今回はよくあるサムネールビューアーを作ってみます。
サムネイルをクリックすると、ビューアーで表示
完成形はこんな感じです
See the Pen
viewer by taichi (@taichi_na)
on CodePen.
これが今回制作してみるビューアーです。
下のサムネイル(小さな画像)をクリックすると、その画像が上部に大きく表示されるようになっています。
では一つずつ、ゆっくり作っていきましょう。
基本となるHTMLを作りましょう
See the Pen
viewerHTML by taichi (@taichi_na)
on CodePen.
まずは全体を <section> で囲んでいます。
なぜかというと、ひとまとめにして画面中央に寄せたいから。
加えて、flex にして子要素をタテに並べたかったからです。
<section> 内には、タイトルの <p> 要素、大きく画像を表示させるための枠となる <p> 要素、サムネイルを並べるためのリスト <ul> 要素が入っています。
メイン画像を表示させるための <img> 要素なんですが、通常ブロック要素で囲んで使います。ここでは <p> 要素で囲んでいます。
<img> はインライン要素だからです。
画像のリンクはわかりやすくするために、A(大きく表示させたい画像のパス)、B(サムネイル用の画像のパス)としています。
最初の状態ではA1を表示させておきましょう。
この部分 (src=”~”) を jQuery で書き換えると画像が切り替わるということですね。
さて、これでHTMLはOKなので、引き続きCSSで見た目を整えましょう。
CSSで見た目を整える
See the Pen
viewerCSS by taichi (@taichi_na)
on CodePen.
<section>に対して display: flex; を指定すると、子要素である <p>,<p>,<ul>がフレックスボックスレイアウトとなります。
<ul> に対して同じく display: flex; を指定すると、子要素である <li> 3つはフレックスボックスレイアウトとなります。
そのほか特に難解な記述はないと思います。必要に応じて装飾をしてください。
なお、flexで要素を配置する際は、少し面倒ですが各要素の border を表示させておくと見た目で確認できるので混乱することを防げますよ。
attr() メソッドを使いメインビューアーのパスを変更
See the Pen
viewerJQ by taichi (@taichi_na)
on CodePen.
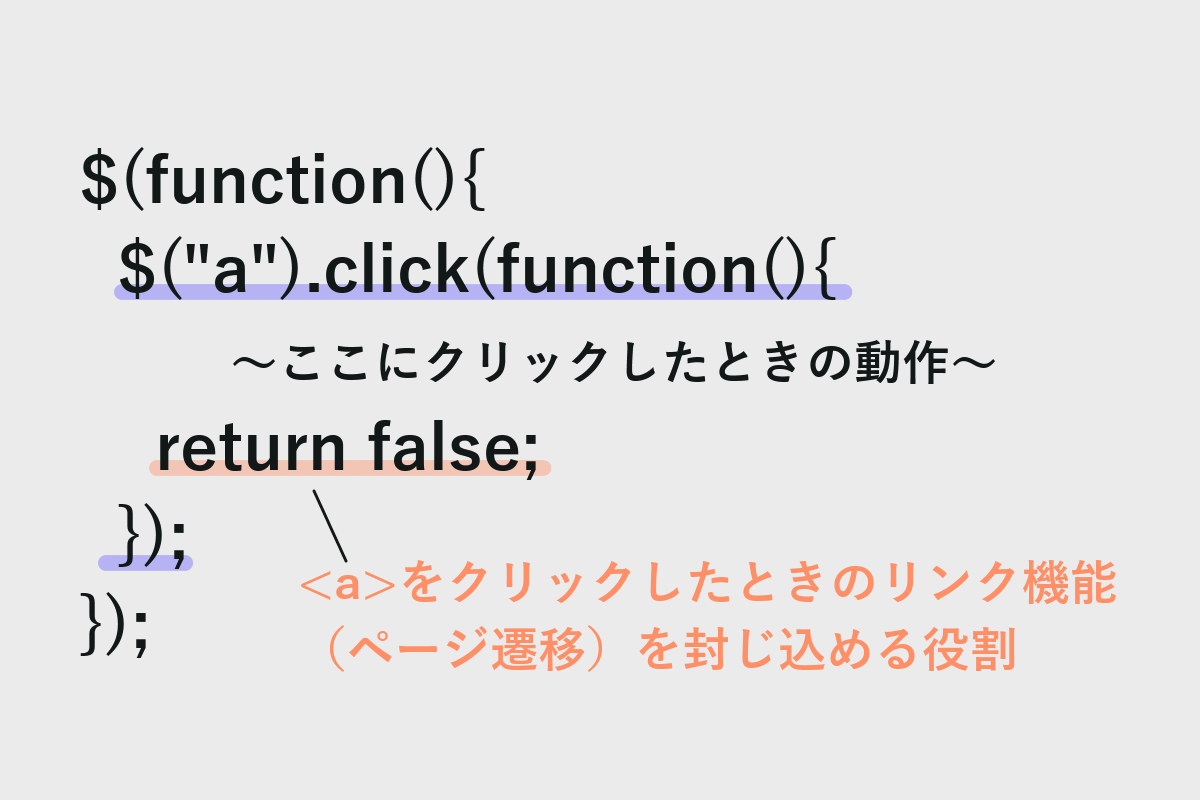
最初の部分 $(function(){ }); はおなじみの記述ですね。HTMLをすべて読み込んでから、このスクリプト実行してね!というものです。
次が、<a> をクリックしたときに~、というスクリプトになります。
これも何度もやっているのでここでは詳細は省きますが以下のような流れになります。
return false; という記述は、<a> 要素と同時に使われることが多いです。
私も正直理解できていませんが、本来のページ遷移という機能を使わないときはこのように記述しておくと良いようですよ。(適当ですみません!)
return false で検索!
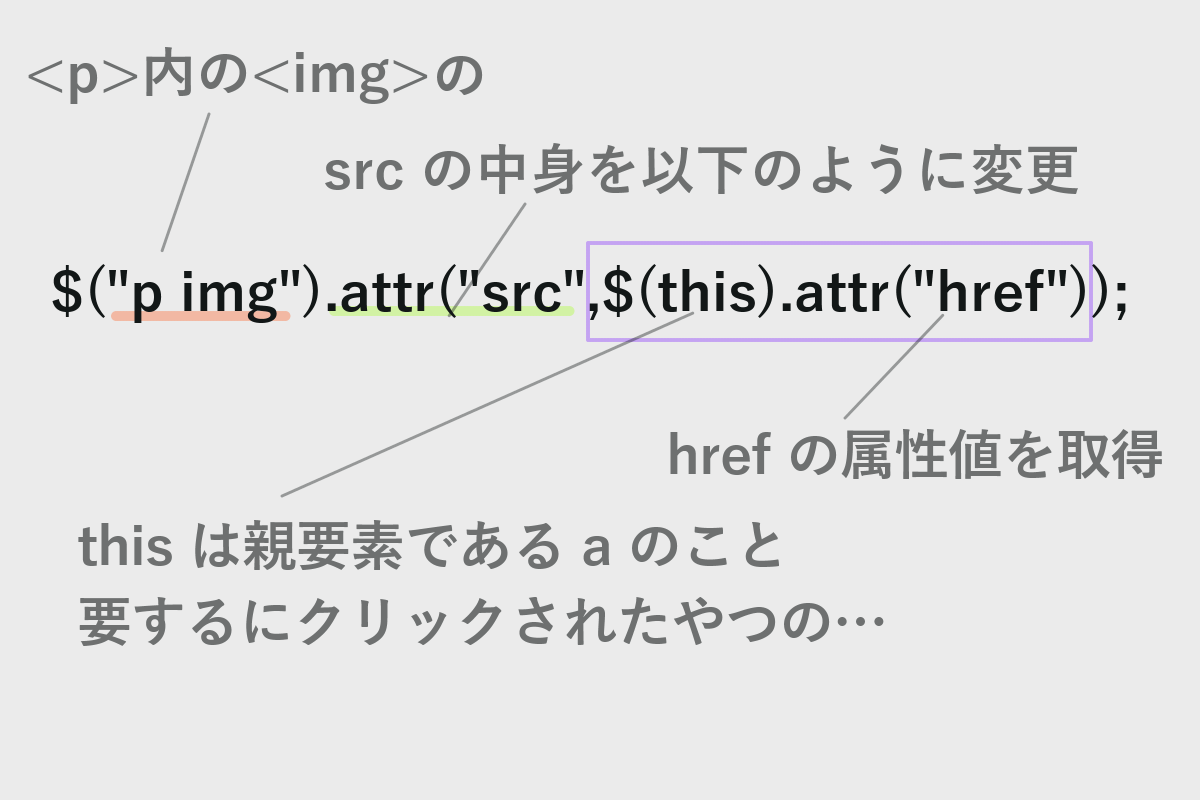
さて、今回の肝となる部分を一緒に見ていきましょう。
attr() メソッドは、属性値の変更と、属性値の取得、という二つの働きがあります。
今回のスクリプトはその二つをうまく使ったものです。
最初の attr() メソッドは引数に属性とあたしい属性値を指定、
二つ目の attr() はクリックした <a> の href の属性値を取得しています。
うーん、自分で書いていても少し混乱しますが、こんな感じです。
すこしいじってみたり、アレンジを加えてみると理解できると思います。