24回目の今回は offset() メソッドを上手に使って位置を取得し、画像にカーソルを乗せると、キャプションが表示されたツールチップが表示される仕組みを作ってみましょう。
HTML, CSS と jQuery の関係について、基礎から学びたい方は以下を参考にしてください。
HTMLとCSSとjQueryの関係を超わかりやすく解説【初心者対象】
【ツールチップ】場所を取得し要素を出現させる
今回作るものはこんな感じです
See the Pen
tooltip by taichi (@taichi_na)
on CodePen.
小さな画像3つが並んでいます。それらにマウスカーソルを乗せると、ツールチップというものが上側に表示されます。
ツールチップについて、wikipediaでは以下のように説明されています。
マウスオーバーした際に表示される枠内の補足説明などのことである。
まぁ、そのままですね。何気ない機能ですが、特にPC画面で操作をするときにたびたびお世話になっている機能だと思います。
それの作りかたをこれから一緒に見ていきましょう!
HTML と CSS を書いていく
See the Pen
tooltip by taichi (@taichi_na)
on CodePen.
リストの中に画像を入れて、それを横一列に並べました。
CSSの最後の二つ #tooltip, #tooltip p はHTML内に記述がありません。
これらはマウスが乗せられた時だけ出現するように jQuery で記述していきます。
#tooltip{ position:absolute;}
この記述は、画面の端から絶対配置としたいので、このように記述しています。
position: absolute; を指定すると、その要素は浮き上がって自由に動かすことができるようになるイメージですね。その座標についても後ほど jQuery 内で書いていきます。
jQuery でツールチップを有効にする
See the Pen
tooltip by taichi (@taichi_na)
on CodePen.
jQuery でやりたいことの確認をしていきましょう。
・HTMLに <div id=”tooltip”> を追加、その中に <p> を入れる
・どこにフェードインさせるのかを指定する
・マウスカーソルが乗せられたときに、<div id=”tooltip”>をフェードインさせる
・マウスアウトしたときに追加された <div id=”tooltip”> が削除されるようにする
1. $(“li”).hover(function(){
これは <li> にマウスカーソルが乗せられたときに、以下の関数を実行せよ、という命令です。
2. $(“body”).append(‘<div id=”tooltip”><p></p></div>’);
body 内に引数の中に書かれたものを追加します。append() は指定されたセレクタの末尾に挿入という形になります。(</body>の直前ということ)
3. $(“#tooltip p”).html($(this).children().attr(“alt”));
先ほど追加した <p> に文章を入れます。欲しいのは <img> タグ内の alt の値です。
ここで言うthisは親要素である li になります。(1のマウスホバーの時に指定したセレクタ)
li の子要素の alt を attr() メソッドを使って取得している、ということです。
4. $(“#tooltip”).hide();
準備した <div id=”tooltip”> を一度隠します。後ほどフェードインさせたいからです。
5. $(“#tooltip”).css(“top”, $(this).offset().top – $(“#tooltip”).height() – 16);
縦方向の位置を決めます。変更するのは CSS #tooltip 内の top の値です。
top: 0; で画面の上端にぴったりくっついている状態なのですが、ここから、各画像の真上に来るように調整してあげます。画面がスクロールされていることも考慮し、今映っている画面の上端を基準点とし、画像(li)までの距離を $(this).offset().top で取得します。
そのままだと画像とツールチップの上がそろっている状態なので、ツールチップの大きさと、余白分(今回は16)を引いているということです。
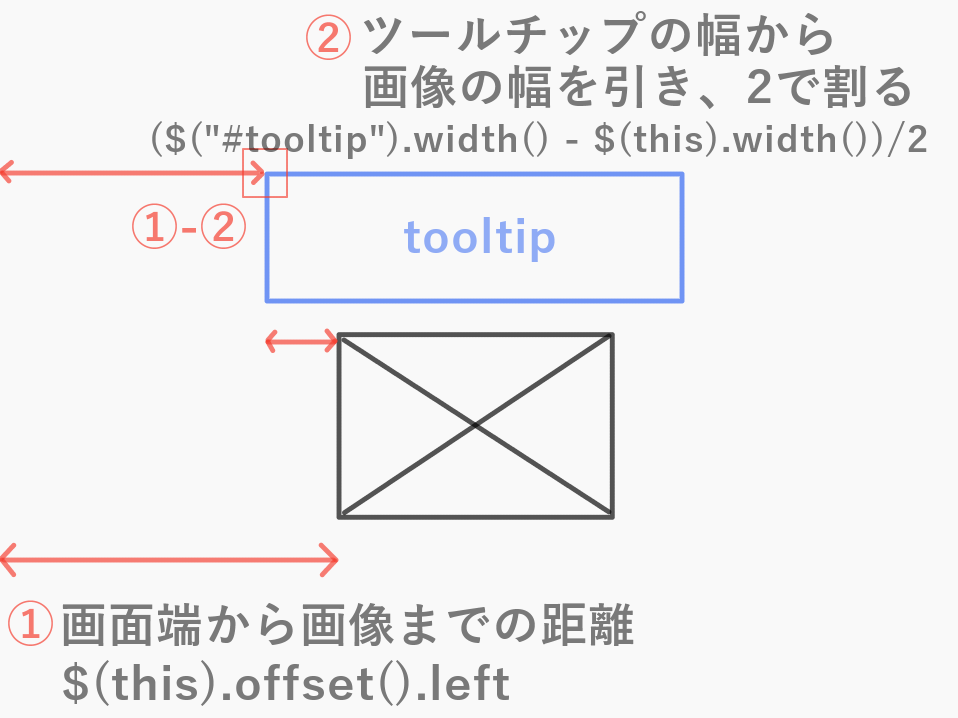
6. $(“#tooltip”).css(“left”, $(this).offset().left – ($(“#tooltip”).width() – $(this).width())/2);
続いて横方向の位置を決めます。変更するのは CSS #tooltip 内の left の値ですね。
縦方向の時と同じように、画面左端から画像までの距離を取得し、 ツールチップの幅から画像の幅を引いたものを2で割って中心に来るようにしてあります。
7. $(“#tooltip”).fadeIn();
準備ができたので、#tooltip をフェードインさせます。マウスを乗せてからフェードインさせるまでにいろいろなことが起きていますが、実際は一瞬でここまで処理されるということです。
8. }, function(){
$(“#tooltip”).remove();
});
});
そしてマウスアウトしたときに、<#tooltip> を消去して終了です。
初めに指定した $(“li”).hover(function(){ にもう一つ function を加えると、マウスアウト時の処理ということになるわけです。
まとめ:offset() メソッドをうまく利用し表示位置を調整しよう
See the Pen
tooltip by taichi (@taichi_na)
on CodePen.
offset().top で上端からの距離を取得
offset().left で左端からの距離を取得し、それを利用して、ツールチップが浮き出る場所を調整しましたね。
今回のスクリプトをベースにして、いろいろアレンジを加えてみてください。実際に自分で手を動かしながら考えを形にすると、理解度がグッと深まりますよ!