前回の記事では、フレックスボックスによるレイアウトの基本を解説しました。
今回はもう一歩踏み込んで、さらに複雑な配置ができるようになることを目標に頑張ってみましょう。
前回の記事はこちらです。
前回のおさらい
See the Pen
flexbox4 by taichi (@taichi_na)
on CodePen.
前回は一つ上の要素(親要素、今回は<div class=”flex”>)に display: flex の記述をすると、内側の各要素(4つの<p>)がフレックスボックスによるレイアウトとなることを学びました。
そして、justify-content を使い、各ボックスがどのように配置されるかを調整できること
flex-direction プロパティを使い、横並びから立て並びに変更できること
これらを練習しましたね。
ここまでは大丈夫だと思います。
そして、前回は触れることができなかった、主軸と交差軸の話を少ししてから、今回のテーマである、align-items の話に入っていきましょう。
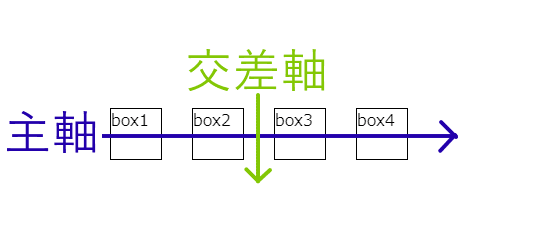
主軸と交差軸について
主軸(青)はデフォルトの状態だと横です。
中に入っている要素は横に並びます。
その並びの法則を変えるのが justify-content プロパティでしたね。
この主軸に対して、垂直方向のことを交差軸(緑)と呼びます。
交差軸に対しても並びを変更するプロパティがあります。
align-items というプロパティを使います。
【align-items】交差軸方向の配置変更をする
align-items: center;
See the Pen
flexbox5 by taichi (@taichi_na)
on CodePen.
ということで、交差軸方向の並び方を変えてみました。
わかりやすくするために、各ボックスの大きさをバラバラにしています。
align-items: center を指定したので、各要素の中心が一直線にならんでいます。
align-items: flex-start;
See the Pen
flexbox6 by taichi (@taichi_na)
on CodePen.
上部にそろえる配置の方法です。
align-items: flex-end;
See the Pen
flexend by taichi (@taichi_na)
on CodePen.
align-items: stretch;
See the Pen
flexstretch by taichi (@taichi_na)
on CodePen.
まとめ:交差軸方向の配置を変更してみた
ということで今回は、
align-items
というプロパティを使用して、交差軸方向の配置を変更してみました。
前回の主軸方向の配置の変更と組み合わせると、ほとんどのレイアウトが可能になると思います。できるだけピクセルを使った配置をせずに、フレックスボックスを使った相対配置を心がけるようにしましょう。
次回は flex-wrap でアイテムを複数行に並べる方法について解説します。