お疲れ様です。今回で20回目。だいぶ iQuery にも慣れてきたのではないでしょうか?
私も少しずつできることが増えてきて楽しくなってきたところです。
今回は children() メソッドを使って指定した要素の子要素を取得し、ドロップダウンメニューを作ってみましょう。
マウスホバーでドロップダウンするメニュー
完成形はこんな感じです
See the Pen
dropdown by taichi (@taichi_na)
on CodePen.
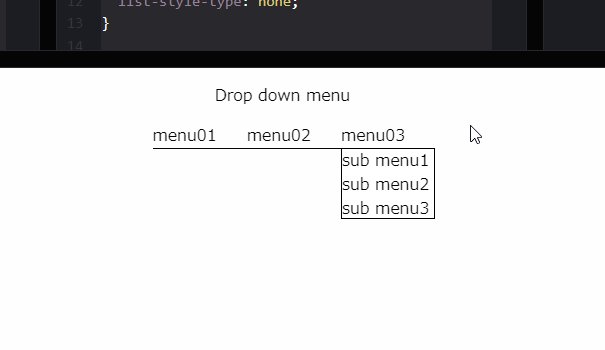
マウスカーソルを乗せると、かくしてあったリストがスライド開閉する仕組みです。
リストのなかにリストが入っている入れ子の構造になっていて、親のリスト名の上にマウスカーソルを乗せたときに、子のリストが開閉するようにしたいのです。
ではまず、HTMLから作っていきましょう。
※いつものように装飾は最低限にしてあります。
基本となるHTMLを作る
See the Pen
dropdownHTML by taichi (@taichi_na)
on CodePen.
まずタイトルを <p> 要素で記述。
そして以下はすべて <ul> <li> リストで書いています。
各 <li> の中にドロップダウンメニューを <ul> <li> で書いています。
今回は装飾のためにすべての要素にクラスを指定しています。
jQuery で必要、というよりは完全に装飾用ですね。
HTMLに関しては特に難しいところはないと思います。
CSSで見た目を整えます
See the Pen
dropdownCss by taichi (@taichi_na)
on CodePen.
リスト <li> はそのままだとブロック要素なので縦並びになります。
今回は menu01 02 03 を横に並べたいので、親である .top に display: flex; をかいて横並びにしています。
マウスホバーをしたときに開きたいメニューは、デフォルトの状態では消えていてほしいので、display: none; を忘れずに記述しておきます。
この消している部分を jQuery の slideToggle() メソッドを使ってスライド開閉させてやる、ということですね。
jQuery で要素を指定しスライド開閉をさせる
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
まずはいつものように function から始まっています。
これはもうおなじみですね。すべてHTMLを読み込んでから実行してくださいの命令です。
次は、指定した要素にマウスカーソルを乗せたとき…という命令を書いていきます。
children() メソッドを使って要素を指定しましょう。
$(“.top”).children(“li”).hover(function () {
これは .top の子要素のうち <li> のみを指定しています。<li> は三つありますが、マウスカーソルが乗せられたものがその対象になるということです。
さらに関数の中に以下のように記述します。
$(this).children(“ul”).stop().slideToggle();
this は先ほど指定した li すなわちマウスカーソルがのっかっている li ということ、そしてそれに対して slideToggle() メソッドを使いスライド開閉の命令をしています。
slideToggle() の引数は空になっていますが、ここに数値を入力することにより、開閉スピードを調整することができます。
そして忘れてはいけないのが、間に入っている .stop() です。
これがないと、途中でマウスを離しても開閉を続けてしまいます。そして律儀にマウスが乗せられた回数分の開閉を繰り返してしまうのです。
.stop() が無いと以下のようになってしまいます。
まとめ:children() を使うと指定が便利
See the Pen
dropdown by taichi (@taichi_na)
on CodePen.
今回は比較的短い jQuery のスクリプトでした。
children() メソッドを使って効率よく対象を指定しました。直下の子要素が指定されるので、入れ子になっている方の <li> は指定されないということです。
this の使い方も少し注意が必要です。あくまでもスクリプト内の親要素となります。(直前に出てきたもの、ではない)
今回ご紹介したものにきちんと装飾を加えれば、実際のサイトにも十分使えるドロップダウンメニューが制作できると思うので、ぜひ挑戦してみてくださいね!