WEBサイトを制作するときに、思い通りに要素が配置されなくて悩むことが多くあります。そんな時に利用できるレイアウトの方法を3つご紹介いたします。
これらをうまく組み合わせて、思い通りのレイアウトができるようになりましょう!
3つのレイアウト方法を紹介します

floatレイアウト
これは少し古いやり方で、最新のwebサイトを作る際には使われません。
ですが以前に作られたサイトを手直しする際に必要な知識として念のため覚えておきましょう。
やり方は簡単です。
まずは2つのboxを作ります。
HTML
<body>
<div class="wrapper">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>CSS
.div1 {
width: 500px;
height: 500px;
padding: 50px;
border: 50px solid rgb(83, 114, 252);
}
.div2 {
width: 500px;
height: 500px;
padding: 50px;
border: 50px solid rgb(83, 114, 252);
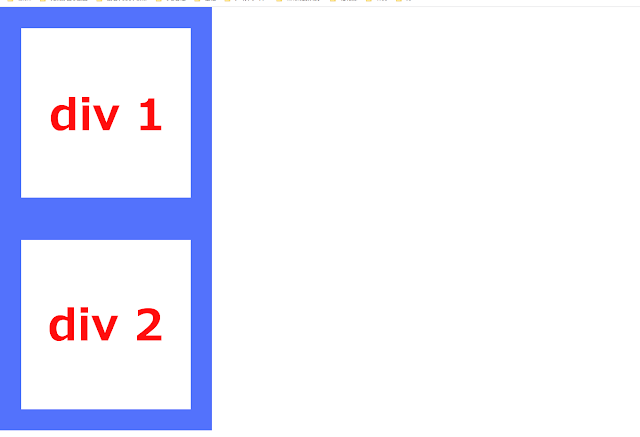
}何もしていない状態だとboxは縦に並んでいます。

これを横並びにしたいときにfloatプロパティを利用します。
それぞれのボックスのCSSに float: left; を追加してみましょう。
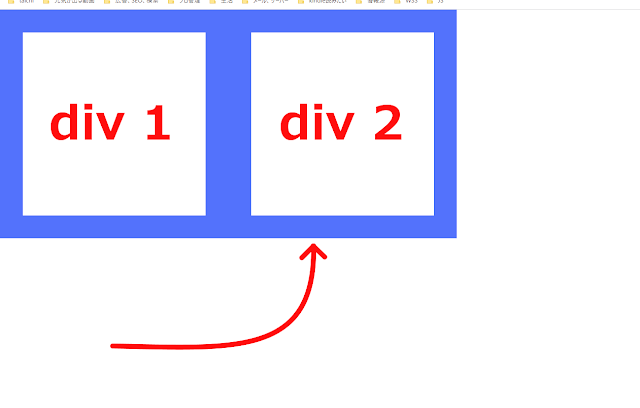
float: left;このように左から順に横に並んでくれました。

今はシンプルに表示させていますが、このfloatはちょっとクセモノです。
floatは文字通り「浮かせる」という意味になり、後続の要素がfloatをかけられた要素を認識しなくなってしまうことがあります。これを直す手間がかかるということです。
position レイアウト
前項ではfloatプロパティを使ったレイアウトの変更を説明しました。
同じようにdiv1のみぎ横にdiv2を配置するために、違うプロパティをつかってみましょう。
用意するHTMLとCSSは同じです。
移動させたい<div2>に、以下のような記述を追加します。
position: absolute;これは絶対配置と呼ばれるもので、周囲のほかの要素に関係なく、自由に移動できるようにするプロパティです。
そして、絶対配置をどこにするのかを追記してあげます。
position: absolute;
left: 500px;
top: 0px;左から500pxのところ
上から0pxのところに<div2>を配置する命令ですね。
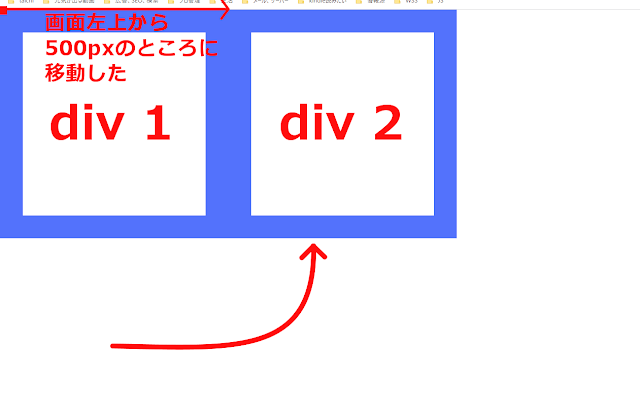
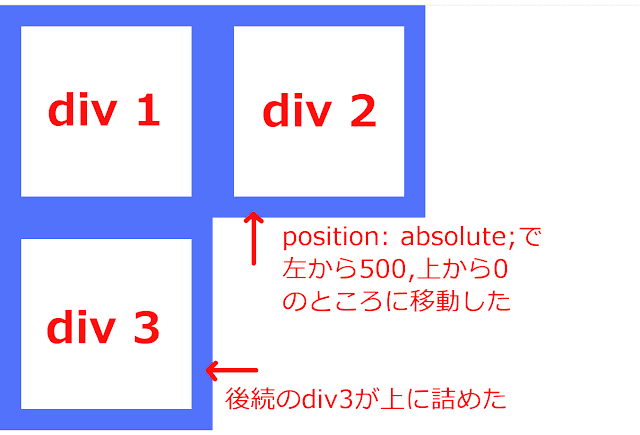
以下のように配置されました。

HTMLは通常、書かれた順番に記述されます。
floatを使った配置もその法則に従って再配置を行っていましたが、このpositionを使ったレイアウトだと、指定した要素を画面内の好きな場所に移動させることが可能です。
positionを使って移動させた場合、元々の場所は空きスペースになるため、後続の要素があった場合には、詰めて表示されることになります。(下の画像)

flexbox レイアウト
ここまでfloatレイアウトとpositionレイアウトを説明してきました。そしてこれから紹介するflexboxレイアウトが、現在の主流のレイアウト方法になります。その理由は、レスポンシブデザインに使いやすいからです。
さて、同じように通常たて並びになってしまうdiv1とdiv2、div3を、横並びに変えてみましょう。今回は横並びさせたいboxの親要素に対してプロパティを追加します。
念のため、もう一度HTMLを載せておきます。
<body>
<div class="wrapper">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>各要素が、wrapperで囲まれています。
div1,div2,div3から見ると、親要素はwrapperとなることがわかると思います。
ではそのwrapperのCSSに以下のようなに記述を追加しましょう!
.wrapper {
display: flex;
}<div1><div2><div3>に対しては何も追加で記述しません。
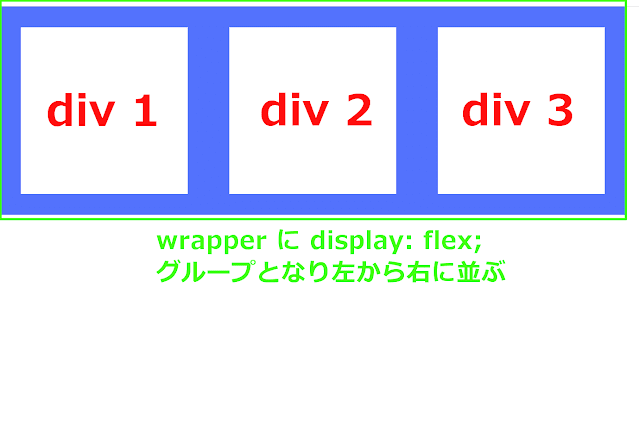
この状態でブラウザで確認をしてみましょう。

このように、下にあった要素が左から順に横並びになりました。
flexboxレイアウトは要素の大きさが違った場合には、一番大きなものに合わせ枠が決まります。そして、並び順を変えたり、スペースを作ったりなどの配置の変更をするプロパティもあるので、これまでに紹介したレイアウト方法の中で、最も使いやすく思い通りにレイアウトが可能な方法です。
まとめ:今の主流はflexboxレイアウト!

ということで今回は
- floatレイアウト
- positionレイアウト
- flexboxレイアウト
この3つのレイアウトの方法をご紹介しました。
floatレイアウトに関してはこれからwebデザインを学ぶ方はそれほど詳しく勉強をする必要はありません。
positionレイアウトは、画面の上部や下部に要素を固定することが可能なので、メニューなどの要素に利用できます。
flexboxレイアウトは制作者の意図通りに配置をすることができますし、今はマストとなっているレスポンジブサイトの制作にも適しているので、これから学習を進めていく人にとっては必須のレイアウト方法となります。
今回はここまでです。
それぞれのレイアウト方法について詳しく学びたい方は、参考書などみて勉強してください!







