さて、今回も jQuery の基本的なメソッドを紹介します。
指定した要素を開閉する slideToggle() と、指定した要素を段階的に変化させる animate() です。
※エディターは編集可能になっています。変更を加えるなど、いろいろ試してみてください。
【slideToggle()】指定した要素をスライド開閉
See the Pen
slideToggle() by taichi (@taichi_na)
on CodePen.
上の例では、指定した要素 <p> がボタンを押すことで開閉するようなスクリプトを書いています。
スライド開閉させたい要素をセレクタに指定し、引数として数字(ミリ秒)を入力することによって開閉スピード調整することが可能です。
これがよく使われるのが、スマホのメニュー開閉でしょう。
こんなに簡単に実装できてしまいます。
【animate()】指定したスタイルまで変化
See the Pen
animate() by taichi (@taichi_na)
on CodePen.
引数にCSSのスタイルを指定して、元のスタイルから段階的に変化をさせるメソッドになります。
例ではまず、 <div> に対して position: absolute; として位置を固定しています。
この left: 0; を段階的に200まで変化させているわけです。
あくまでもCSSのプロパティの値を変化させる方法で動きを付けるのが、このメソッドのルールです。
結果的に移動しているように見えますが、あくまでも段階的な変化です。
数値は座標になります。なので絶対的な値ということです。
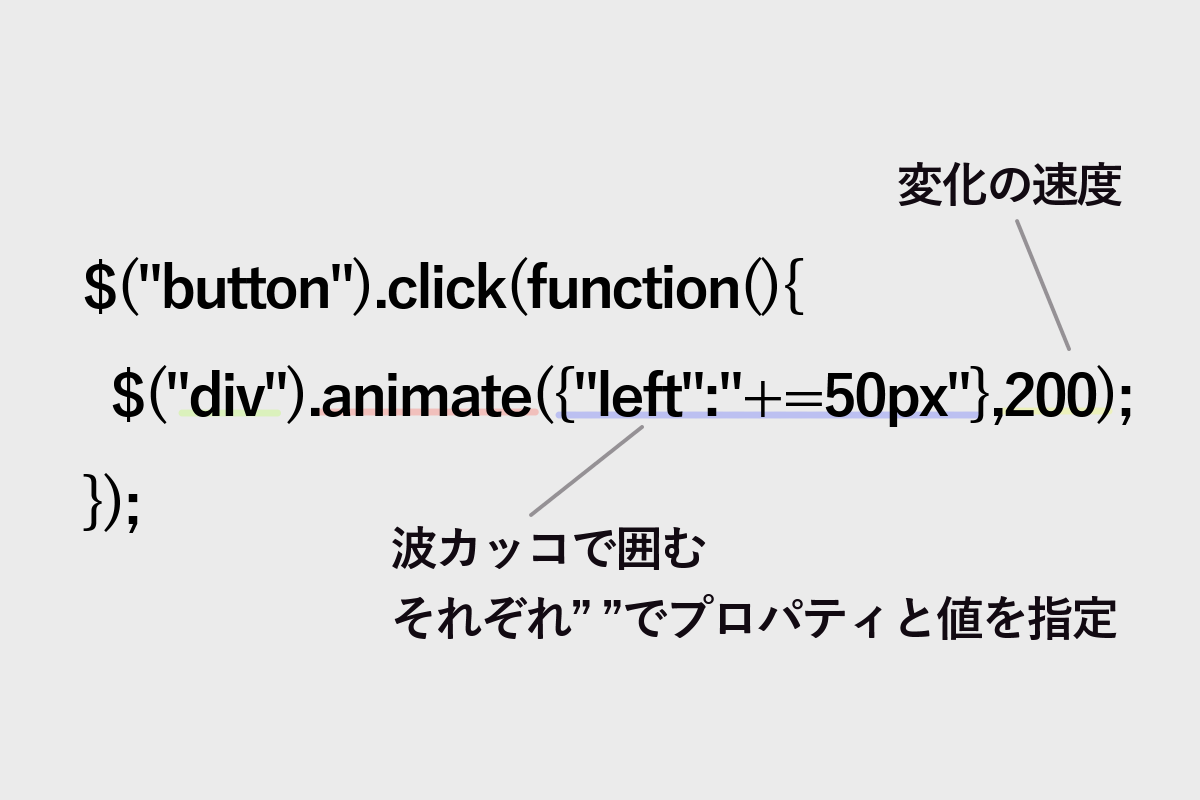
以下の例では、今いる地点から相対的に変化を加えています。
See the Pen
animate()2 by taichi (@taichi_na)
on CodePen.
絶対的な座標を指定せず、常にボタンを押したら左端から50px離れていくというスクリプトなので、何度でも押すことが可能です。
先ほどと違う点は、left の値をそのまま指定するのではなく、=+50px という形で50を加えていくという命令をしているところですね。
【stop()】動いているものを止めるメソッド
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
上記二つの slideToggle(), animate(), はいずれも要素に対して動きを付けるものでした。
その動きが実行中に中止を命令するのがこの stop() メソッドです。
この例では、「移動を止める」という文字にマウスポインタを乗せると、移動している箱の動きが停止するというスクリプトを書いています。