今回はタブをクリックすると表示コンテンツが切り替わる仕組みを、jQuery で作ってみます。
基本的なメソッドの組み合わせで、いろいろなことができることを実感してください!
HTML, CSS の勉強も合わせて行えるように一つずつわかりやすく説明していきます。
タブをクリックするとコンテンツが開く仕組み
完成形はこんな感じです
See the Pen
tab by taichi (@taichi_na)
on CodePen.
タブをクリックするとしたのコンテンツがそれに合わせて切り替わります。
一見シンプルで簡単そうに見えますが、いくつかの段階を経て、このように動く仕組みになっています。
今回はそれらを順を追って説明していきます。
では早速、基本となるHTMLを書いていきましょう!
基本となるHTMLを書く
See the Pen
tabHTML by taichi (@taichi_na)
on CodePen.
上のタブの部分は <ul> <li> でリストとして表示させています。
そして下のコンテンツ部分はとりあえず枠が欲しいので、4つとも <div> で枠を作りCSSで大きさを指定します。
タブには <a> でリンクを作っておきます。リンク先はぞれぞれ対応する <div> のコンテンツになります。
実際にページを移動させることはしないのですが、クリックする対象として <a> を使っているという認識でよいでしょう。
リストの最初にだけ以下のような記述がされていると思います。
class=”clicked”
これは、今クリックされているタグだけに色を付けたいためにこうしています。
なのでデフォルトの状態では、一つ目のリストについているわけです。
後ほど jQuery のパートで詳しく解説します。
CSSで見た目を整える
See the Pen
tabCSS by taichi (@taichi_na)
on CodePen.
全体の配置は flexbox で行っています。
flexbox によるレイアウトについてはこちらの記事を読んでください。
そのほか、装飾は最低限にしてありますので、ご自分でいろいろいじってみてください。
さきほど、HTMLのパートで少し触れた、クリックされたものにだけつけたいセレクタ
class=”clicked”
は以下のような記述にしています。
.clicked {
background-color: #f2f4f6;
}
要するに、このセレクタが付いている <a> 要素の色がグレーに変化するわけです。
さて、この状態ではクリックしても変化は起きませんし、下部のコンテンツも4つとも表示された状態になっていますね。
jQuery を使って動きのあるページにしていきます。
jQuery で一つずつ動作を付けていく
See the Pen
tabJQ by taichi (@taichi_na)
on CodePen.
出来上がったHTML, CSSに付けたい動きは以下のような感じです。
1.表示されているコンテンツボックスを隠す
2.クリックしたときに~~する
2-1.今表示されているコンテンツを消す
2-2.クリックされた <a> の href の属性値を取得
2-3.取得した属性値を表示させる
2-4.タブの色を変えるために、.clicked をクリックされた <a> に移動してあげる
これらを jQuery で実装していきます。
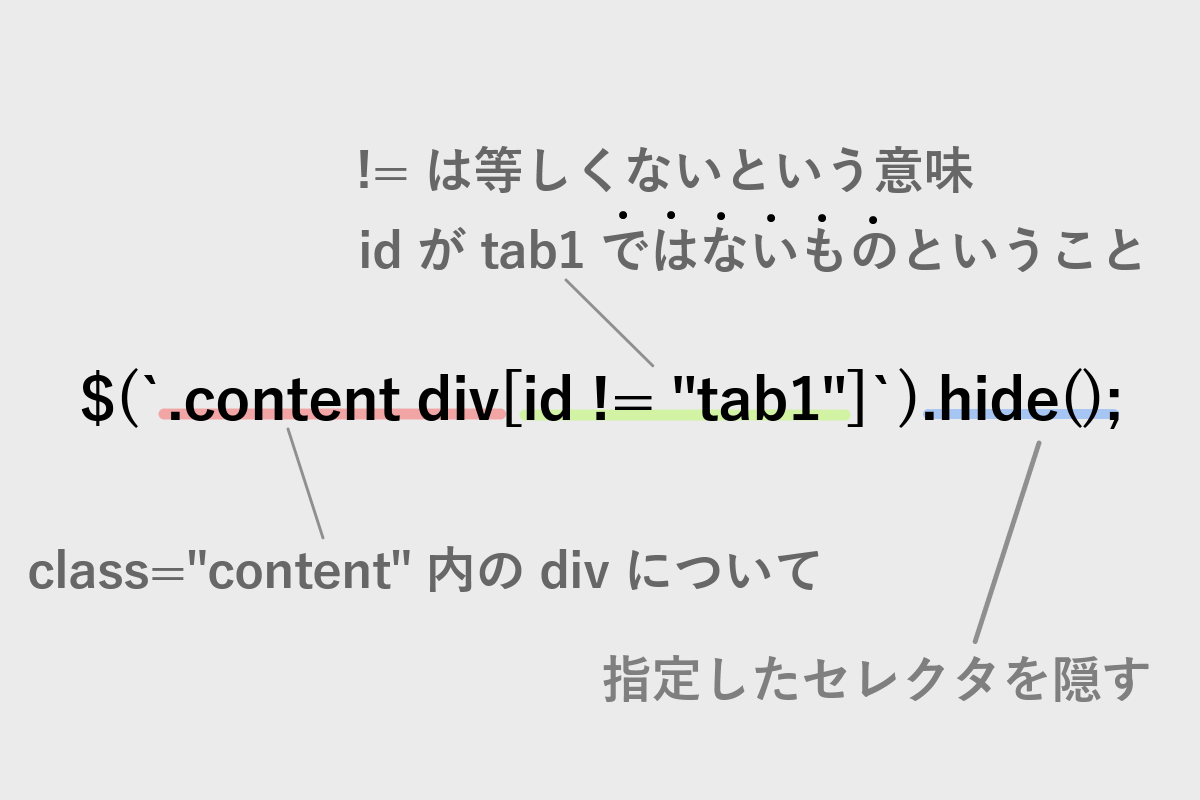
まずは4つとも表示されてしまっているコンテンツ部分を、今選択されているもの(デフォルトでは #tab1)以外は非表示にしてしまいます。
Java Script の演算子である、!= を使って 「id が tab1 ではないもの」を指定しています。
それは .content 内の div 内にあるので全体を` `で囲んでセレクタとして、それをhide() メソッドを使って隠すというわけです。
これで id=”tab1″ 以外のコンテンツボックスは消えました。
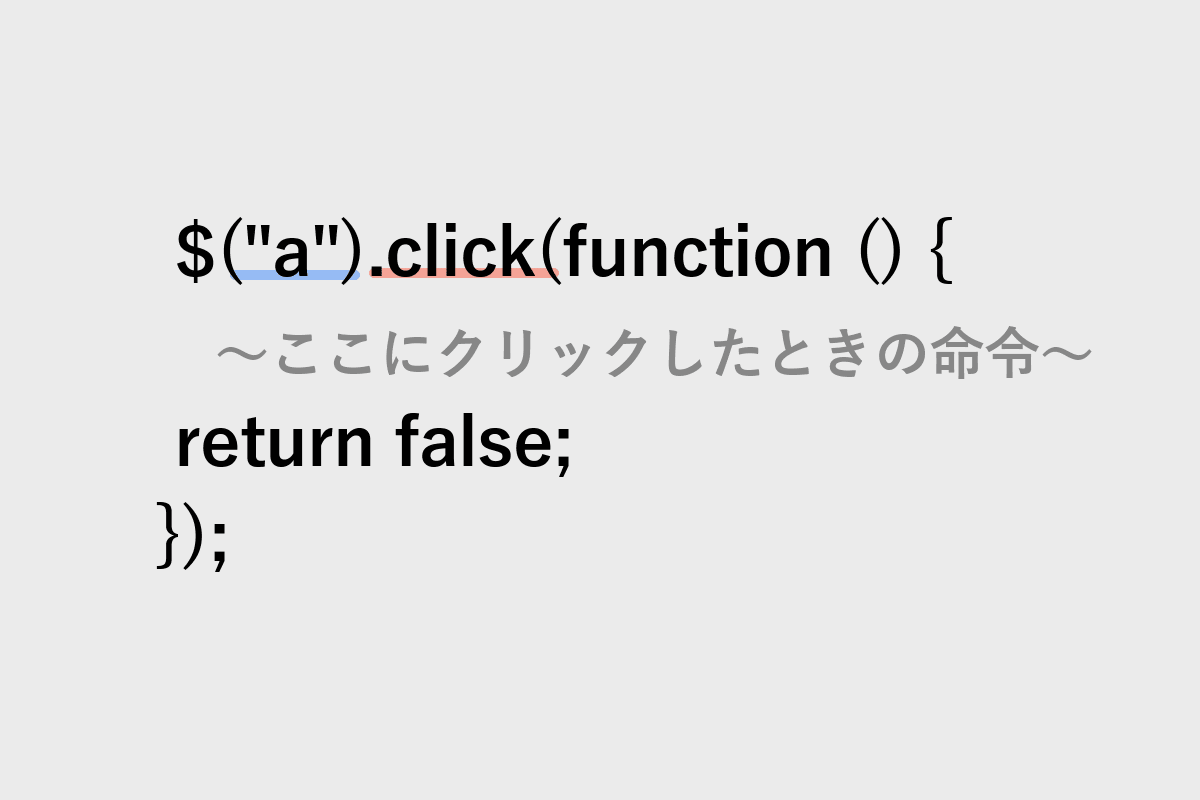
次に、上部のタブである <a> をクリックしたときに~というスクリプトです。
何度もやっているので大丈夫だと思います。セレクタには a を、メソッドは .click そして引数が入る部分には、いくつかの命令を入れたいので関数 function を指定します。
そして a 要素をクリックしたときにセットで使われる return false も忘れずに記述しておきましょう。
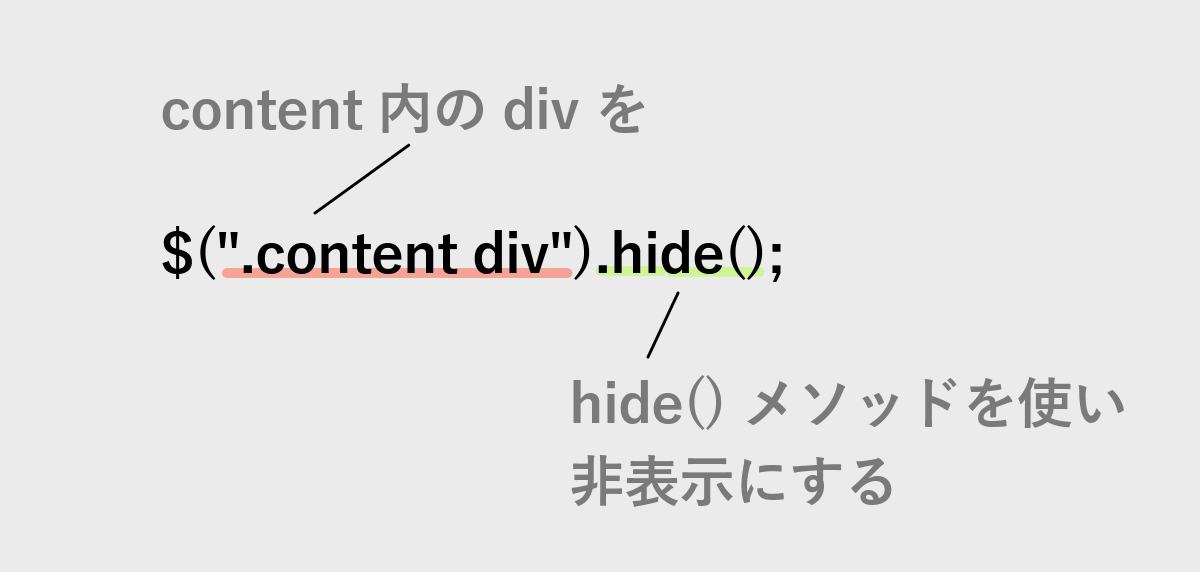
これは、現在表示されているものを、クリックされたときに非表示にするためのスクリプトになります。
content 内の いずれかの div 一つが表示されているはずなので、それを非表示にするために、個別に指定はせずに content 内の div すべてに対して非表示の指示を書いているということです。
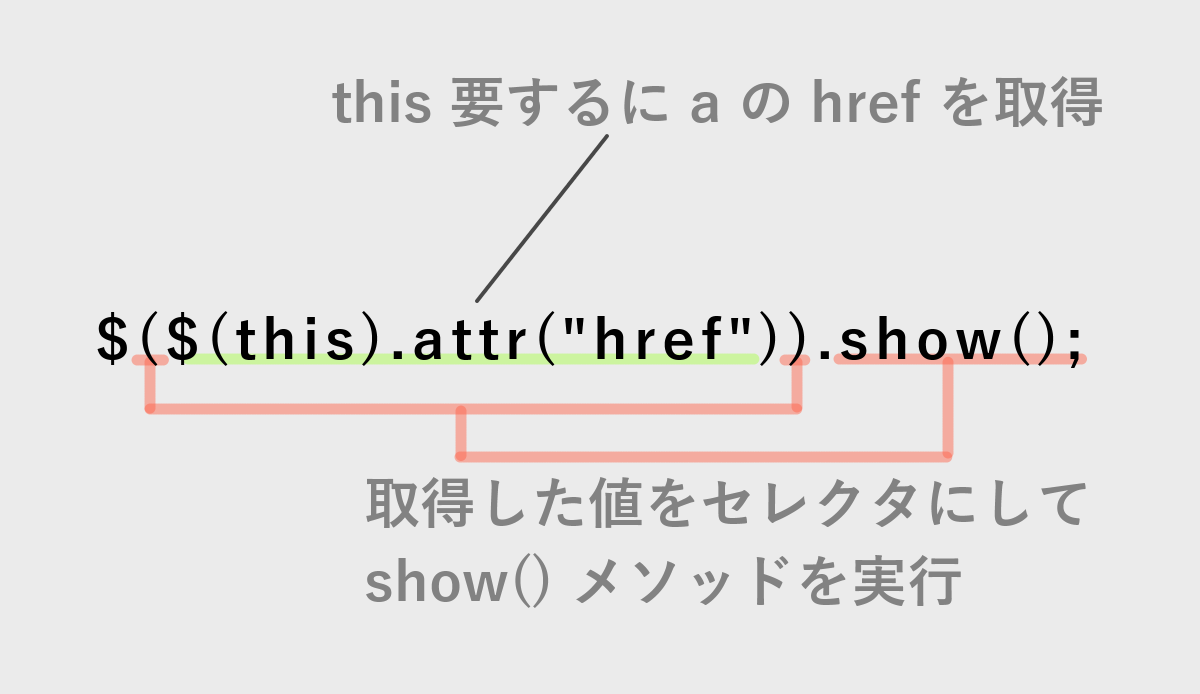
前の表示は消したので、新たにクリックされたものを表示させます。
表示させたいのは、クリックした <a> 内にある href の中身になりますね。
それを取得し、セレクタとして show() メソッドを実行して表示させてあげるわけです。
ここまでで、「上部のタブをクリックした際に、下部のコンテンツボックスが切り替わる」というところまで完了しました。
次に、クリックしたタブの色を変えてあげましょう。
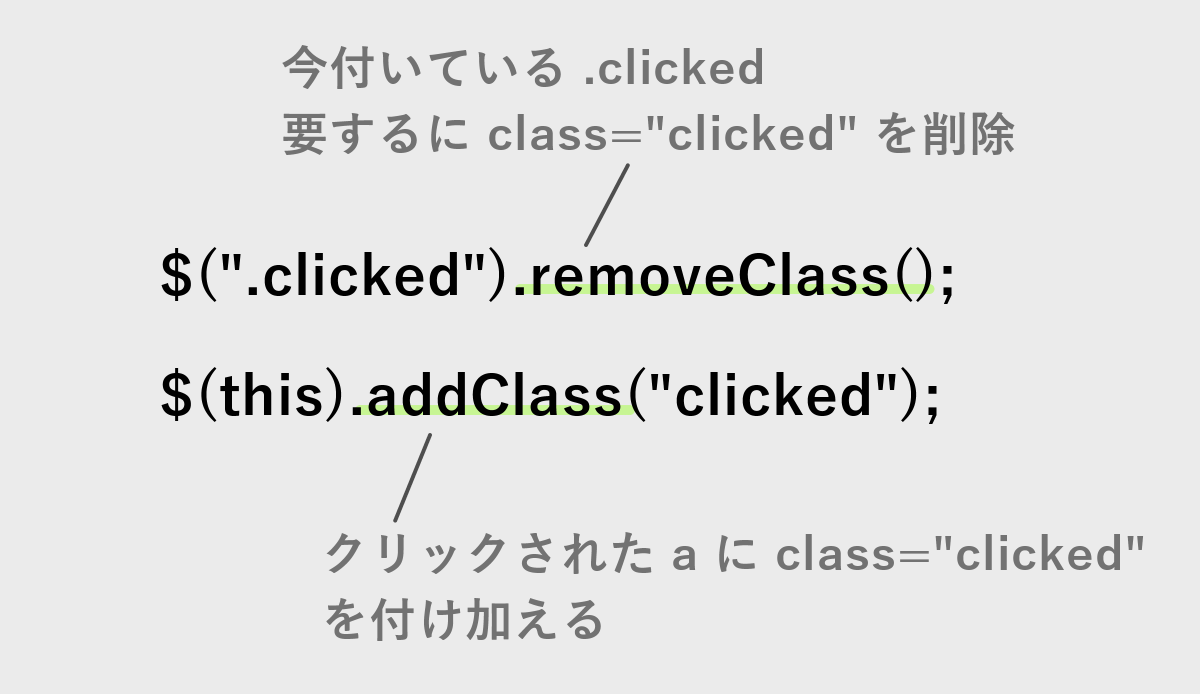
今いずれかの <a> 要素についている class=”clicked” を消します。
そしてそれを新たにクリックされた <a> 要素に addClass() を使ってクラスを付け足しています。
この class=”clicked” にはCSSで背景がグレーになるように書かれていましたね。
なのでこの class=”clicked” がつけられると、その要素は背景がグレーになる、ということです。
まとめ:メソッドを組み合わせて希望する動きを実装
See the Pen
tab by taichi (@taichi_na)
on CodePen.
今回はタブをクリックした際に、下のコンテンツボックスが切り替わる、という機能を実際に作ってみました。
いかがだったでしょうか?
うまく動かないときは、ダブルクォーテーションやセミコロンの付け忘れを確認しましょう。
そしてセレクタの省略である this が何を指しているかにも要注意です。
this はいつでも親にあたるセレクタとなります(今回はクリックされた a )
少しセレクタなどで混乱したりするかもしれませんが、一つずつ確認していけば、「あぁなるほどな」と理解できるはずです。
私にも出来ているので皆さんは余裕で理解できるはずですよ。
諦めないで、ゆっくりじっくり取り組みましょう。