何かを説明をするときに、言葉よりも画像の方が伝わりやすいことってよくあります。でも画像でもうまく伝えられないこともたくさんあって、そういう時は動画だと一発で伝えることができます。
そして、実写の動画よりもアニメーションの方が、余計な情報を省けるし、誇張することもできるので、何か動きのようなものを説明したいときにはアニメーションにしたいところです。
Krita というソフトを使ってアニメーションを作ってみましょう。今回は必要なソフトをダウンロードしていきます。
描き方と出力については以下の記事を参照してください。


Krita のダウンロード
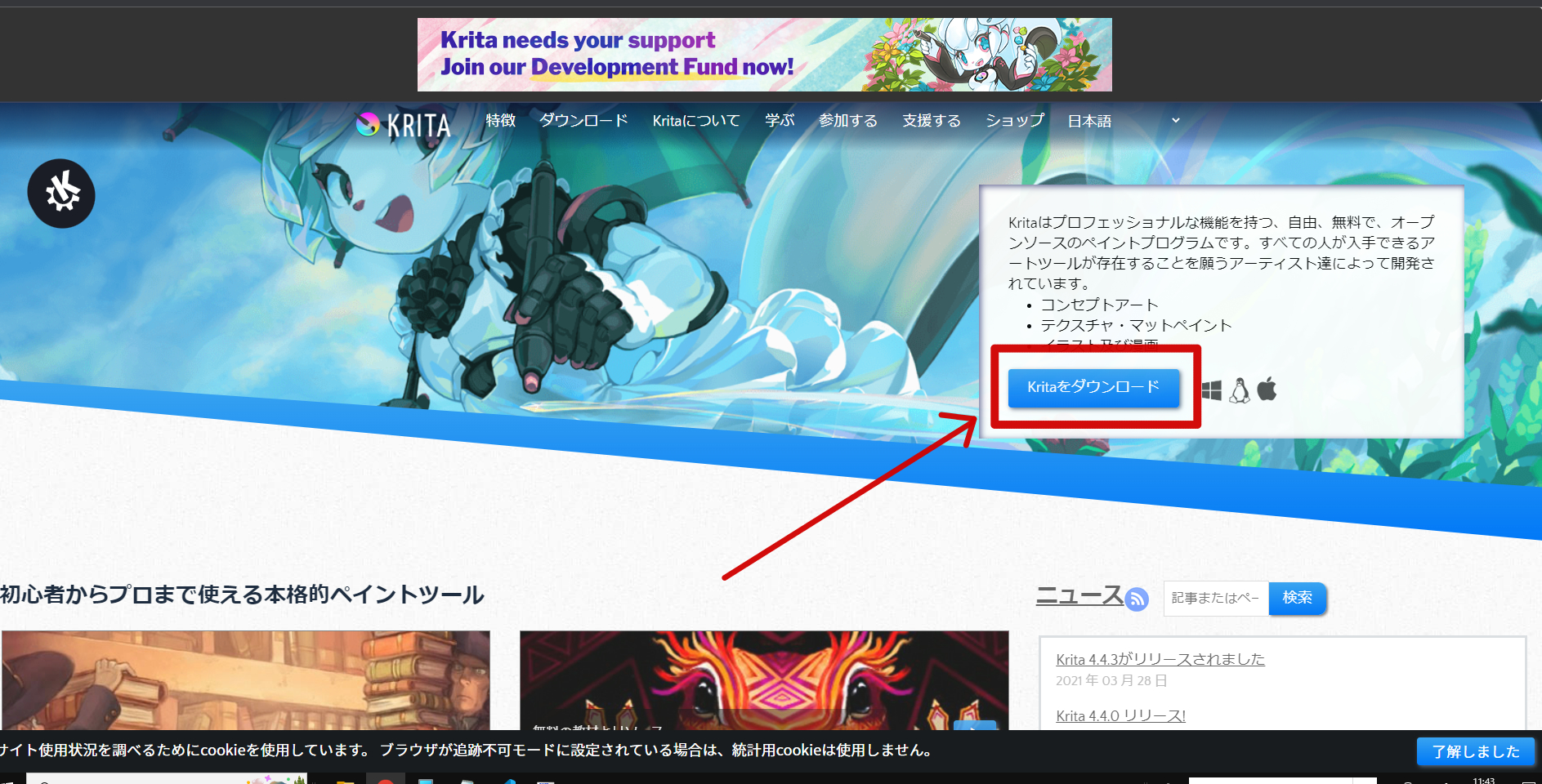
Krita のダウンロードページを開きます。

「Kritaをダウンロード」クリックをします。

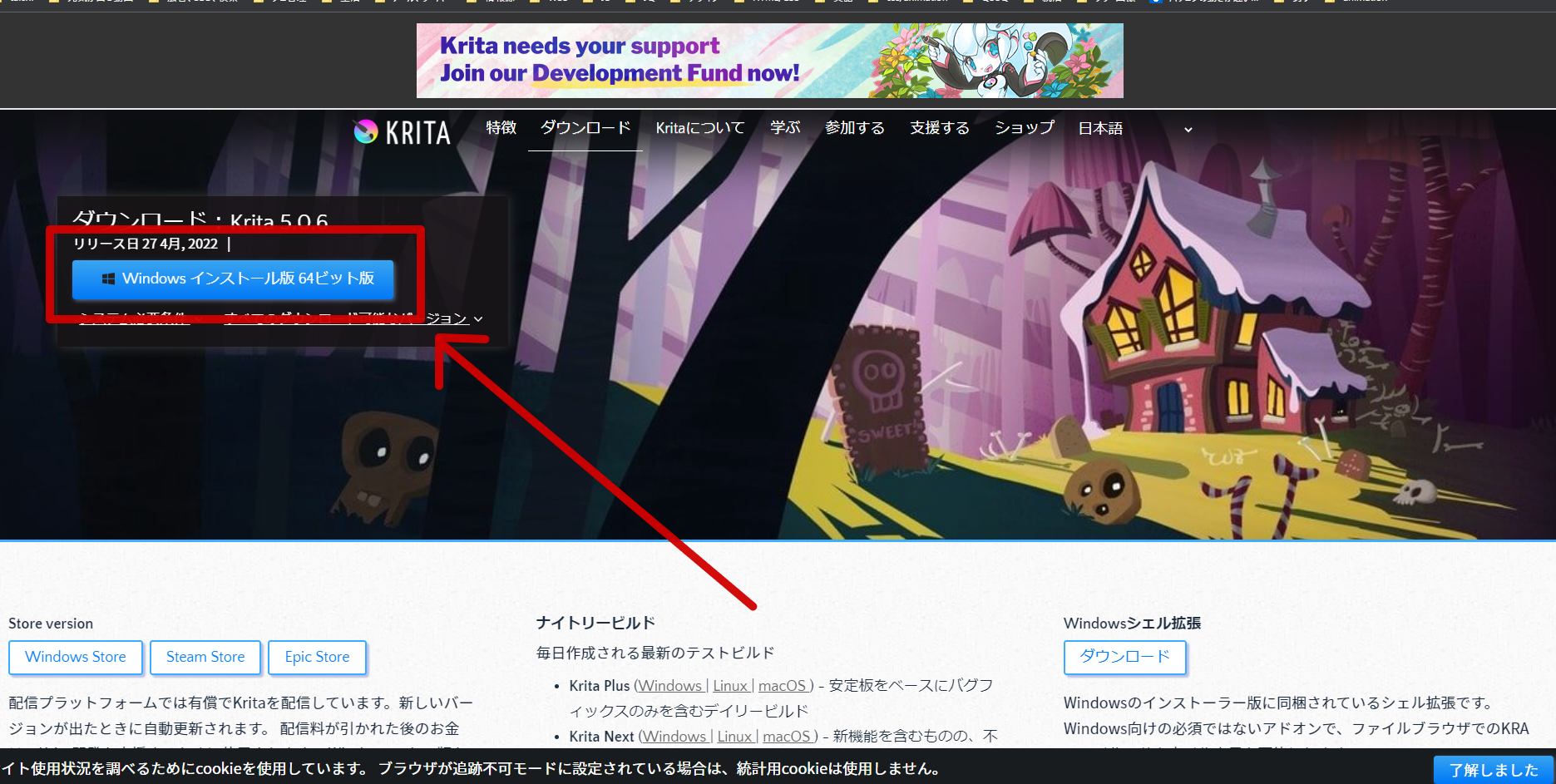
「Windowsインストール版64ビット版」をクリックします。

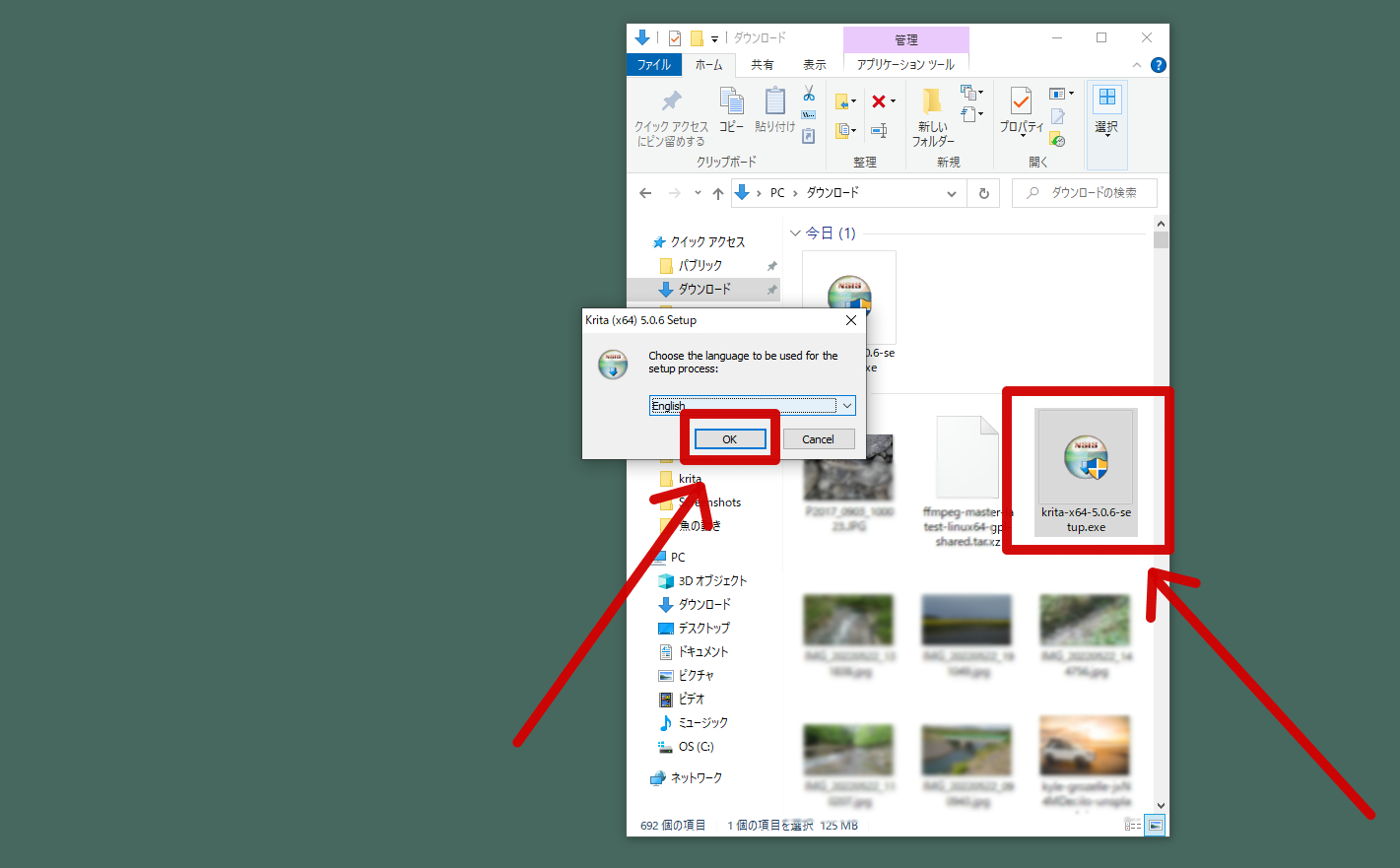
PCにダウンロードが完了したら、エクスプローラーを開き、今ダウンロードした「krita-x64-5.0.6-setup.exe」ファイルをダブルクリックします。言語選択画面になるのでお好きな言語を選択し「OK」をクリックします。
セットアップウィザードが開くので、「Next」をクリック。ライセンス同意画面になるので、こちらも同意のチェックボックスにチェックを入れて「Next」をクリックします。

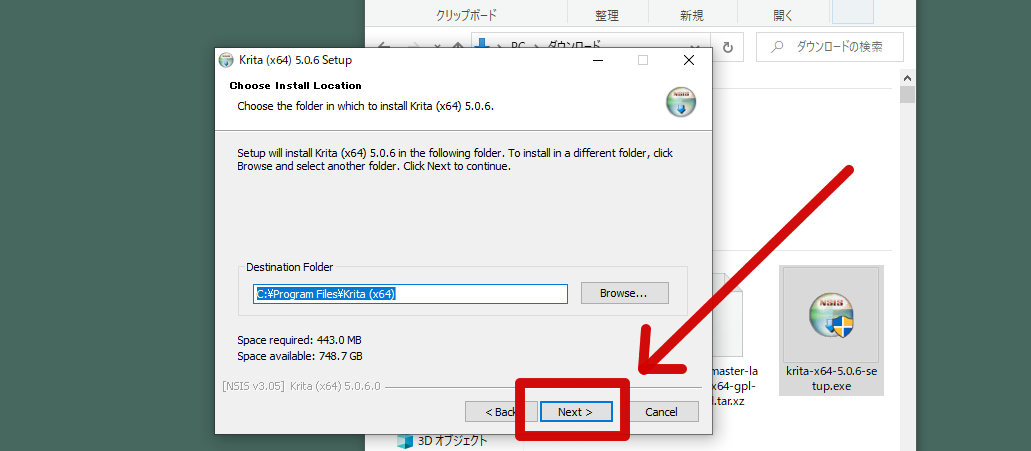
インストール先の選択画面になります。こちらはそのままでOKなので「Next」をクリックしましょう。

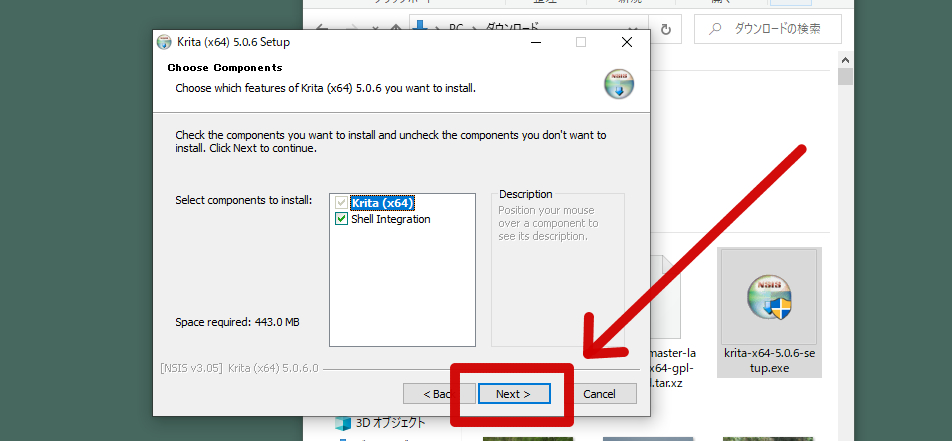
コンポーネントの選択画面に遷移します。Shell Integration というところにチェックが入っていると思います。これもそのままでOKなので「Next」をクリックしましょう。

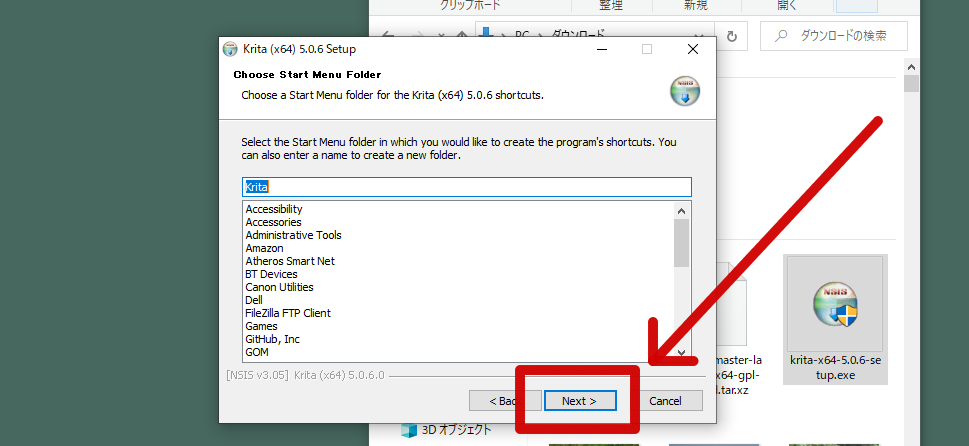
Shell Integration の同意画面で「I agree.」を選択するとスタートメニューホルダーの場所を選択する画面になりますが、こちらもそのまま「Next」をクリックしてOKです。

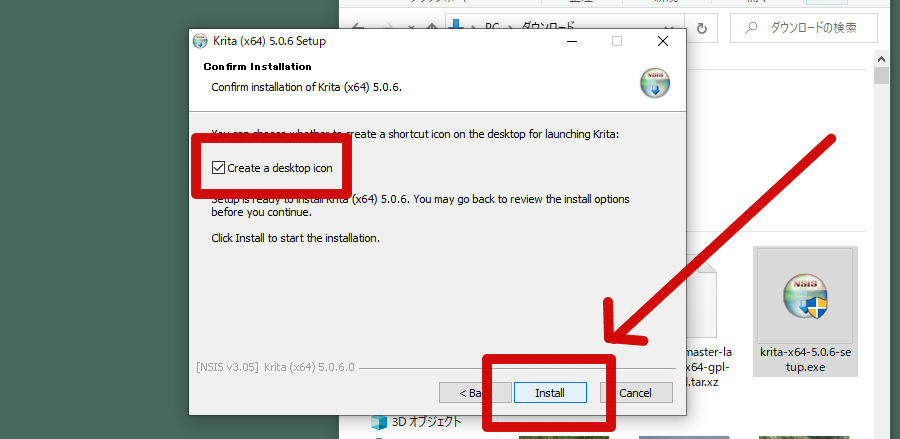
デスクトップにショートカットを作るにチェックが入っていることを確認して「Install」ボタンをクリックしましょう。

完了したらデスクトップに Krita のショートカットが追加されているはずです。これでインストールは終了です。アイコンをダブルクリックするとソフトが起動します。
この後動画の生成に必要な ffmpeg というソフトもインストールするのですが、それも合わせて収納するために私は「お絵描きセット」というフォルダを制作しておきました。
ffmpeg のダウンロード
ffmpeg は Krita で制作した一連の画像をアニメーションとして出力するために必要になります。Krita でアニメーションを作ろうとお考えの方は必須なので、事前にダウンロードしておきましょう。
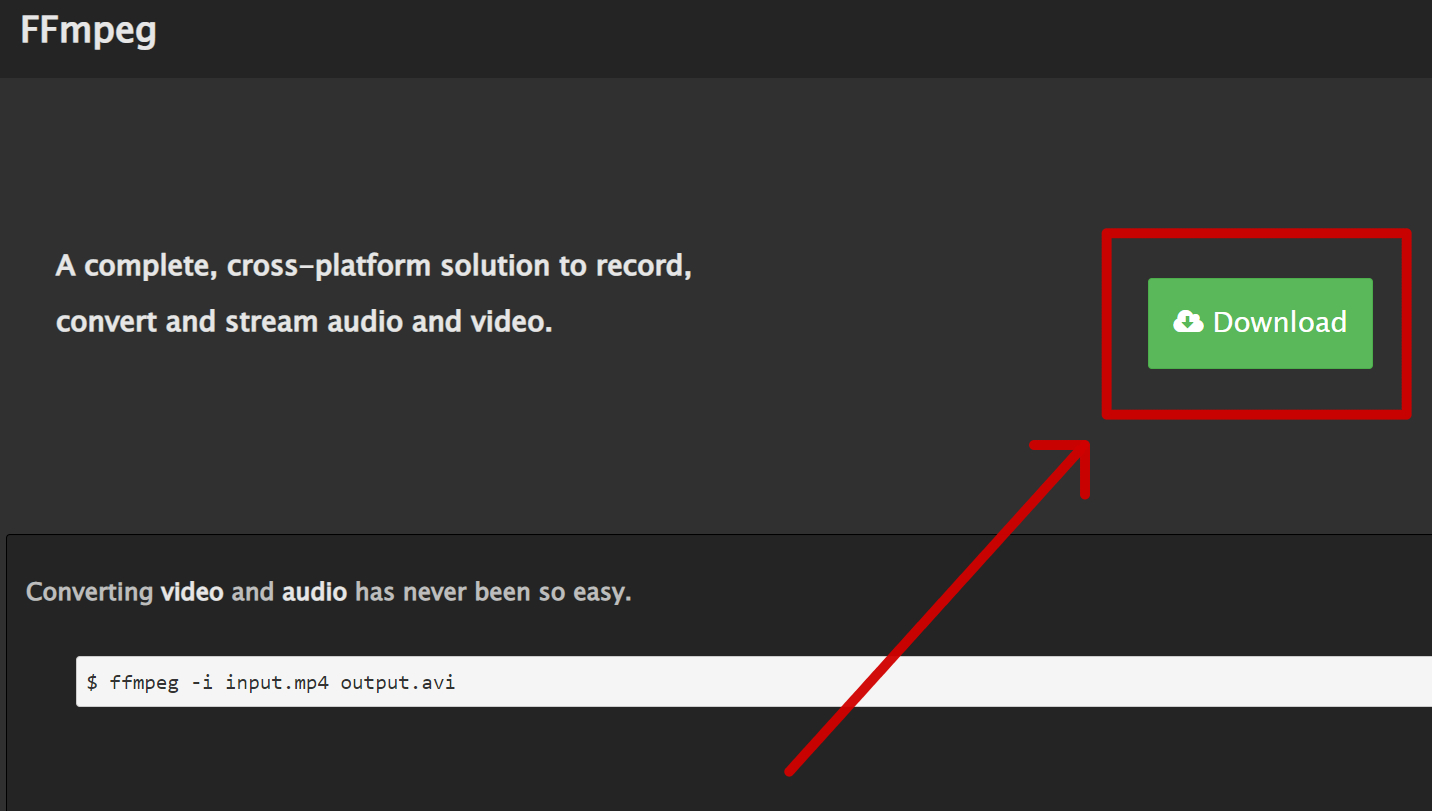
ffmpeg のダウンロードページを開きます。

画面右の緑のボタン「Down Load」をクリックします。

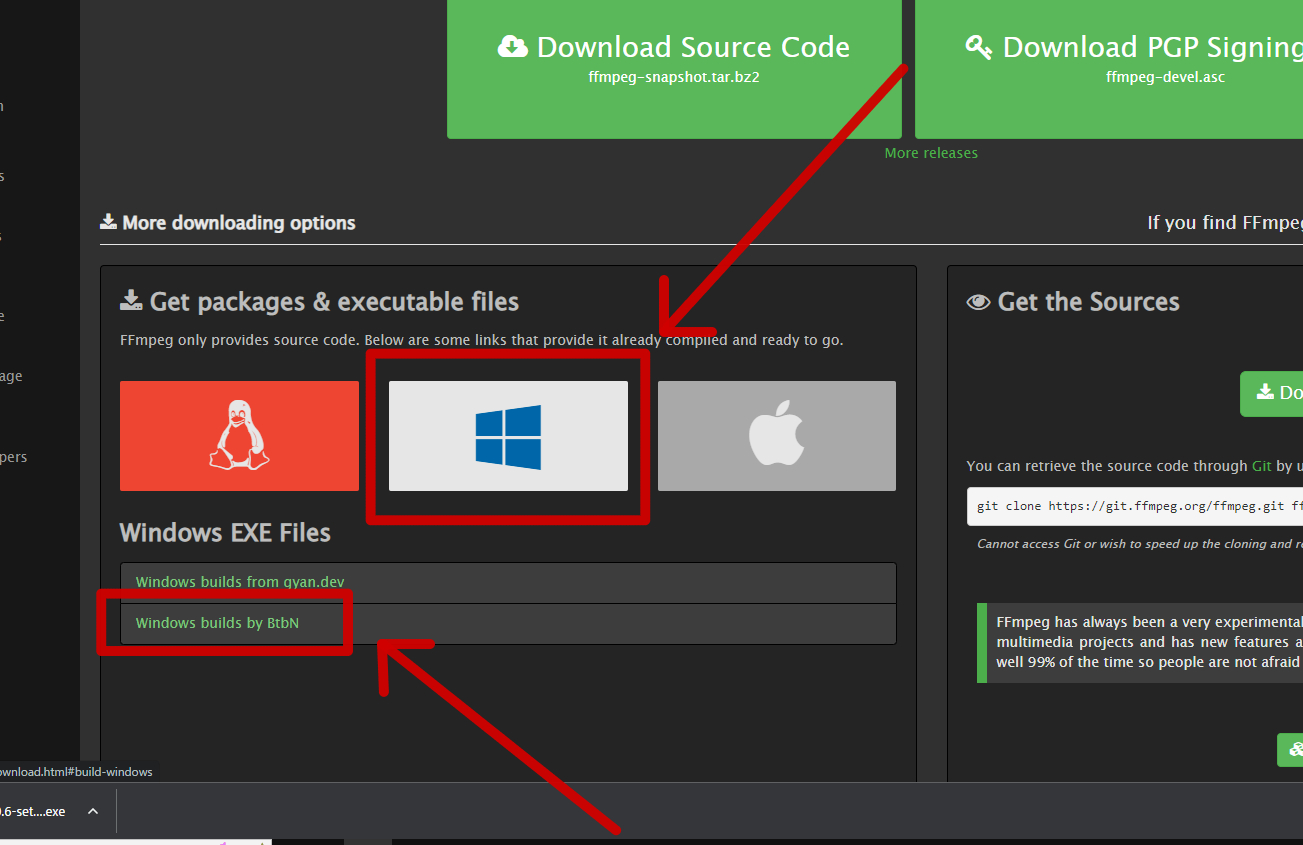
ウィンドウズマークをクリックし、下の「Windows builds by BtbN」をクリックします。すると Github のページに移り、ダウンロード可能なファイルの一覧が表示されます。

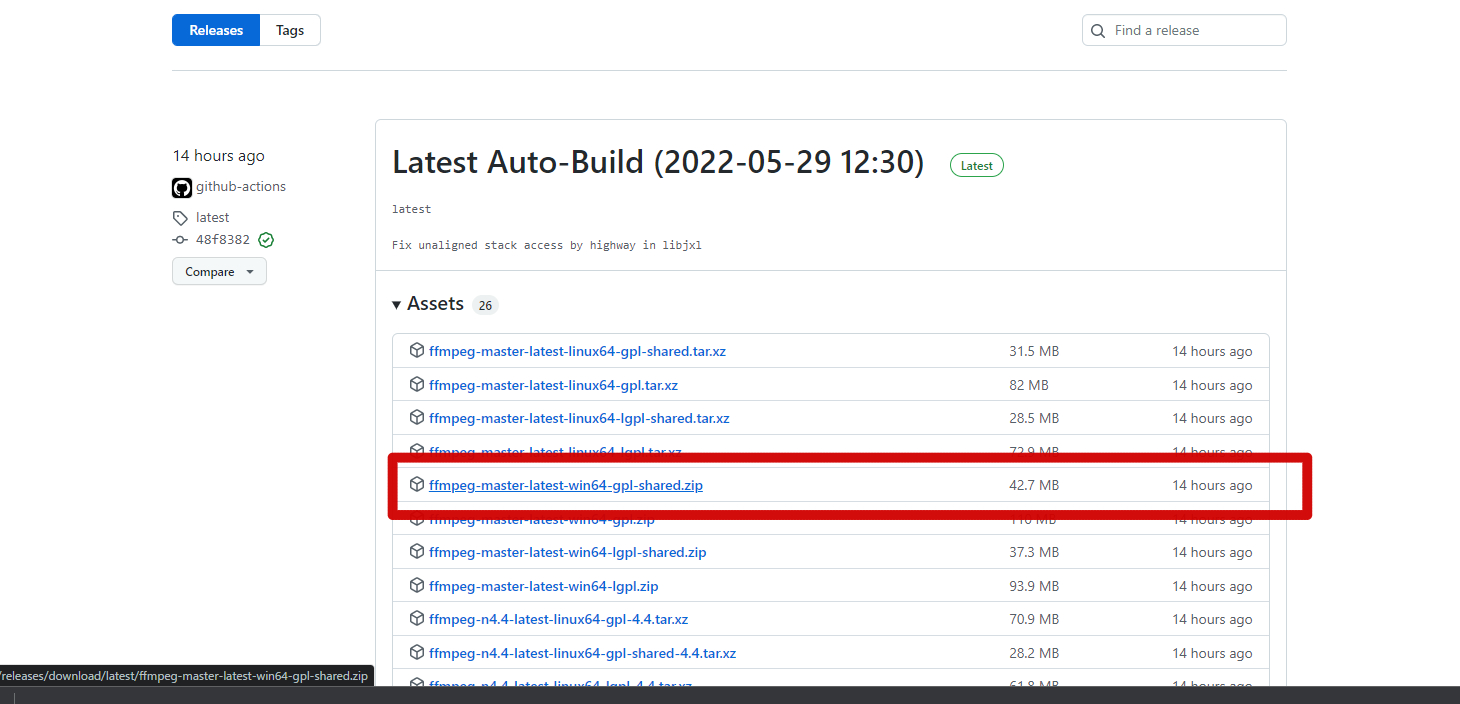
どれをダウンロードすればよいのか迷うところですが「ffmpeg-master-latest-win64-gpl-shared.zip」を選択してダウンロードをしてください。
もし表示が変わっていてわからなかったら「win64」と記載のある zip ファイルを選択すれば大丈夫です。

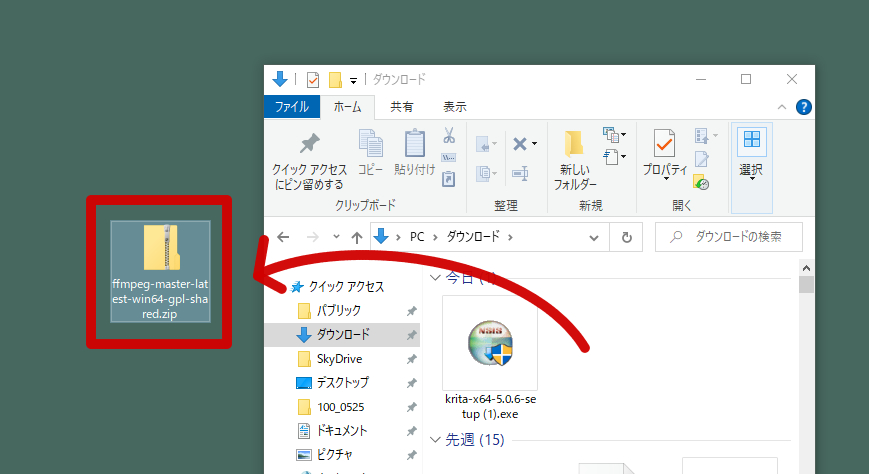
ダウンロードされたファイルをわかりやすい場所に移動します。ここではデスクトップに移動しました。

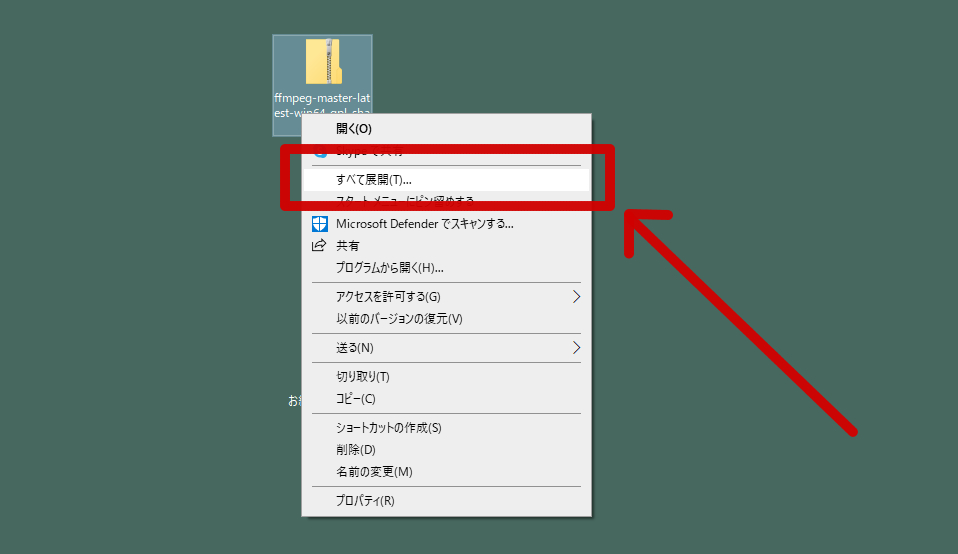
移動したファイルの上で右クリックをして「すべて展開」をクリックします。

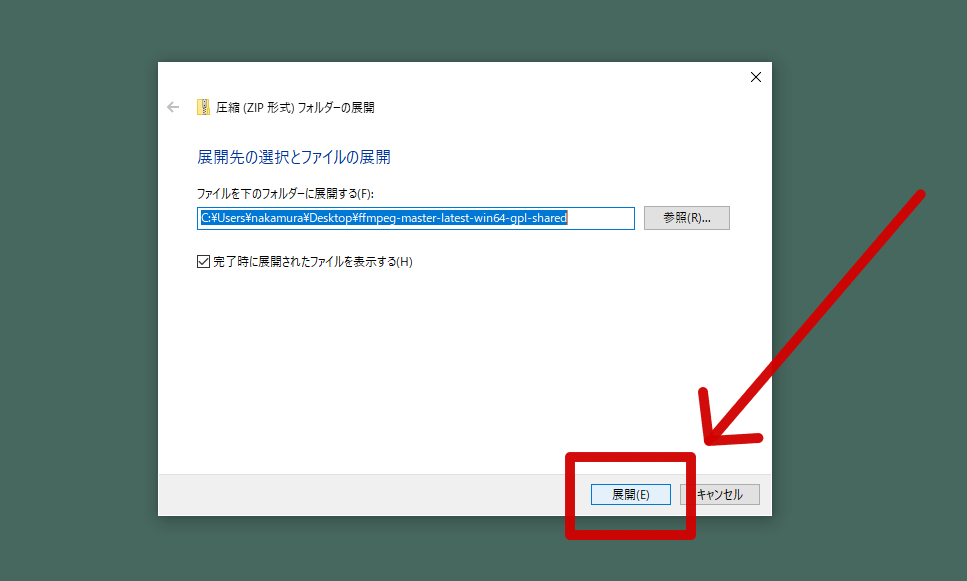
展開する場所はそのままでOKです。「展開」をクリックします。
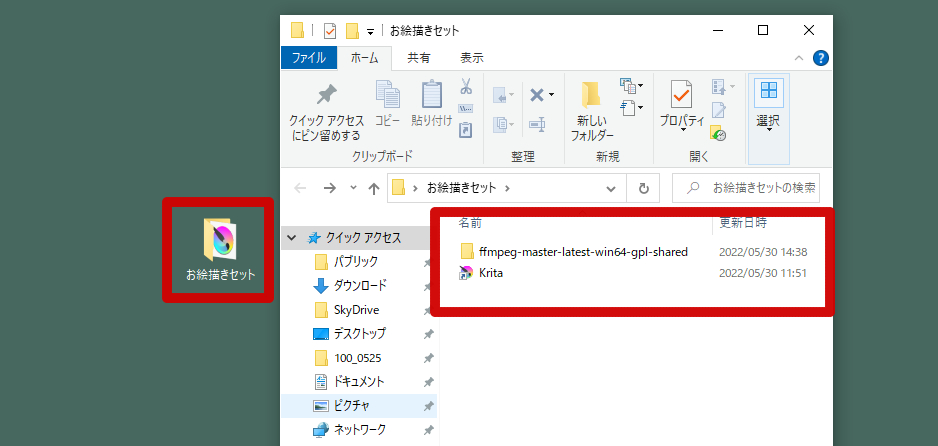
デスクトップに同じ名前のフォルダができたと思います。これでひとまず準備が完了しました。

もしきちんと整理したい場合は、わかりやすいフォルダを作っておいて、その中に Krita のショートカットと ffmpeg のフォルダーを入れておきましょう。
次回はアニメーションの制作手順について説明をしていきます。