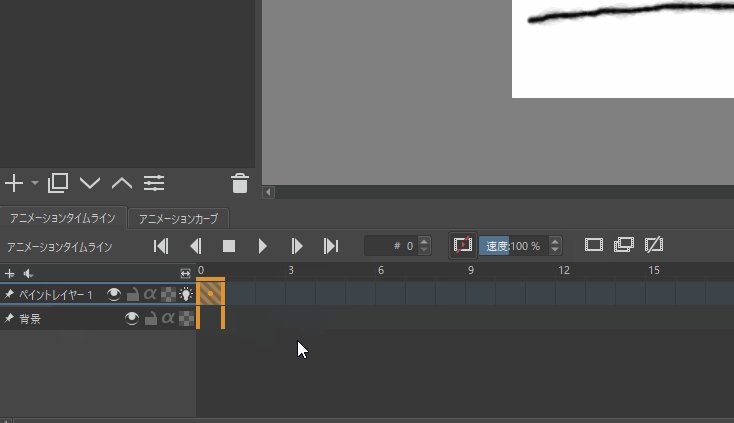
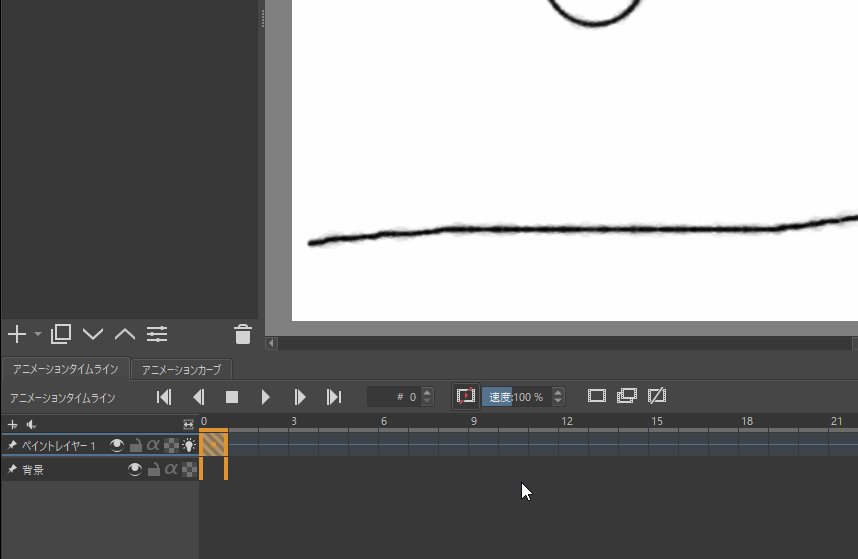
背景に地面を描くことができたら、次にボールを「ペイントレイヤー1」に描いていきます。ペイントレイヤー1の部分をクリックし「空のフレームを挿入」をクリック、電球のマークをクリックして準備完了です。
※電球のマークについては後ほど説明をします。

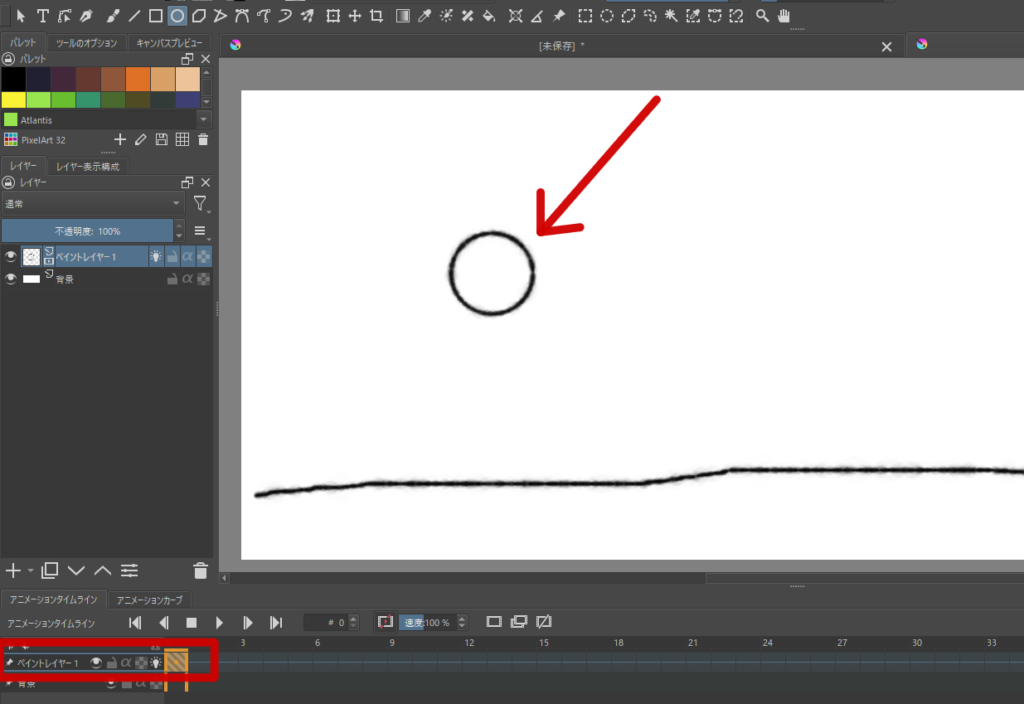
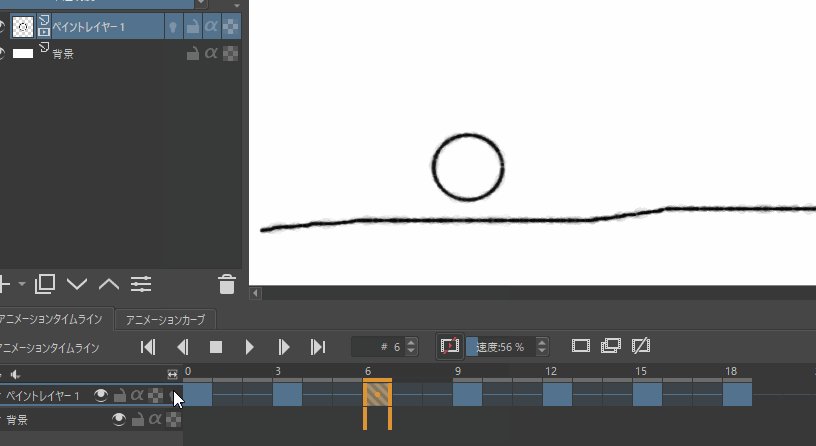
フレームを挿入できたら、ボールを描いてみましょう。ペイントレイヤー1のキーフレーム0にボールを描いたということですね。

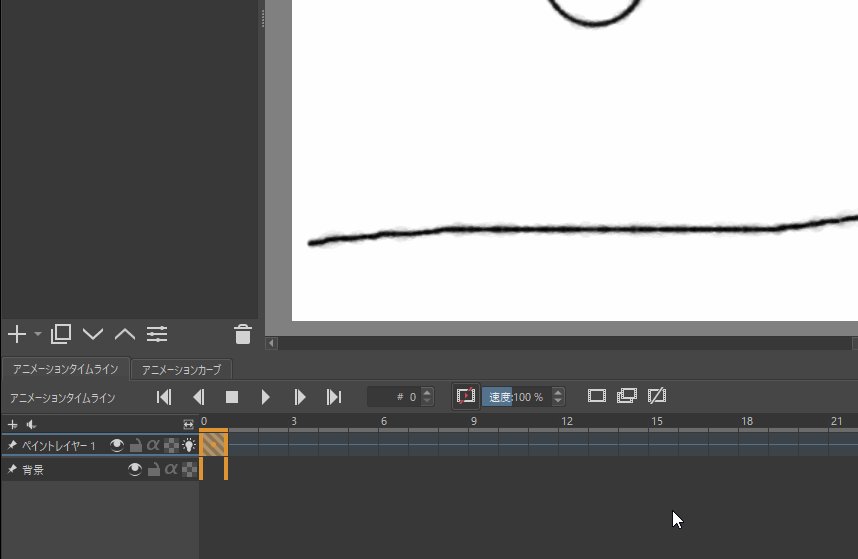
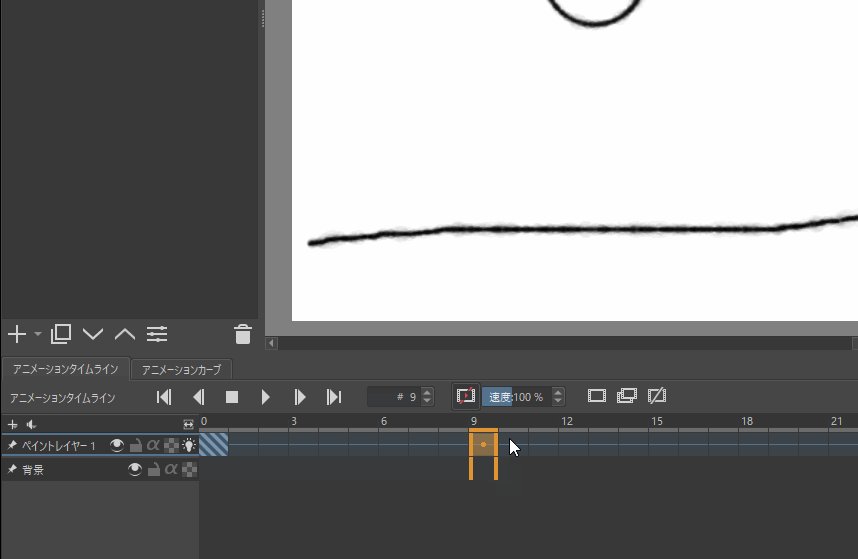
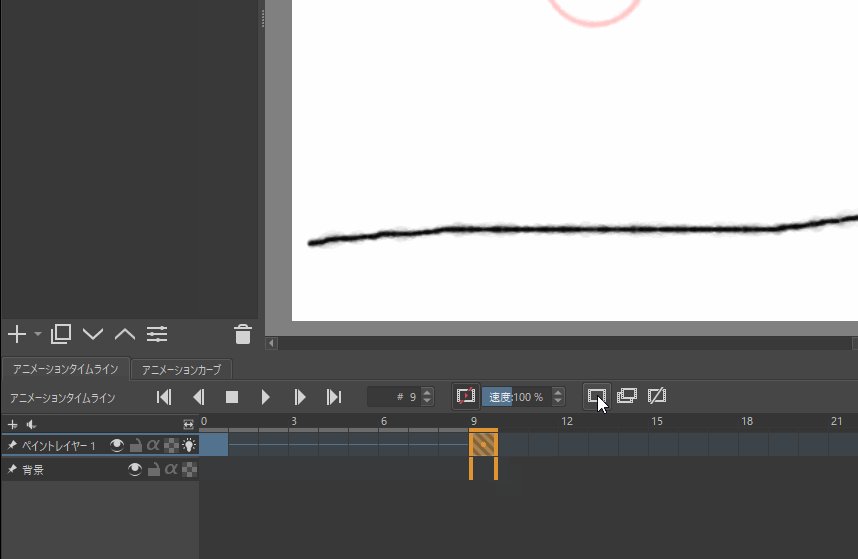
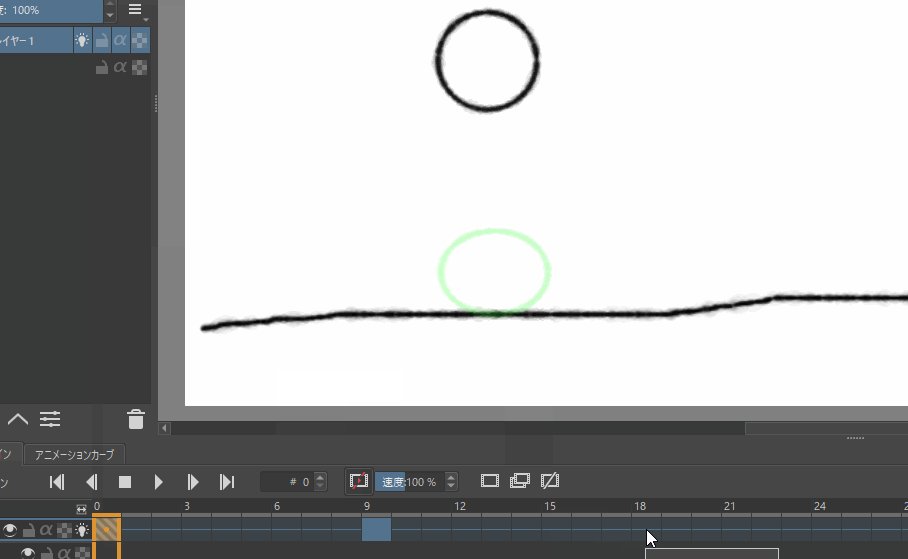
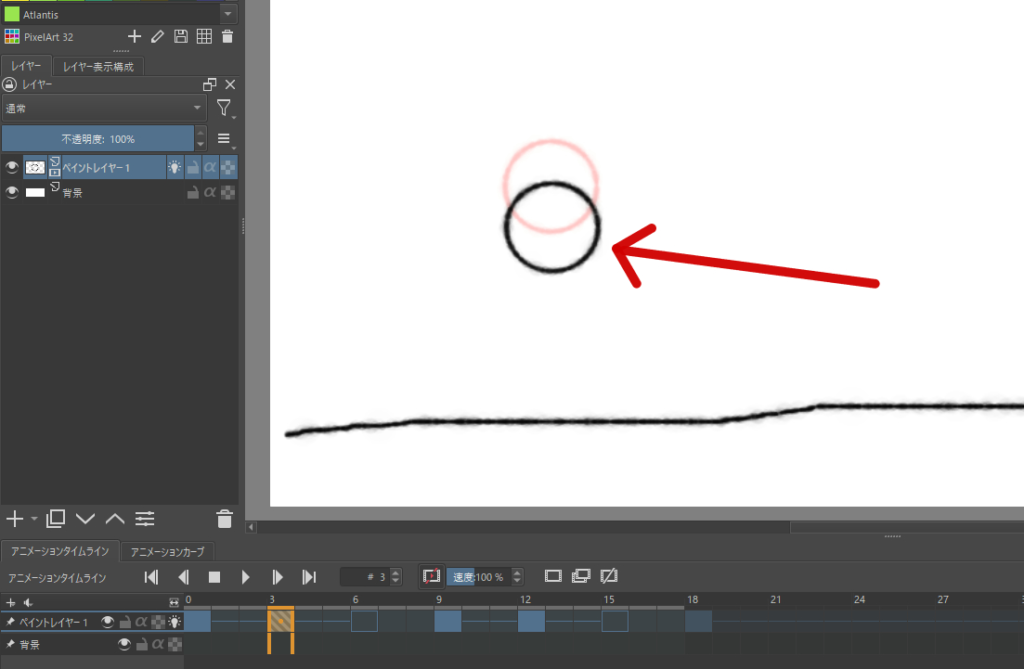
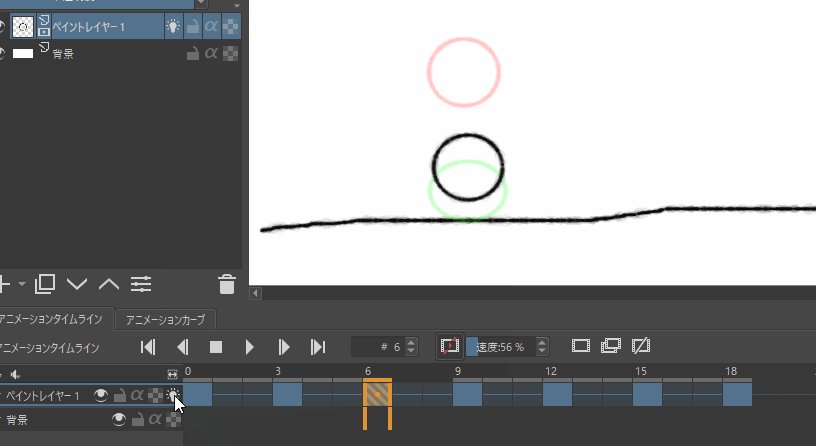
次に、9に空のフレームを挿入しましょう。先ほどと同じ要領です。9の部分をクリックし「空フレームを挿入」アイコンをクリックします。9に空のフレームを挿入すると、先ほど0に描いた球が赤い表示に変わったと思います。
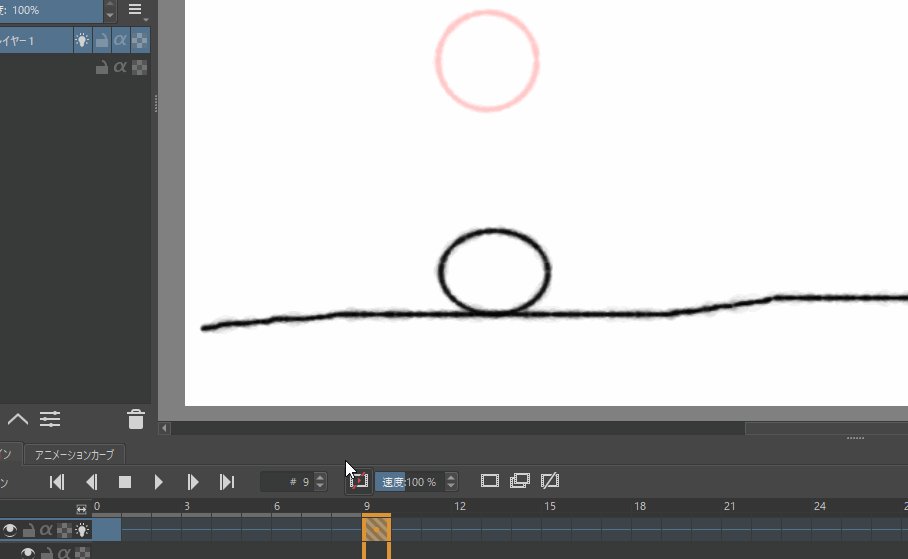
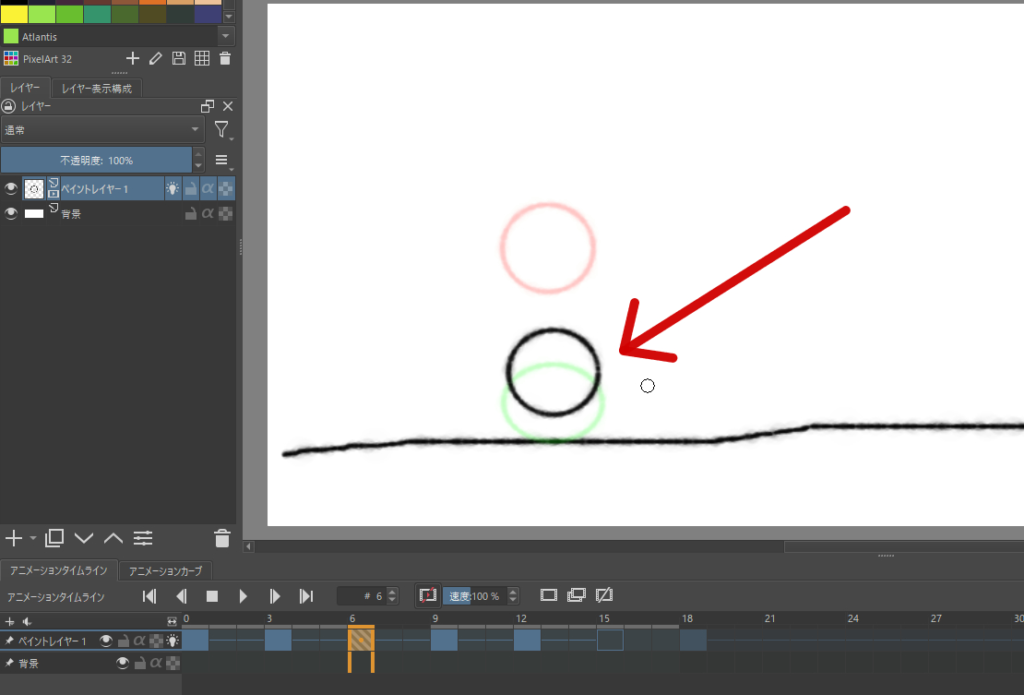
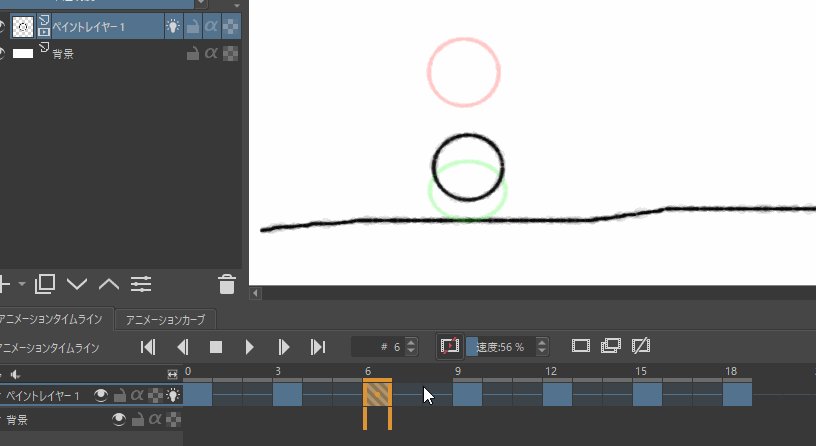
赤の表示は一つ前のフレームに書かれたイラストの表示です。動きを付けていく際にとても便利な機能です。

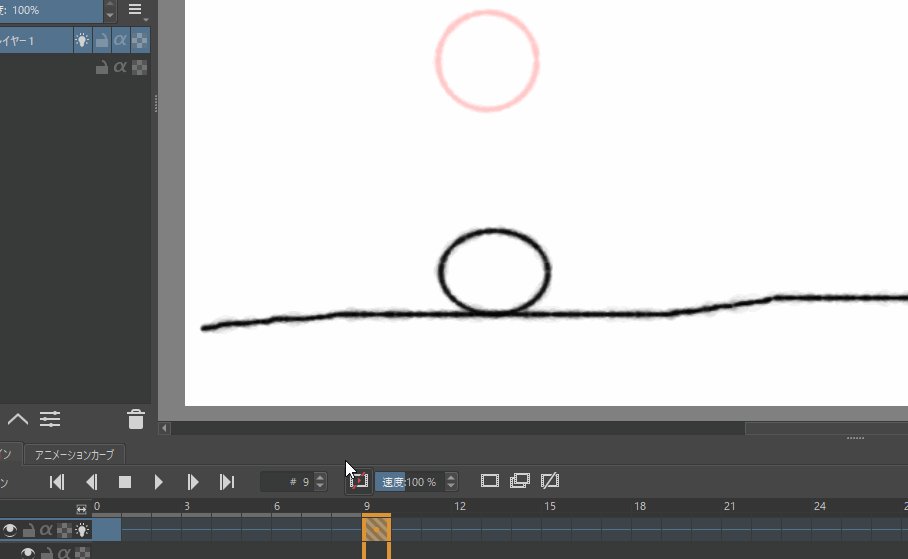
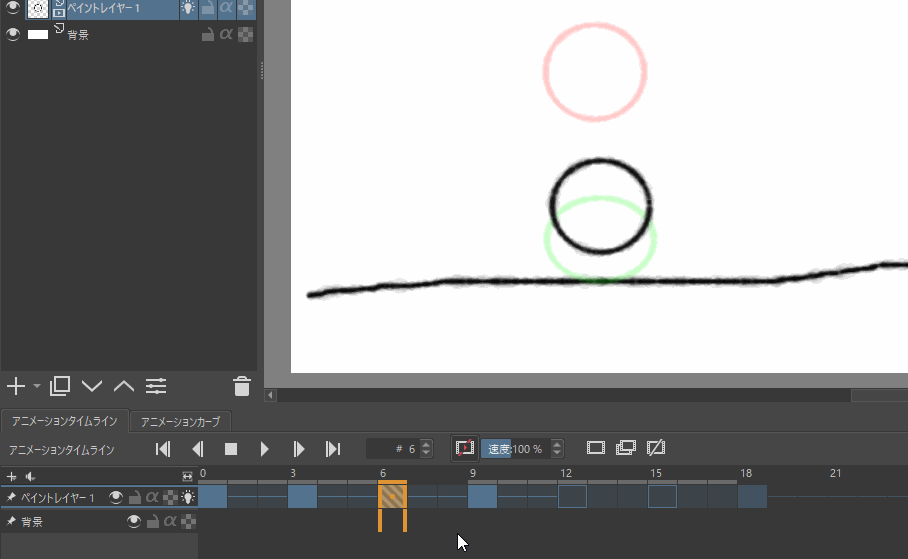
作った9のキーフレームに地面に着いたボールを描きます。ちょっと扁平にするとよいでしょう。

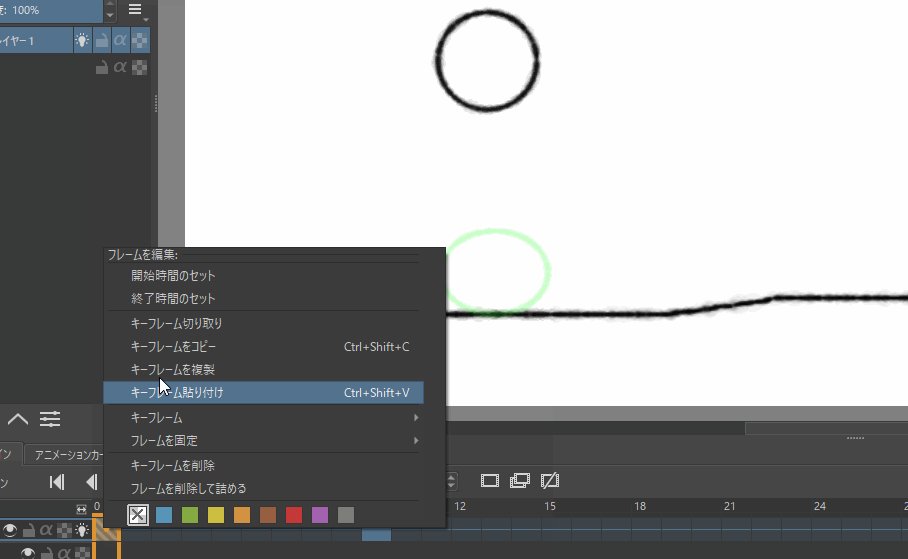
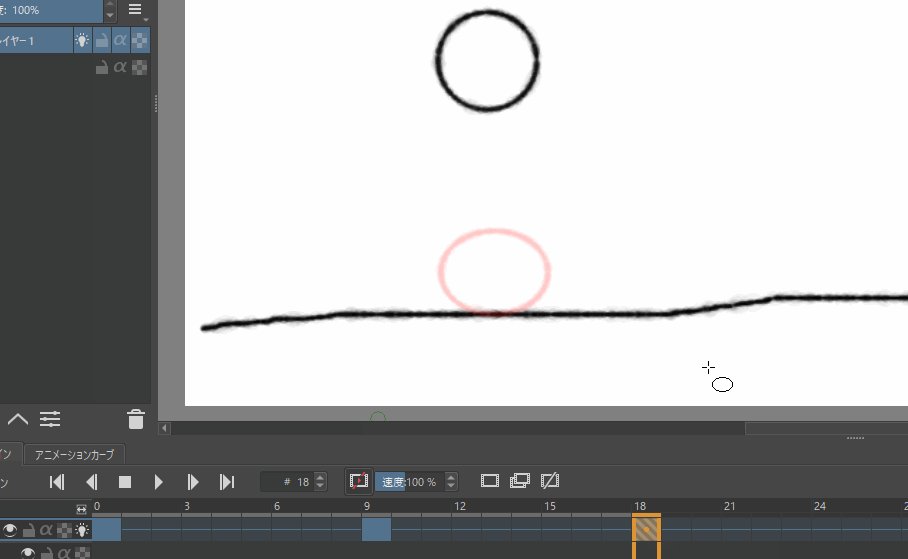
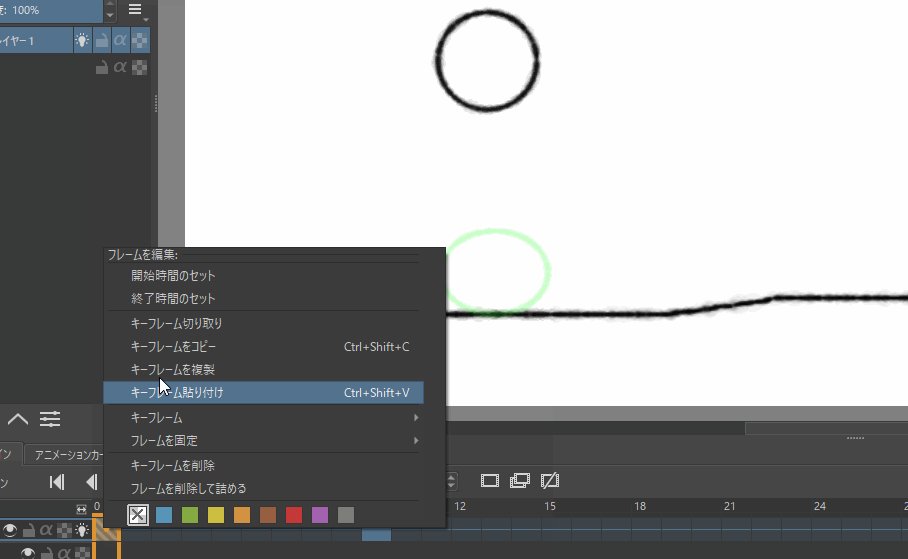
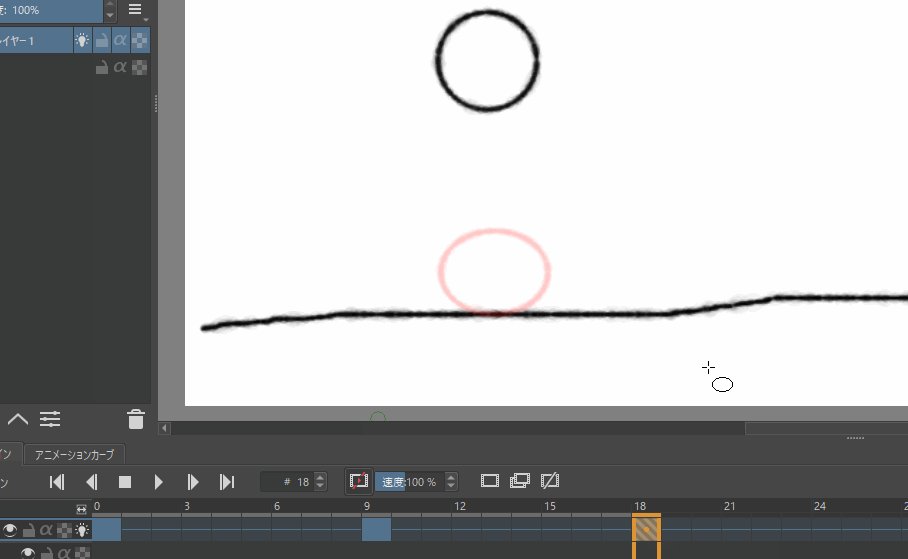
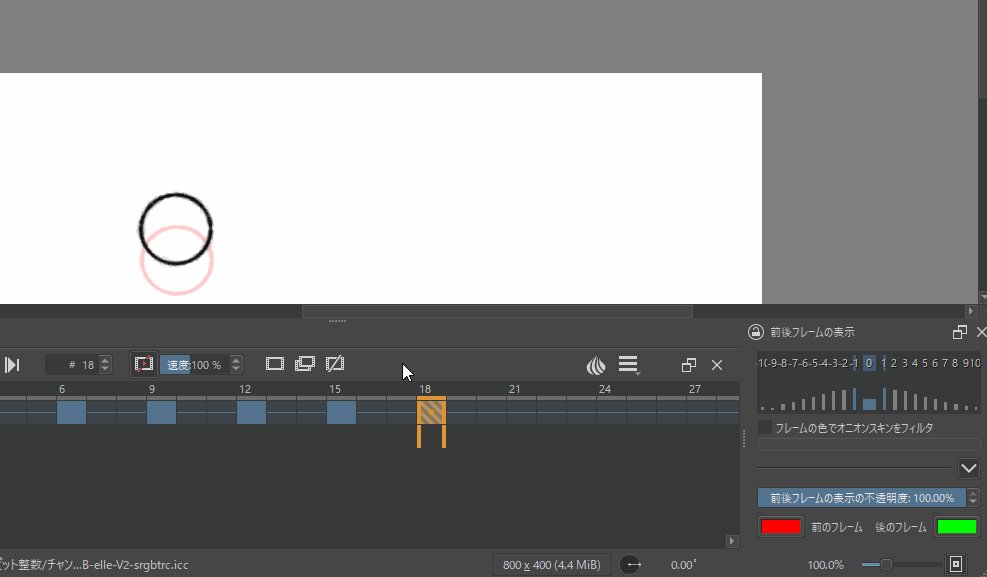
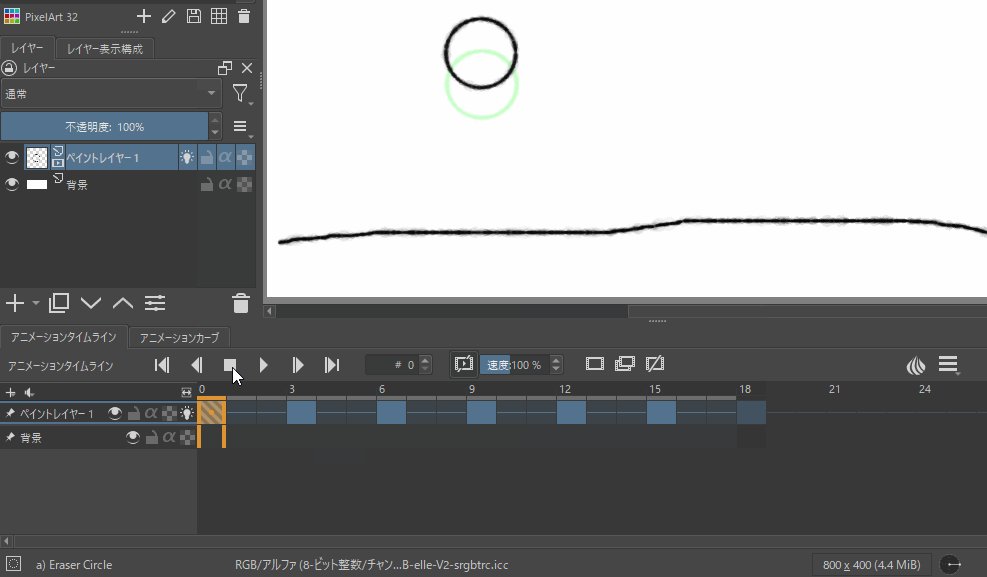
そして、18にまた空フレームを挿入します。そして最初と同じボールを描きます。ここでは、キーフレーム0をコピーして18に貼り付ける方法でやってみましょう。
これでスタート地点、中間地点、最終地点を描くことができました。次にそれぞれの間を描いていきましょう。

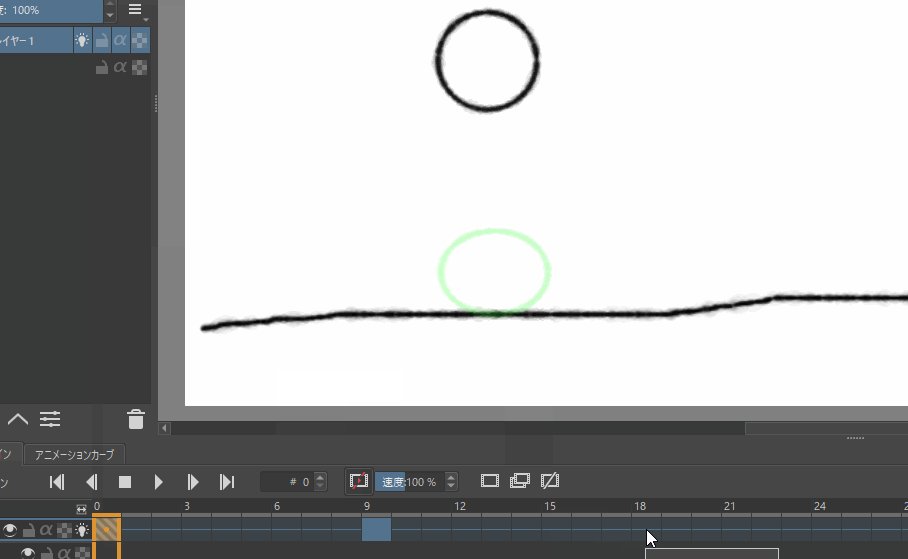
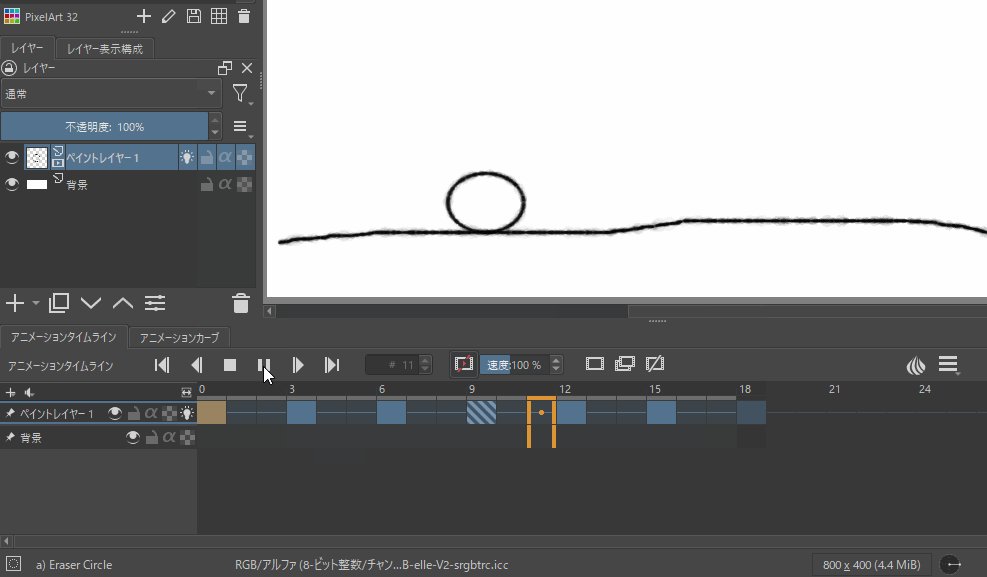
3の位置に空フレームを挿入し、0より少し下にボールを描きます。

引き続き6の位置に空フレームを挿入し、今度は9のボールに近い位置に描きます。ボールは加速していくので0と3の間隔よりも、3と6の間隔が大きくなるようにすると自然です。
これで地面に着くまでを描くことができました。

次にバウンドしてからもとの位置に戻るまでを描いていくのですが、12は6をコピペ、15は3をコピペでOKです。
今回はわかりやすいように右クリックでコピペをしていますが、ショートカットキーを使うともっと早く作業が可能です。
さて、これですべての動きを描くことができましたね。実際に動かしてみたいのですが、その前にひとつ設定をします。

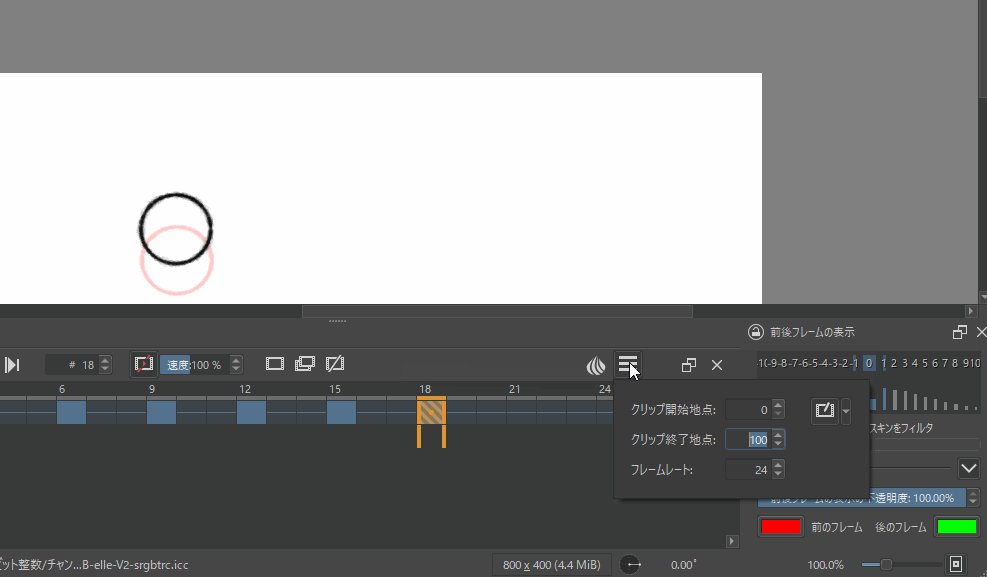
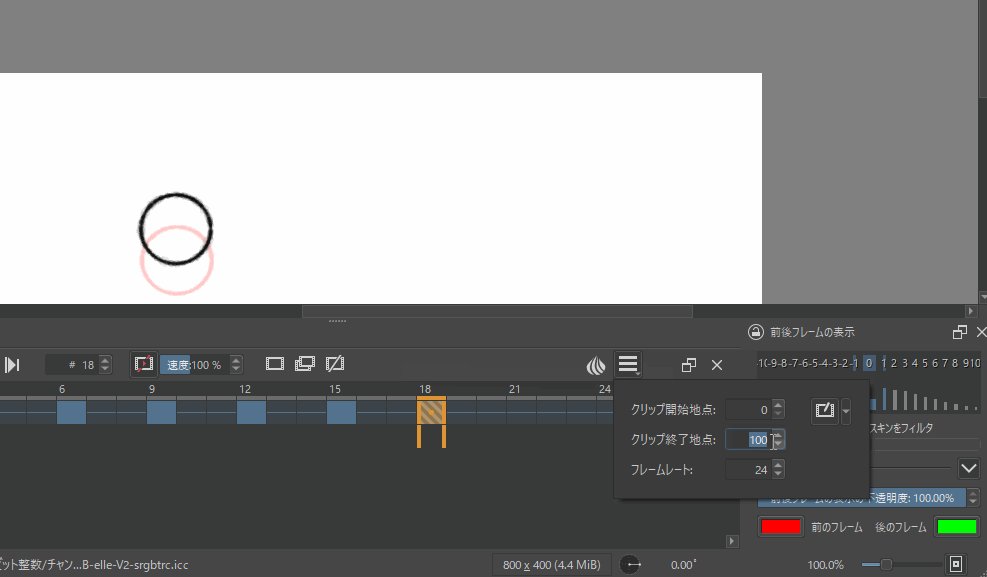
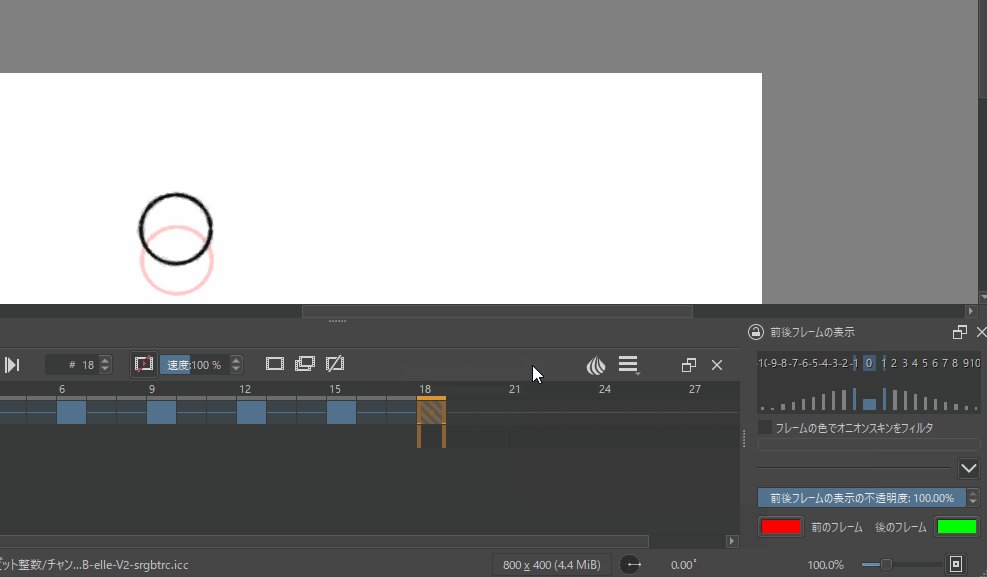
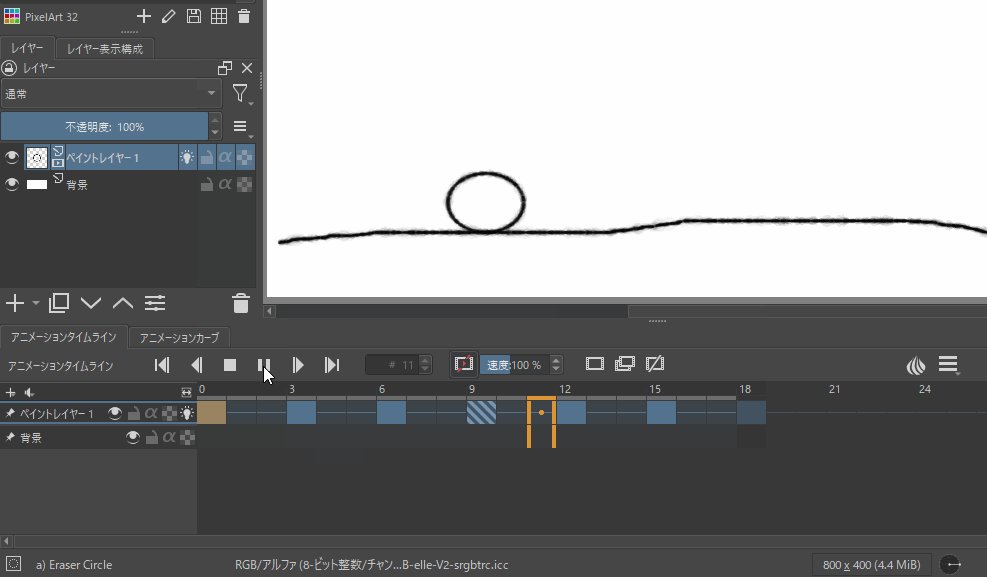
「クリップ終了地点」を変更します。右にある3本線のメニュー「アニメーション設定メニュー」を開き数値を変更します。
デフォルトでは100になっているはずです。これを17に変更してください。これで17フレームまで再生され0に戻り、それを繰り返すようになります。
18に最初のボールをコピーしましたが、これを含むと最初のボールと重複するので17まで再生して最初に戻してあげる、という考え方です。

これで準備ができたので、再生をしてみましょう。ボールが弾む動きをしていればOKです。
電球マークとオニオンスキン

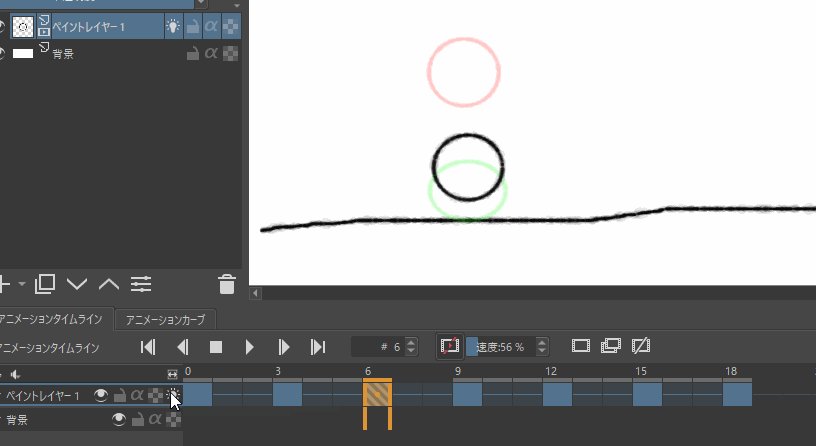
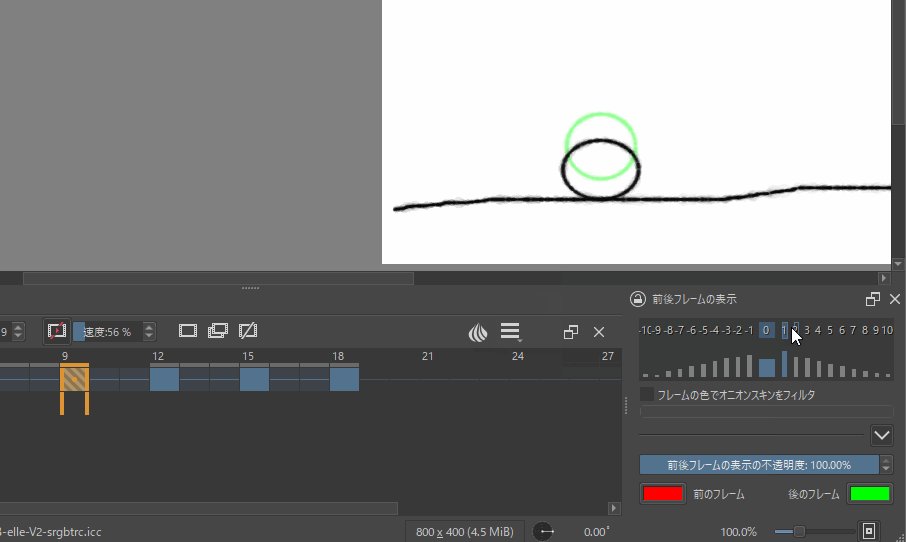
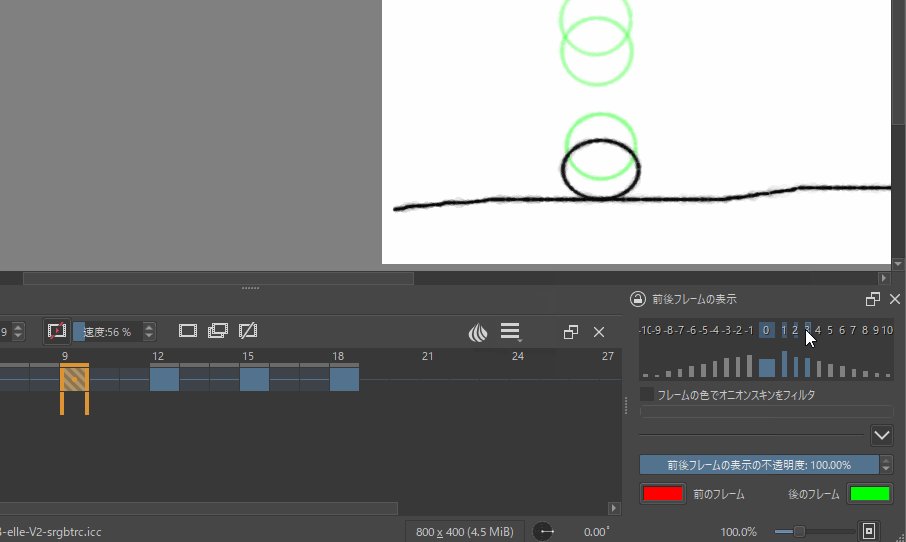
途中で説明を省いた電球マークについてです。これの切り替えで、前後のイラストの表示・非表示を操作することができます。
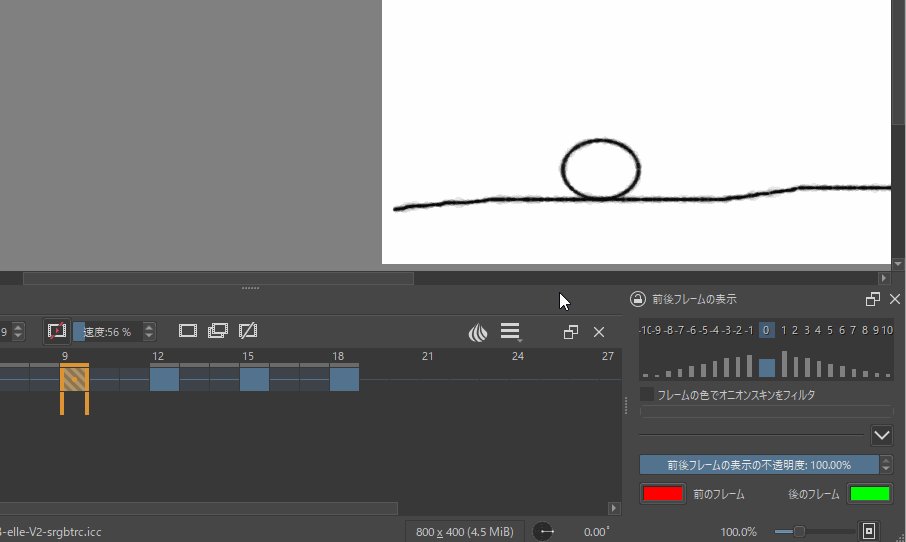
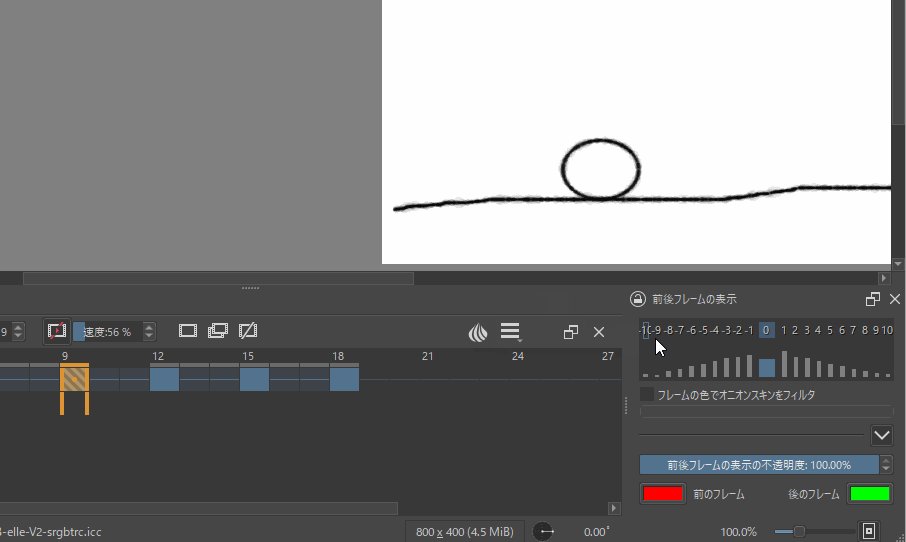
そして、前後の表示枚数を変えることも可能です。

画面右下に「オニオンスキン」というものがあります。たまねぎのようなマークです。この部分で前後のイラストの表示枚数と表示色の変更をすることができるのです。
作った動画の出力についてはこちらの記事を参照してください。

まとめ:Krita で簡単なアニメーションを作って遊ぼう
ひと昔前はプロが使っていたようなソフトが無料で使えて、簡単にアニメーションを作れるようになりました。ほんと便利な時代になりましたね。ちょっと怖い気もします。
このソフトは普通のペイントソフトとしても使えますし、今回ご紹介したアニメーションの機能を使えば様々な表現が可能になると思います。
私もアニメーション独自の表現方法を勉強をしながら、このブログで使いたい説明アニメーションを作っていく予定です。何かできたらブログにあげてみます。