今回は hasClass というメソッドを使って、指定した要素に指定したクラスが存在するのかどうかを調べてみましょう。
ちょっとよくわからない、と思うかもしれませんが、例を見ていただければすぐにわかるはずです。
※エディタは自由に書き換えることが可能です。自分で書き換えてみるなどして動きを試してみてください。
hasClass()を使って指定したクラスの有無を調べる
See the Pen
hasClass by taichi (@taichi_na)
on CodePen.
今回使う hasClass は、指定したセレクタが特定のクラスを持っているかを判定するメソッドになります。
結果は、「はい」か「いいえ」という形で出てくるので、if文と使われることがほとんどです。
(if文の使い方は次の項目で解説します)
上の例では、「クラスを持っているか?」という文章がクラスを持っているかどうかを判定し、その下に結果を表示するようにしてあります。
1.指定した要素は特定のクラスを持っているか?
2.持っていたら、「持っている」と表示
3.持っていなかったら、「持っていない」と表示
このような流れになっています。
【ついでに勉強】if文で条件分岐を作る方法
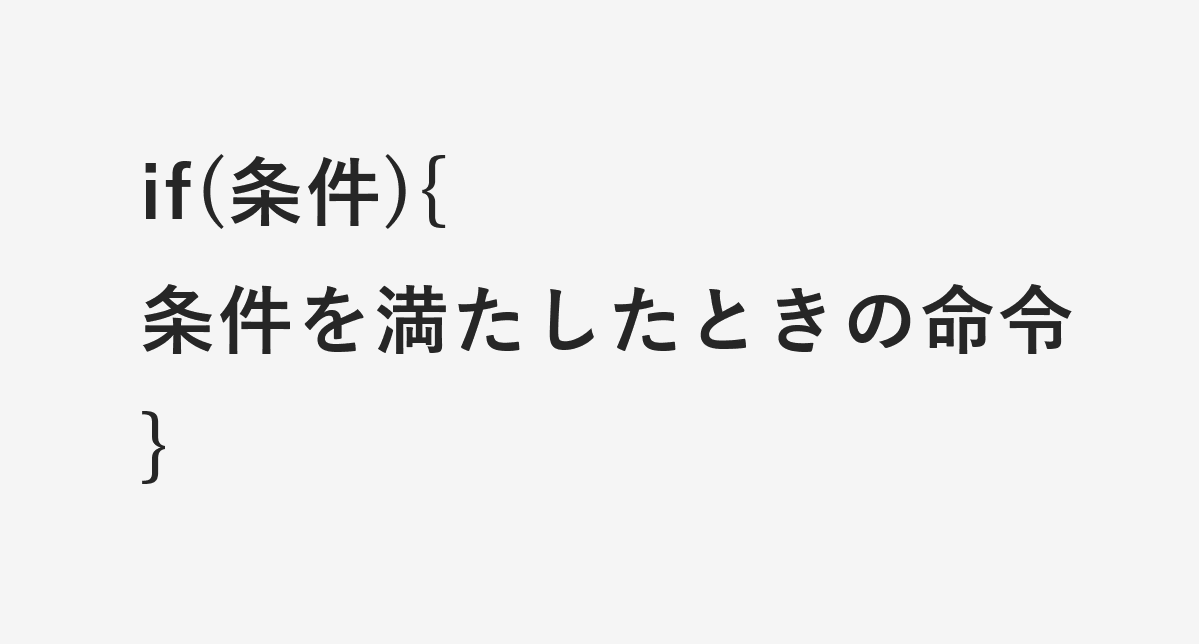
考え方はとてもシンプルです。
上の例のように、ある事柄の有無だったり、計算の結果だったり、何かを判定するようなスクリプトを「条件」の部分に記述します。
そして、その条件を満たしたときにする動作を{}の内側に記述します。
このケースでは条件を満たさない場合には何も起きません。
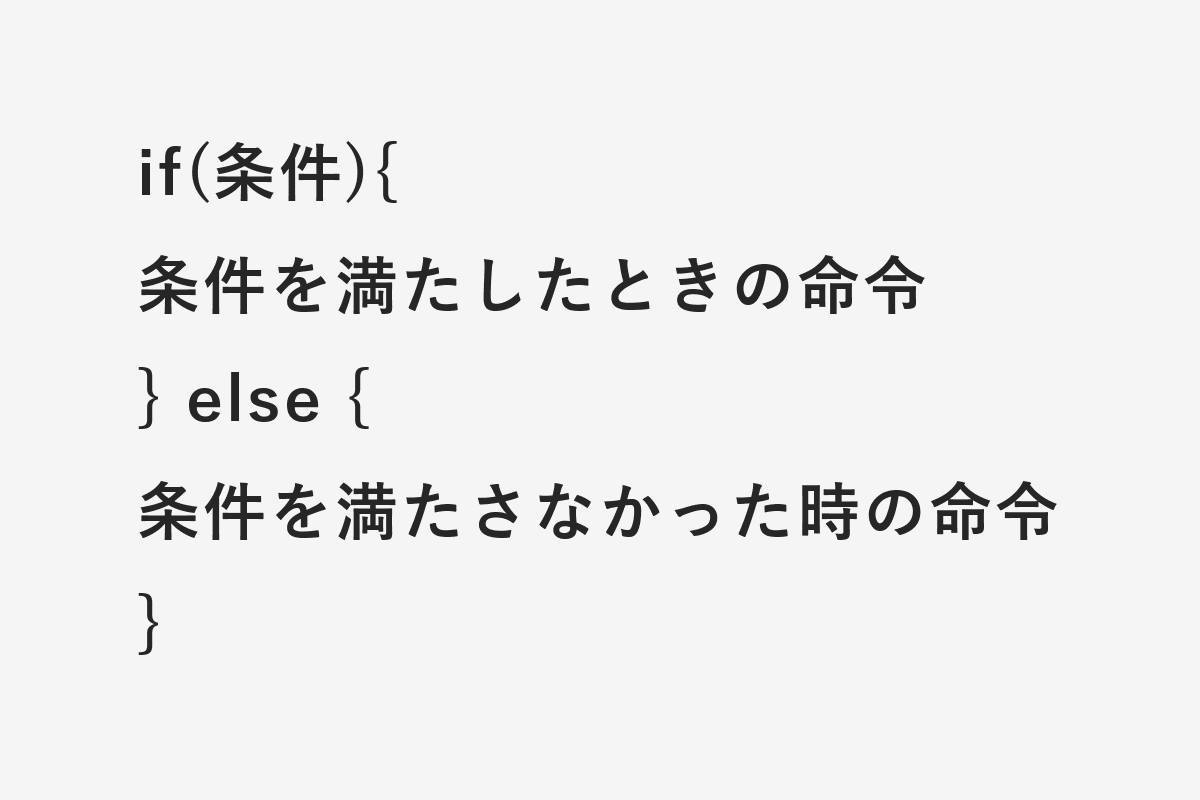
次に、条件を満たさなかった場合どうするのかも命令する文章です。
間に else を入れると、条件を満たさなかった場合の命令をすることができます。
文章例で確認してみましょう。
もし(if)朝7時以前に起きたら
7時まで勉強をする
じゃなかったら (else)
すぐに学校に行く
こんな感じで仕組み自体はとてもシンプルです。
ですが今後、これらが複雑に絡み合っていくことになります。if文の中にif文を入れることもできる(入れ子)ので、複雑な条件分岐を作ることも可能になるのです。
よくわからないなと思ったときは、分解して、手元の紙に書きだしながら一つずつ分解して検証していくことで必ず理解可能です。