CSSでレイアウトをするときに考えなくてはいけないのが各要素の大きさです。
一つの要素、例えば<h1>要素や<p>要素を、または<div>や<header>などのセクションを一つの箱(box)と考えて配置してページを完成させていきます。
箱の大きさを決める際に、いくつかの値を決めなくてはいけません。
width height padding border margin
これらの取り扱いをシンプルにするCSSのプロパティ box-sizing をご紹介します。
box-sizing:content-box; (デフォルトの状態)
まずは以下のようなHTMLとCSSを記述しました。
HTML
CSS
<p>要素の中に「こんにちは」と書いてあるだけの簡単な記述です。
それに縦と横の大きさを500px、paddingを50px、borderを50pxとCSSで指定しました。
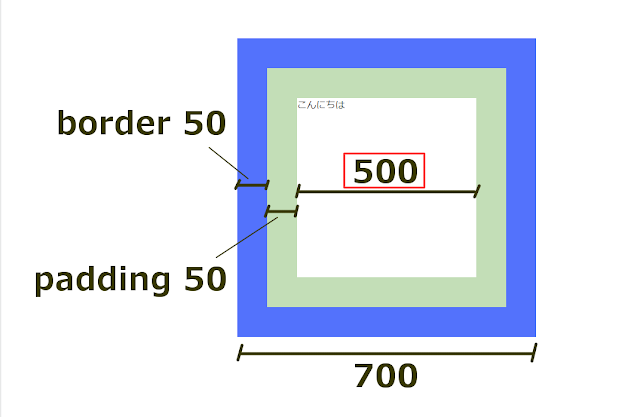
すると以下のように表示されます。
中身の要素本体(白)の大きさをwidthとheightで500pxと決めたことになります。
padding(緑)の50px
border(青)の50px
それぞれが足されて(両サイドにあるので100px×2で合計200pxですね)追加されます。
ということで、要素の大きさは700pxになりました!
自分ではどこにも700pxなんて記述していないのに自動でそうなってしまいます。
こうなると全体のレイアウトを決めるときに若干不便ですよね。
今回は50pxとか500pxとか、切りのいい数字で説明していますが、ふだんはもっと細かい数字で値を指定していくので、計算が複雑になってしまいます。
box-sizing:border-box; を指定した場合
デフォルトの状態だと中身の大きさを決めることになり、外側の箱の大きさは計算しないとわかりませんでした。
これだと毎回、widthとheightを指定した後に、paddingとborderの値をたしてあげて、その箱の大きさがやっとわかる、ということになります。
ここで紹介するbox-sizing:border-box;を指定していると、paddingとborderを含めたものが、widthとheightになります。
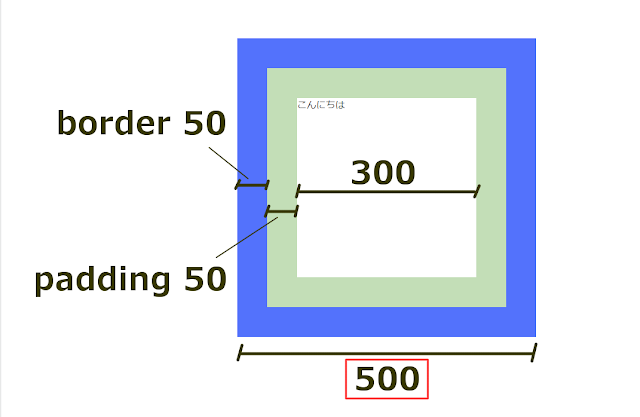
以下で見てみましょう。
同じようにwidthとheightをそれぞれ500pxにしてあげました。
そうすると自動的に中身の<p>要素の大きさが300pxになりました。
指定したborderの値である50pxと、paddingの値である50pxを足して(両サイドにあるので100px×2で200px)合計で500pxになっていることがわかると思います。
デフォルトの設定よりもダイレクトにboxの大きさを決めることができるので便利ですね!
まとめ:box-sizingプロパティを最初に設定しよう
ということで、box-sizingというプロパティでborder-boxを設定してあげて、レイアウトをより直感的に行うことができるようになりました。
box-sizingをページ全体に指定するには、以下のような記述をCSSの初めに書いてあげましょう。
*はユニバーサルセレクタです。
ユニバーサルセレクタはページ全体に反映させてくれるものです。
勝手に値が決められてしまうmarginとpaddingも一度ゼロにしています。
これをテンプレートとして、毎回最初にこのように書くとよいでしょう。(リセットCSSと呼ばれます)
最後にもう一度、同じイメージを使って、今回説明したことをおさらいしましょう。
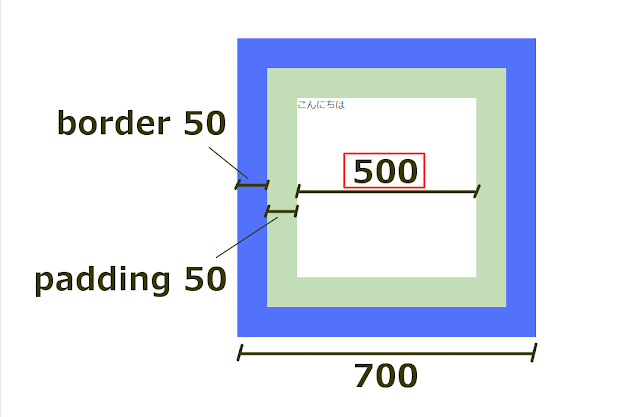
box-sizing: content-box; (デフォルトの状態)
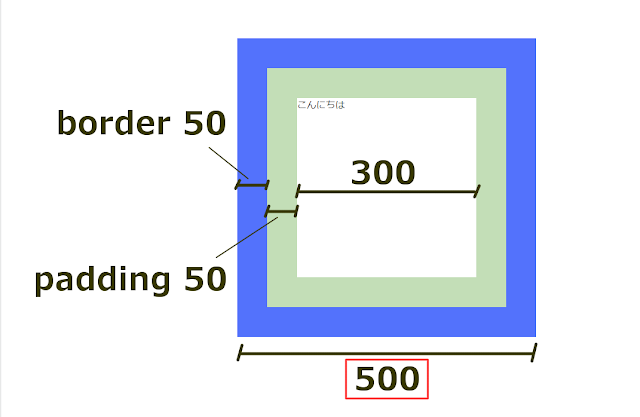
box-sizing: border-box;
widthとheightで指定した赤枠の数字が、中身の要素に対してなのか、外側に対してなのか、この違いということですね。
現在ではほぼすべてのサイトでこのように指定されています。
ご自身でサイト制作をする際には、まずこの指定をすることを忘れないようにしてください。また、手直しなどでなぜかうまく配置できないときは、これが設定されていない可能性もありますので、CSS内の box-sizing プロパティを確認してみましょう。
今回は以上になります。最後までお読みいただきありがとうございました。