HTMLを学んでいて、私が最初につまづいたのが疑似要素でした。
いろいろ複雑なことが可能になる疑似要素ですが、基本を理解していれば応用にも対処できるようになっていきます。
ということで、このページでは疑似要素の使用例と実際にコードの書き方についてみていきましょう。
こんな表現が疑似要素で可能になる!
画像の上に文字を重ねる
パンの写真の上に文字がついています。画像編集ソフトであらかじめ画像に文字を入れておいてもいいのですが、疑似要素を使っても画像の上に文字を配置することが可能です。
画像を変更したいときに、いちいち画像本体に文字を入れる必要がなくなります。
文字の前後にアイコンをつける
これが最もよく見られる疑似要素でしょうか。
クロワッサン横のNEWのアイコンのように、新着情報とかメールアドレスの前に付けるお手紙のアイコンだとか、イラストや文字を要素の前後に挿入することが可能です。
記号にもリンクを効かせることができる
サンプル画像の一番下のように、リンクに疑似要素として矢印を追加すると、それにもリンクが効きます。これを使うとサンプルのようなボタンを作ることもできちゃうわけです。
【疑似要素】なぜわざわざ使う必要があるのか?
HTMLはあくまでもコンテンツを羅列するためにあります。
先ほど紹介したパン屋さんのサンプルでの疑似要素の使用例ですが、いずれも疑似要素を使わなくてもできることかもしれません。
ですが、HTMLはコンテンツを並べていくのがその仕事で、見た目を変えることはCSSの役割なります。
なのでコンテンツではない、特に見た目だけに影響する部分に関しては、疑似要素を使ってCSSから実現するのがルールに則った方法ということができます。
疑似要素は文字や記号、画像などHTMLと同じようになんでも追加することできるので、使い方によっては様々に応用して見た目を変えることが可能になりますよ。
具体的な使用方法を解説します
では簡単な例で疑似要素の具体的な書き方を見ていきましょう。
疑似要素は、HTMLですでに記述された要素(p,h1,aなど)に追加する形で使います。
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
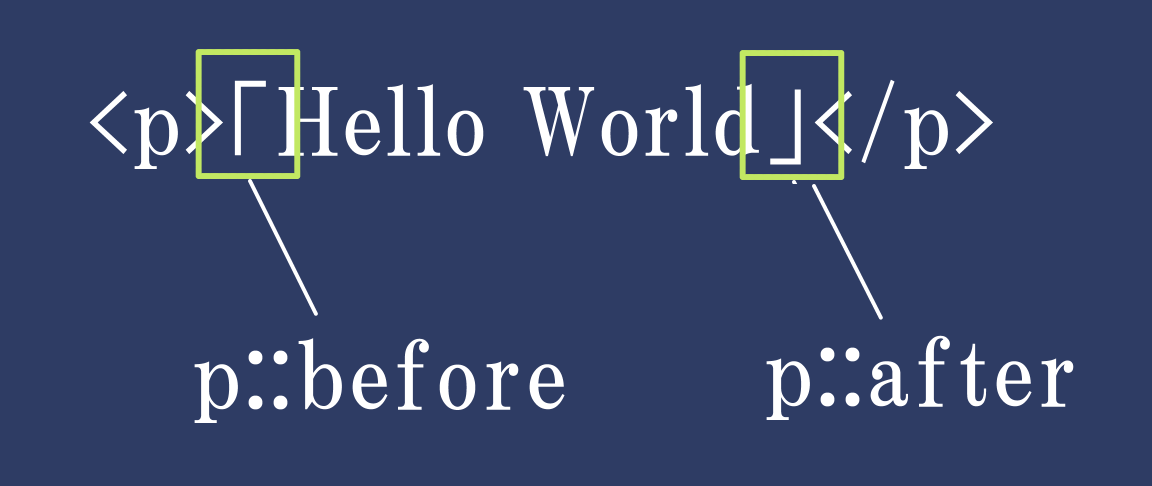
HTMLではHello Worldと書かれているのに、出力した結果は「Hallo World」とカッコで囲まれているのがわかると思います。
上のエディターのCSSのアイコンをクリックしてみてください。
p::before
p::after
というセレクタが追加されていて、それぞれのcontent部分にカッコが挿入されていますね。
::beforeを使うと<p>のすぐ後にコンテンツを追加でき
::afterを使うと</p>の直前にコンテンツ追加できる、というわけです。
パン屋さんのサンプル画像ではNEWのアイコンはクロワッサンの<p>に対して疑似要素::afterとして記述されています。
残り二つの疑似要素も見ていきましょう。
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
::first-letterは要素内の最初の文字だけ指定して装飾をします。
上の例では、文字を大きくしてみました。
::first-lineは要素内の最初の行を指定して装飾をします。
上の例では、文字を赤くしてみました。
まとめ:疑似要素はとても大切です!
今回は疑似要素の使い方についてとても簡単にですが解説をしてみました。
今後、Java scriptなどを使ってページに動きを付けていく際にも大切なことになりますので、この機会にしっかり身に着けておきましょう。
プログラミングを身に着けるには、どんなに簡単なことでも、実際に自分で手を動かしてコードを書いてみるのが近道です。
まずはVScodeなどのエディターをダウンロードして実際に書いたコードがブラウザ上でどのように表示されるのかを確認しながら、少しずつできることを増やしていきましょう!